Android使用SeekBar
转自:http://my.oschina.net/pingdy/blog/376735
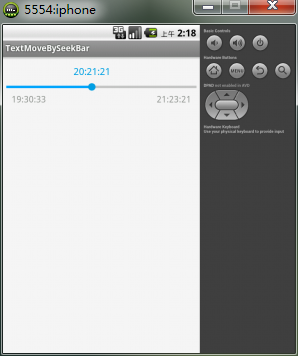
最近有做一个android项目,里面有使用到在播放视频时可以跳播,同时动态显示播放时间。类似于下图 的效果,我只是抽取其中的一部分做展示,刚接到这个事时也是在网上一通找,最后没找到!而且还碰到有些朋友和我有一样的需求,不知该如何做!现在我分享下自己做的!做的不好,多多包涵!因为上传不了附件,就直接贴代码了!


1:第一个类是自定义的一个类 也就是SeekBar上方会跟随其一块移动的控件,其实非常简单的一个类 package com.example.textmovebyseekbar; import android.content.Context;
import android.util.AttributeSet;
import android.view.ViewGroup; //import android.widget.AbsoluteLayout; public class TextMoveLayout extends ViewGroup { public TextMoveLayout(Context context) {
super(context);
// TODO Auto-generated constructor stub
} public TextMoveLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
} public TextMoveLayout(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
} @Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// TODO Auto-generated method stub } }
2: 第二类就是MainActivity了,代码很简单!稍微看下就懂的了~
package com.example.textmovebyseekbar; import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.ViewGroup;
import android.widget.SeekBar;
import android.widget.TextView; public class MainActivity extends Activity { private SeekBar seekbar = null; private String startTimeStr = "19:30:33"; private String endTimeStr = "21:23:21"; private TextView text, startTime, endTime; /**
* 视频组中第一个和最后一个视频之间的总时长
*/
private int totalSeconds = 0; /**
* 屏幕宽度
*/
private int screenWidth; /**
* 自定义随着拖动条一起移动的空间
*/
private TextMoveLayout textMoveLayout; private ViewGroup.LayoutParams layoutParams;
/**
* 托动条的移动步调
*/
private float moveStep = 0; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.video_fast_search);
screenWidth = getWindowManager().getDefaultDisplay().getWidth();
text = new TextView(this);
text.setBackgroundColor(Color.rgb(245, 245, 245));
text.setTextColor(Color.rgb(0, 161, 229));
text.setTextSize(16);
layoutParams = new ViewGroup.LayoutParams(screenWidth, 50);
textMoveLayout = (TextMoveLayout) findViewById(R.id.textLayout);
textMoveLayout.addView(text, layoutParams);
text.layout(0, 20, screenWidth, 80);
/**
* findView
*/
seekbar = (SeekBar) findViewById(R.id.seekbar);
startTime = (TextView) findViewById(R.id.start_time);
endTime = (TextView) findViewById(R.id.end_time);
/**
* setListener
*/
seekbar.setOnSeekBarChangeListener(new OnSeekBarChangeListenerImp()); searchVideos(); } public void searchVideos() {
startTime.setText(startTimeStr);
endTime.setText(endTimeStr);
text.setText(startTimeStr);
totalSeconds = totalSeconds(startTimeStr, endTimeStr);
seekbar.setEnabled(true);
seekbar.setMax(totalSeconds);
seekbar.setProgress(0);
moveStep = (float) (((float) screenWidth / (float) totalSeconds) * 0.8); } private class OnSeekBarChangeListenerImp implements
SeekBar.OnSeekBarChangeListener { // 触发操作,拖动
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
text.layout((int) (progress * moveStep), 20, screenWidth, 80);
text.setText(getCheckTimeBySeconds(progress, startTimeStr));
} // 表示进度条刚开始拖动,开始拖动时候触发的操作
public void onStartTrackingTouch(SeekBar seekBar) { } // 停止拖动时候
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
} /**
* 计算连个时间之间的秒数
*/ private static int totalSeconds(String startTime, String endTime) { String[] st = startTime.split(":");
String[] et = endTime.split(":"); int st_h = Integer.valueOf(st[0]);
int st_m = Integer.valueOf(st[1]);
int st_s = Integer.valueOf(st[2]); int et_h = Integer.valueOf(et[0]);
int et_m = Integer.valueOf(et[1]);
