FusionCharts数据展示成饼状图、柱状图和折线图
FusionCharts数据展示成饼状图、柱状图和折线图
本文以展示柱状图为例进行介绍,当然这仅仅是一种方法而已;还有很多方法可以用于展示图表,例如echarts,自定义图表标签、使用jfreechart插件等;
1、导入js文件,包含了很多展示方法:
<script src=<select:link page="/js/ChartObject.js"/>></script>
<script src=<select:link page="/js/FusionCharts.js"/>></script>
2、从后台获取数据:
function init(){
var name3="<%=request.getAttribute("accountlist.name")%>";
var value3="<%=request.getAttribute("accountlist.values")%>";
var rate3="<%=request.getAttribute("accountlist.valueshb")%>";
showChart4(name3,rate3);
}
3、将数据赋值给图例:
function showChart4(names,values){
var chartObj = new ChartObject();
var xmlString="";
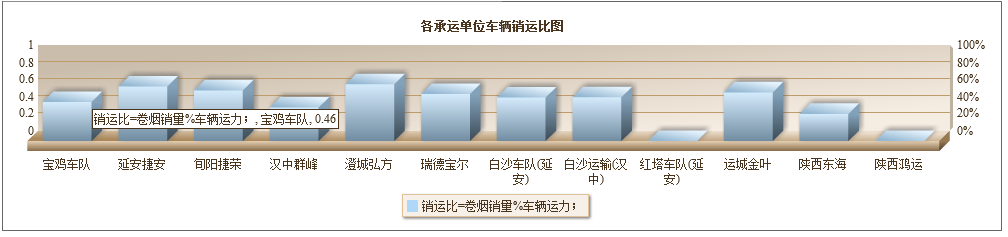
chartObj.caption="各承运单位车辆销运比图 ";
chartObj.showValues='0';
chartObj.showLabels='1';
chartObj.sNumberSuffix='%25';
xmlString = chartObj.createDualYMSColumnXmlByValues(names,values,"","销运比=卷烟销量%车辆运力;","");
var chart = new FusionCharts("Charts/MSColumn3DLineDY.swf", "ChartId2", "1000", "230", "0", "0");
chart.setDataXML(xmlString);
chart.render("chartDiv2");
}
使用的是下面的这个flash:
4、在jsp页面中只需写入:
<div style="margin-top:3px;margin-left:3px;"><span id="chartDiv2" style="width:100%;"></span></div>
5.结果展示如下所示:


FusionCharts数据展示成饼状图、柱状图和折线图的更多相关文章
- 数据可视化(Echart) :柱状图、折线图、饼图等六种基本图表的特点及适用场合
数据可视化(Echart) 柱状图.折线图.饼图等六种基本图表的特点及适用场合 参考网址 效果图 源码 <!DOCTYPE html> <html> <head> ...
- echar图柱状图和折线图混合加双侧y轴坐
代码如下: floorSalesBar(){//方法名====这个方法应该放在methods中并在mounted中调用哦 methods let _this = this; let myChart = ...
- PHP实现动态生成饼状图、柱状图和折线图(转载)
PHP在图像操作方面的表现非常出色,我们只需借助可以免费得到的GD库便可以轻松实现图.表勾画.下面将分别介绍PHP实现的饼状图.折线图和柱状图以 及他们的使用方法,这几段代码的特点就是不需要再把它们复 ...
- 使用jfreechart生成柱状图、折线图、和饼状图
JFreeChart是JAVA平台上的一个开放的图表绘制类库.它完全使用JAVA语言编写,是为applications, applets, servlets 以及JSP等使用所设计.下面我就详细介绍如 ...
- FusionCharts 2D柱状图和折线图的组合图
1.设计思路 (1)了解组合图的特性以及用法,选用图的类型: (2)设计出两根柱子和两根折线,分开展示. 2.设计步骤 (1)设计页面 Column2DLine.html: <!DOCTYPE ...
