CORS解决WebApi跨域问题(转)
CORS全称Cross-Origin Resource Sharing,中文全称跨域资源共享。它解决跨域问题的原理是通过向http的请求报文和响应报文里面加入相应的标识告诉浏览器它能访问哪些域名的请求
在WebApiCORS项目上面使用Nuget搜索“microsoft.aspnet.webapi.cors”

然后在App_Start文件夹下面的WebApiConfig.cs文件夹配置跨域
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
//跨域配置
config.EnableCors(new EnableCorsAttribute("*", "*", "*")); // Web API 路由
config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
调用处指定 jQuery.support.cors = true; 这一句就能解决IE8、9对CORS的支持问题
,这种*号是不安全的。因为它表示只要别人知道了你的请求url,任何请求都可以访问到你的资源。这是相当危险的。所以需要我们做一些配置,限制访问权限。比如我们比较常见的做法如下:
配置方法一:
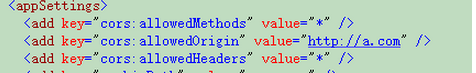
到web.config配置文件中

<add key="cors_allowOrigins" value="*"/>
<add key="cors_allowHeaders" value="*"/>
<add key="cors_allowMethods" value="*"/>

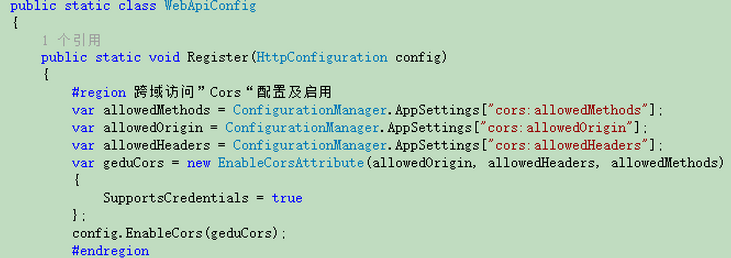
var allowOrigins = ConfigurationManager.AppSettings["cors_allowOrigins"];
var allowHeaders = ConfigurationManager.AppSettings["cors_allowHeaders"];
var allowMethods = ConfigurationManager.AppSettings["cors_allowMethods"];
var globalCors = new EnableCorsAttribute(allowOrigins, allowHeaders, allowMethods);
config.EnableCors(globalCors);
配置方法二:
[EnableCors(origins: "http://localhost:8081/", headers: "*", methods: "GET,POST,PUT,DELETE")]
public class ChargingController : ApiController
{
/// <summary>
/// 得到所有数据
/// </summary>
/// <returns>返回数据</returns>
[HttpGet]
public string GetAllChargingData()
{
return "Success";
}
}
参考:http://www.cnblogs.com/landeanfen/p/5177176.html
http://www.cnblogs.com/shy1766IT/p/5215311.html
.net framework4.0通过方法实现
public class CrosHandler : DelegatingHandler
{
private const string _origin = "Origin";
private const string _accessControlRequestMethod = "Access-Control-Request-Method";
private const string _accessControlRequestHeaders = "Access-Control-Request-Headers";
private const string _accessControlAllowOrigin = "Access-Control-Allow-Origin";
private const string _accessControlAllowMethods = "Access-Control-Allow-Methods";
private const string _accessControlAllowHeaders = "Access-Control-Allow-Headers"; protected override Task<HttpResponseMessage> SendAsync(HttpRequestMessage request, System.Threading.CancellationToken cancellationToken)
{
bool isCrosRequest = request.Headers.Contains(_origin);
bool isPreflightRequest = request.Method == HttpMethod.Options;
if (isCrosRequest)
{
Task<HttpResponseMessage> taskResult = null;
if (isPreflightRequest)
{
taskResult = Task.Factory.StartNew<HttpResponseMessage>(() =>
{
HttpResponseMessage response = new HttpResponseMessage(System.Net.HttpStatusCode.OK);
response.Headers.Add(_accessControlAllowOrigin, request.Headers.GetValues(_origin).FirstOrDefault());
string method = request.Headers.GetValues(_accessControlRequestMethod).FirstOrDefault();
if (method != null)
{
response.Headers.Add(_accessControlAllowMethods, method);
}
string headers = string.Join(", ", request.Headers.GetValues(_accessControlRequestHeaders));
if (!string.IsNullOrEmpty(headers))
{
response.Headers.Add(_accessControlAllowHeaders, headers);
}
return response;
}, cancellationToken);
}
else
{
taskResult = base.SendAsync(request, cancellationToken)