int et_s = Integer.valueOf(et[2]); int totalSeconds = (et_h - st_h) * 3600 + (et_m - st_m) * 60
+ (et_s - st_s); return totalSeconds; } /**
* 根据当前选择的秒数还原时间点
*
* @param args
*/ private static String getCheckTimeBySeconds(int progress, String startTime) { String return_h = "", return_m = "", return_s = ""; String[] st = startTime.split(":"); int st_h = Integer.valueOf(st[0]);
int st_m = Integer.valueOf(st[1]);
int st_s = Integer.valueOf(st[2]); int h = progress / 3600; int m = (progress % 3600) / 60; int s = progress % 60; if ((s + st_s) >= 60) { int tmpSecond = (s + st_s) % 60; m = m + 1; if (tmpSecond >= 10) {
return_s = tmpSecond + "";
} else {
return_s = "0" + (tmpSecond);
} } else {
if ((s + st_s) >= 10) {
return_s = s + st_s + "";
} else {
return_s = "0" + (s + st_s);
} } if ((m + st_m) >= 60) { int tmpMin = (m + st_m) % 60; h = h + 1; if (tmpMin >= 10) {
return_m = tmpMin + "";
} else {
return_m = "0" + (tmpMin);
} } else {
if ((m + st_m) >= 10) {
return_m = (m + st_m) + "";
} else {
return_m = "0" + (m + st_m);
} } if ((st_h + h) < 10) {
return_h = "0" + (st_h + h);
} else {
return_h = st_h + h + "";
} return return_h + ":" + return_m + ":" + return_s;
}
}
3: 接下来这个就是布局文件了,其中会用到一些色值!之后我会贴出来,还有使用的图片和其他的xml文件 <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/bg_whitef5"
android:orientation="vertical" > <LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" > <com.example.textmovebyseekbar.TextMoveLayout
android:id="@+id/textLayout"
android:layout_width="fill_parent"
android:layout_height="40dp" /> <SeekBar
android:id="@+id/seekbar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:focusable="true"
android:maxHeight="4dp"
android:minHeight="4dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:progressDrawable="@drawable/po_seekbar"
android:thumb="@drawable/seekbar_thumb" />
</LinearLayout> <RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" > <TextView
android:id="@+id/start_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="14dp"
android:textColor="@color/bg_lin_95" /> <TextView
android:id="@+id/end_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="14dp"
android:textColor="@color/bg_lin_95" />
</RelativeLayout> </LinearLayout>
5: android:progressDrawable="@drawable/po_seekbar"这句会引用一个xml文件 <?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@*android:id/background">
<shape>
<solid android:color="#c6c6c6" />
</shape>
</item>
<item android:id="@*android:id/secondaryProgress">
<clip>
<shape>
<solid android:color="#c6c6c6" />
</shape>
</clip>
</item>
<item android:id="@*android:id/progress">
<clip>
<shape>
<solid android:color="#06a7fa" />
</shape>
</clip>
</item>
</layer-list>
6:android:thumb="@drawable/seekbar_thumb"也会引用一个xml文件 这其中又有用到两张图片 <?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/video_fast_search_nomal" android:state_focused="true" android:state_pressed="false"/>
<item android:drawable="@drawable/video_fast_search_press" android:state_focused="true" android:state_pressed="true"/>
<item android:drawable="@drawable/video_fast_search_press" android:state_focused="false" android:state_pressed="true"/>
<item android:drawable="@drawable/video_fast_search_nomal"/> </selector>
Android使用SeekBar的更多相关文章
- Android自定义Seekbar拖动条式样
SeekBar拖动条可以由用户控制,进行拖动操作.比如,应用程序中用户需要对音量进行控制,就可以使用拖动条来实现. 1.SeekBar控件的使用 1.1SeekBar常用属性 SeekBar的常用属性 ...
- android之SeekBar控件用法
MainActivity.java package com.example.mars_2400_seekbar; import android.support.v7.app.ActionBarActi ...