- FusionCharts 2D柱状图和折线图的组合图调试错误
在设计FusionCharts 2D柱状图和折线图的组合图的时候,我发现不管怎么重启服务器,组合图就是不出来.后来,我通过调试发现我犯了一个致命的错误,运用平常一贯的思维,认为3D图有这种类型,那么2 ...
- JFreeChart 图表生成实例(饼图、柱状图、折线图、时序图)
import java.awt.BasicStroke; import java.awt.Color; import java.io.FileOutputStream; import java.io. ...
- java代码实现highchart与数据库数据结合完整案例分析(二)---折线图
作者原创:未经博主允许不许转载 在上一篇的博客中,展示和分析了如何做一个饼状图,有疑问可以参考上一篇博客. 现在分析和展示折线图的绘制和案例分析, 先展示效果图: 与饼状图不同的是,折线图展现更多的数 ...
- 【转】使用DevExpress的WebChartControl控件绘制图表(柱状图、折线图、饼图)
第一次写博,没什么经验,主要是把最近自己对Dev的一些研究贴出来大家共同探讨,有不足之处望大家帮忙斧正. WebChartControl是DevExpress控件群下的一个Web图表控件,它使用非常的 ...
随机推荐
- ACM-ICPC 2018徐州网络赛-H题 Ryuji doesn't want to study
死于update的一个long long写成int了 真的不想写过程了 ******** 树状数组,一个平的一个斜着的,怎么斜都行 题库链接:https://nanti.jisuanke.com/t/ ...
- VMware虚拟机中如何配置静态IP
我们首先说一下VMware的几个虚拟设备 VMnet0:用于虚拟桥接网络下的虚拟交换机 VMnet1:用于虚拟Host-Only网络下的虚拟交换机 VMnet8:用于虚拟NAT网络下的虚拟交换机 VM ...
- AOP拦截日志报错llegalStateException: It is illegal to call this method if the current request is not in asynchronous mode
原文链接:https://my.oschina.net/mengzhang6/blog/2395893 关于一次AOP拦截入参记录日志报错的梳理总结 将服务发布到tomcat中后,观察服务的运行状态以 ...
- iOS开发之动画中的时间(概况)
一.引言 在iOS开发中使用动画时,可以通过设置动画的duration.speed.begintime.offset属性,来设置动画的时长.速度.起始时间及起始偏移. 用一个简单的例子来说明各个参数的 ...
- UIResponder笔记
UIResponder是什么 可以响应UIEvent的类,是UIApplication, UIView及UIViewController的父类.它的父类是NSObject 管理第一响应者. 是否是第一 ...
- supervisor 使用
cat /etc/supervisord.conf https://www.cnblogs.com/yuzhoushenqi/p/6825204.html http://127.0.0.1:1001/ ...
- python爬虫学习心得
作为一名python的忠实爱好者,我开始接触爬虫是在2017年4月份,最开始接触它的时候遇到两个梗,一个是对python还不算太了解(当然现在也仍然在努力学习它的有关内容),二是对爬虫心怀一份敬畏之心 ...
- selenium上传图片
在我们使用selenium的时候碰到上传图片.文件时一般都可以先定位然后直接send_keys,但是有的却不行,selenium也没有提供其它的办法,只能靠第三方软件来解决 我们要借助一个叫AutoI ...
- 四大算法解决最短路径问题(Dijkstra+Bellman-ford+SPFA+Floyd)
什么是最短路径问题? 简单来讲,就是用于计算一个节点到其他所有节点的最短路径. 单源最短路算法:已知起点,求到达其他点的最短路径. 常用算法:Dijkstra算法.Bellman-ford算法.SPF ...
- 爬虫防封IP
当抓取数据逐渐增大时,服务器的负荷会加大,会直接封掉来访IP: 采取措施: 1.创建请求头部信息: headers = {'User-Agent': 'Mozilla/5.0 (Windows NT ...