.ContinueWith<HttpResponseMessage>(t =>
{
var response = t.Result;
response.Headers.Add(_accessControlAllowOrigin, request.Headers.GetValues(_origin).FirstOrDefault());
return response;
});
}
return taskResult;
//return base.SendAsync(request, cancellationToken);
}
else
{
return base.SendAsync(request, cancellationToken);
}
}
}
protected void Application_Start()
{
IOCConfig.RegisterAll(); AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles); GlobalConfiguration.Configuration.MessageHandlers.Add(new CrosHandler());
}
原文:http://www.cnblogs.com/niuww/p/5569504.html
CORS解决WebApi跨域问题(转)的更多相关文章
- Nginx 解决WebApi跨域二次请求以及Vue单页面问题
一.前言 由于项目是前后端分离,API接口与Web前端 部署在不同站点当中,因此在前文当中WebApi Ajax 跨域请求解决方法(CORS实现)使用跨域处理方式处理而不用Jsonp的方式. 但是在一 ...
- cors解决Web跨域访问问题
首先了解一下什么是跨域以及解决的几种常见方式. 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器施加的安全限制. 所谓同源是指,域名,协议,端口均相同. 举例: 相对于 ...
- 使用筛选器特性标记方法解决webapi 跨域问题
在我的之前随笔 解决api.WebService跨域问题 中有人问到可以用特性来解决跨域问题吗,答案是肯定的,可以的:操作如下: 首先建一个类CrossSiteAttribute:从抽象 Action ...
- CORS解决ajax跨域
CORS原理: 向响应头header中注入Access-Control-Allow-Origin,这样浏览器检测到header中的Access-Control-Allow-Origin,则就可以跨域 ...
- C#进阶系列——WebApi 跨域问题解决方案:CORS
前言:上篇总结了下WebApi的接口测试工具的使用,这篇接着来看看WebAPI的另一个常见问题:跨域问题.本篇主要从实例的角度分享下CORS解决跨域问题一些细节. WebApi系列文章 C#进阶系列— ...
- WebApi 跨域问题解决方案:CORS
注:本文为个人学习摘录,原文地址:http://www.cnblogs.com/landeanfen/p/5177176.html 前言:上篇总结了下WebApi的接口测试工具的使用,这篇接着来看看W ...
- C#进阶系列——WebApi 跨域问题解决方案:CORS(转载)
C#进阶系列——WebApi 跨域问题解决方案:CORS 阅读目录 一.跨域问题的由来 二.跨域问题解决原理 三.跨域问题解决细节 1.场景描述 2.场景测试 四.总结 正文 前言:上篇总结了下W ...
- (转)C# WebApi 跨域问题解决方案:CORS
原文地址:http://www.cnblogs.com/landeanfen/p/5177176.html 阅读目录 一.跨域问题的由来 二.跨域问题解决原理 三.跨域问题解决细节 1.场景描述 2. ...
- 解决浏览器跨域限制方案之CORS
一.什么是CORS CORS是解决浏览器跨域限制的W3C标准,详见:https://www.w3.org/TR/cors/. 根据CORS标准的定义,在浏览器中访问跨域资源时,需要做如下实现: 服务端 ...
随机推荐
- 手Q游戏中心上线 完美释放娱乐基因
今年A股市场上手游概念股的表现可谓“独当一面”,不少和手游沾边的公司股价都翻了倍.在笔者看来,这些手游企业的股价明显高得离谱,这轮行情可以证明资本市场对手游的关注度非常高,但并不意味着这些手游 ...
- JavaScript中Object.prototype.toString方法的原理
在JavaScript中,想要判断某个对象值属于哪种内置类型,最靠谱的做法就是通过Object.prototype.toString方法. ? 1 2 var arr = []; console.lo ...
- Android网络通信框架LiteHttp2.0 开篇简介和大纲目录
本帖最后由 移动天宇 于 2015-10-26 10:42 编辑 LiteHttp2.0很多东东焕然一新,旧的能力也得到增强,没有使用的同学来了解一下吧. Android网络框架为什么可以选用lite ...
- 用javac编译整个j2ee项目
转自:http://www.blogjava.net/zhyiwww/archive/2011/10/13/361145.html 我们做项目,可能会使用ant做系统集成和部署.其实ant在编译项目时 ...
- mysql 碎片清理
在MySQL中,我们经常会使用VARCHAR.TEXT.BLOB等可变长度的文本数据类型.不过,当我们使用这些数据类型之后,我们就不得不做一些额外的工作——MySQL数据表碎片整理. 那么,为什么在使 ...
- Ceph源码解析:概念
Peering:一个PG内的所有副本通过PG日志来达成数据一致的过程.(某PG如果处于Peering将不能对外提供读写服务) Recovery:根据Peering的过程中产生的.依据PG日志推算出的不 ...
- iOS:判断用户名是否以字母开头、手机号输入、邮箱是否正确的正则表达式
新建一个字符串分类:NSString(Check),定义类方法更方便 .h文件 #import <Foundation/Foundation.h> @interface NSString ...
- Java笔记20:迭代器模式
迭代器模式 所谓Iterator模式,即是Iterator为不同的容器提供一个统一的访问方式.本文以Java中的容器为例,模拟Iterator的原理. 1 定义一个容器Collection接口 pub ...
- Java Web----EL(表达式语言)详解
Java Web中的EL(表达式语言)详解 表达式语言(Expression Language)简称EL,它是JSP2.0中引入的一个新内容.通过EL可以简化在JSP开发中对对象的引用,从而规范页面 ...
- Android-自己定义PopupWindow
Android-自己定义PopupWindow 2014年5月12日 PopupWindow在应用中应该是随处可见的,非经常常使用到,比方在旧版本号的微信其中就用到下拉的PopupWindow.那是自 ...