- Android使用SeekBar时动态显示进度且随SeekBar一起移动
最近有做一个android项目,里面有使用到在播放视频时可以跳播,同时动态显示播放时间.类似于下图 的效果,我只是抽取其中的一部分做展示,刚接到这个事时也是在网上一通找,最后没找到!而且还碰到有些朋友 ...
- 从零開始学android<SeekBar滑动组件.二十二.>
拖动条能够由用户自己进行手工的调节,比如:当用户须要调整播放器音量或者是电影的播放进度时都会使用到拖动条,SeekBar类的定义结构例如以下所看到的: java.lang.Object ↳ an ...
- android学习---SeekBar和RatingBar
SeekBar 拖动条:拖动条和滚动栏类似,当是拖动条能够拖动滑块改变进度 RatingBar 星级评分条:星级评分条与拖动条相似 SeekBar特有的xml属性 android:thumb 指 ...
- android 垂直 SeekBar 源代码(VerticalSeekBar)[转]
主要是继承 AbsSeekBar 然后修改下面这些方法 onProgressRefresh() //当进度条数据更新的时候,例如我们拖动滑动条的时候,这个方法被调用 setThumbPos() //这 ...
- Android的SeekBar和RateBar的使用-android学习之旅(三十二)
SeekBar简介 SeekBar允许用户拖动,进行调节经常用于音量调节等方面. android:thumb设置drawable对象来表示拖动的物体. setOnSeekBarChangeListen ...
- android中SeekBar拖动进度条的使用及事件监听
下面和大家分享一下android中SeekBar拖动进度条的使用,以及事件监听.拖动进度条的事件监听需要实现SeekBar.OnSeekBarChangeListener接口,调用SeekBar的se ...
- Android开发 SeekBar(拖动条)的使用
SeekBar是Progress的子类,Progress主要用来显示进度,但是不能和用户互动,而SeekBar则可以供用户进行拖动改变进度值 实现拖动进度条并显示在文本中: <?xml vers ...
随机推荐
- Xamarin.Forms获取设备屏幕大小
Xamarin.Forms获取设备屏幕大小 可以借助device.Display获取.基本形式如下: var display = device.Display;然后就可以获取屏幕大小.display. ...
- 仿苹果系统应用的apk
仿苹果系统应用的apk 韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha 收集了好久的仿苹果IOS7全套apk - Android安卓综合 ...
- JZYZOJ1372 [noi2002]荒岛野人 扩展欧几里得
http://172.20.6.3/Problem_Show.asp?id=1372 想法其实很好想,但是我扩展欧几里得还是用得不熟练,几乎是硬套模板,大概因为今天一个下午状态都不大好.扩展欧几里得算 ...
- 计算gcd Exercise07_14
import java.util.Scanner; /** * @author 冰樱梦 * 时间:2018年下半年 * 题目:计算gcd * */ public class Exercise07_14 ...
- 都9102年了,还不会Docker?10分钟带你从入门操作到实战上手
Docker简述 Docker是一种OS虚拟化技术,是一个开源的应用容器引擎.它可以让开发者将应用打包到一个可移植的容器中,并且该容器可以运行在几乎所有linux系统中(Windows10目前也原生支 ...
- 8VC Venture Cup 2016 - Final Round D. Preorder Test 二分 树形dp
Preorder Test 题目连接: http://www.codeforces.com/contest/627/problem/D Description For his computer sci ...
- Unity3D 粒子系统
我们先来看看Particle System在Inspector视窗中的属性: 1.Transform:可以控制粒子在世界或者本地坐标的改变.但是有点注意的是,如果你改变Scale属性值是不会影响粒子的 ...
- 关于智能硬件设备shell安全设计
问题描述: 在对某些智能硬件设备进行测试时,发现有些设备直接提供了Linux shell,并且登录账号默认是root权限!在登录到设备后,在bin目录下可以看到很多命令行程序,这些程序大部门用户用不到 ...
- JS操作小数运算,结果莫名其妙出现多位小数问题
Number类型: Number类型是ECMAScript中最常用和最令人关注的类型了:这种类型使用IEEE754格式来表示整数和浮点数值(浮点数值在某些语言中也被成为双精度数值),为支持各种数据类型 ...
- requests访问https网站
如果报证书校验失败的问题,可以去除证书校验1 import requests requests.get('https://www.zhihu.com/',verify=False)
