gulp前端构建工具的搭建
我的机器:
3.13.0-32-generic #57-Ubuntu SMP Tue Jul 15 03:51:08 UTC 2014 x86_64 x86_64 x86_64 GNU/Linux
1、安装nodejs
~$ wget https://nodejs.org/dist/v6.2.0/node-v6.2.0-linux-x64.tar.gz
~$ tar -zxvf node-v6.2.0-linux-x64.tar.gz
~$ sudo mv node-v6.2.0-linux-x64 /usr/local/node
~$ sudo chmod 755 /usr/local/node/* -R
然后修改:
~/.bashrc,对此文件进行修改
export NODE=/usr/local/node
export PATH=${NODE}/bin:$PATH
然后执行保存。
执行命令source ~/.bashrc。

2、安装cnpm
说明:因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。32个!来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
官方网址:http://npm.taobao.org;
安装:命令提示符执行npm install cnpm -g --registry=https://registry.npm.taobao.org; 注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。

3、全局安装gulp
说明:全局安装gulp目的是为了通过她执行gulp任务;
安装:命令提示符执行cnpm install gulp -g;
查看是否正确安装:命令提示符执行gulp -v,出现版本号即为正确安装。

4、基于gulp 的静态代码结构
通过gulp打包好(压缩、合并等操作)资源,通常会生成到新的一个文件夹内。像这样:

4.2、结合gulp静态资源分离实现的目的
4.2.1、将静态资源(img、js、css等跟程序部分完全分离),有利于处理CDN加速
4.2.2、方便在未打包和已打包资源切换调试,开发时当然不希望代码是压缩的
4.2.3、源码部分不想发布至线上,比如sass/less文件是不必放到线上的
5、接下来,我们需要将gulp安装到项目本地
1)先进入项目根路径: ~$ cd {projectpath}
2)新建package.json
{
"name": "web",
"version": "1.0.0",
"description": "demo",
"main": "index.js",
"dependencies": {},
"devDependencies": {
"gulp": "^3.8.11",
"gulp-less": "^3.0.1"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"demo"
],
"author": "zhujinming",
"license": "ISC"
}
3)新建gulpfuile.js
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'), //本地安装gulp所用到的地方
less = require('gulp-less');
// uglify= require('gulp-uglify');
//定义一个less任务(自定义任务名称)
gulp.task('less', function () {
gulp.src('src/less/*.less') //
.pipe(less()) //该任务调用的模块
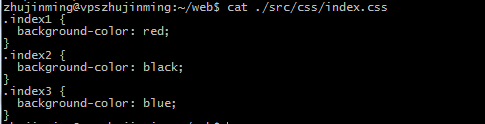
.pipe(gulp.dest('src/css')); //将会在src/css下生成index.css
});
gulp.task('default',['less', 'elseTask']); //定义默认任务 elseTask为其他任务,该示例没有定义elseTask任务
//gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数
//gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组)
//gulp.dest(path[, options]) 处理完后文件生成路径
4)src 目录包括:


css 为空目录。
5)执行gulp

结果:

gulp前端构建工具的搭建的更多相关文章
- gulp 前端构建工具入门
gulp 前端构建工具入门 标签(空格分隔): gulp 1. 安装gulp npm i -g gulp 2. 创建gulp项目 2.1 Hello world 使用npm init初始化项目文件夹. ...
- gulp 前端构建工具使用
gulp 前端构建工具使用 1.新建一个web h5项目 2.准备好gulpfile.js文件 (1)下载链接:https://pan.baidu.com/s/116J-BaYOMRzeJW3i_J ...
- Gulp前端构建工具
Gulp, 比Grunt更好用的前端构建工具 Gulp, 比Grunt更好用的前端构建工具 本文主要从两个方面介绍Gulp:一,Gulp相对于Grunt的优势: 二,Gulp的安装和使用流程 Gulp ...
- 入门gulp前端构建工具
1. 全局安装 gulp:(倘若之前电脑安装过,则跳过此步骤) $ cnpm install -g gulp 2. 作为项目的开发依赖(devDependencies)安装: (此步骤会自动在目录下创 ...
- (转)前端构建工具gulp入门教程
前端构建工具gulp入门教程 老婆婆 1.8k 2013年12月30日 发布 推荐 10 推荐 收藏 83 收藏,20k 浏览 本文假设你之前没有用过任何任务脚本(task runner)和命令行工具 ...
- 前端构建工具之gulp(一)「图片压缩」
前端构建工具之gulp(一)「图片压缩」 已经很久没有写过博客了,现下终于事情少了,开始写博吧 今天网站要做一些优化:图片压缩,资源合并等 以前一直使用百度的FIS工具,但是FIS还没有提供图片压缩的 ...
- 前端构建工具gulp使用
前端自动化流程工具,用来合并文件,压缩等. Gulp官网 http://gulpjs.com/ Gulp中文网 http://www.gulpjs.com.cn/ Gulp中文文档 https://g ...
- 前端构建工具gulp介绍
2016年3月3日 10:46:08 晴 前端构建工具gulpjs的使用介绍及技巧 gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非常简 ...
- Gulp.js----比Grunt更易用的前端构建工具
Gulp.js----比Grunt更易用的前端构建工具 Grunt一直是前端构建工具,然而他也不是毫无缺陷的,gulp的作者 Eric Schoffstall 在他介绍 gulp.js 的 prese ...
随机推荐
- 【BZOJ2259】[Oibh]新型计算机 最短路
[BZOJ2259][Oibh]新型计算机 Description Tim正在摆弄着他设计的“计算机”,他认为这台计算机原理很独特,因此利用它可以解决许多难题. 但是,有一个难题他却解决不了,是这台计 ...
- [LintCode] 二叉树的后序遍历
The recursive solution is trivial and I omit it here. Iterative Solution using Stack (O(n) time and ...
- Spring MVC 多语言化的实践和学习
一.主要参考: SpringMVC简单实现国际化/多语言 - CSDN博客 https://blog.csdn.net/u013360850/article/details/70860144/ 二.总 ...
- netty + Protobuf (整合二)
[正文]Protobuf 消息设计 疯狂创客圈 死磕Netty 系列之12 [博客园 总入口 ] 本文说明 本篇是 netty+Protobuf 实战的第二篇,完成一个 基于Netty + Proto ...
- Storm-源码分析-Topology Submit-Executor
在worker中通过executor/mk-executor worker e, 创建每个executor (defn mk-executor [worker executor-id] (let [e ...
- Spring Mvc4 新特性(一)
前言 Spring Framework的Web层,由spring-web,spring-webmvc,spring-websocket和spring-webmvc-portlet模块组成. 很多人刚学 ...
- for...in循环取Json数据
var result = { "Tables":{ "B2B_DS_ORDERMX0":{ "ordernum":"tables- ...
- Spring-Spring IoC容器
IoC容器 Spring容器是Spring框架的核心.容器将创建对象,把它们连接在一起,配置它们,并管理它们的整个生命周期从创建到销毁.Spring容器使用依赖注入(DI)来管理组成一个应用程序的组件 ...
- 使用Kotlin进行Android开发
Kotlin是一门基于JVM的编程语言,它正成长为Android开发中用于替代Java语言的继承者.Java是世界上使用最多的编程语言之一,当其他编程语言为更加便于开发者使用而不断进化时,Java并 ...
- git常用命令总结(转载)
Workspace:工作区 Index / Stage:暂存区 Repository:仓库区(或本地仓库) Remote:远程仓库 一.新建代码库 # 在当前目录新建一个Git代码库 $ git in ...
