【APS.NET Core】- Razor Page 使用jqgrid实现分页功能
本文将使用jqgrid在Razor Page中实现分页功能。
前台
List.cshtml代码如下:
@page
@model ListModel
@{
Layout = "~/Pages/Shared/_Index.cshtml";
} <script>
$(function () {
gridList();
}); function gridList() {
var $gridList = $("#gridList");
$gridList.dataGrid({
url: "/Admin/User/List?handler=GridJson",
height: $(window).height() - 128,
colModel: [
{ label: '主键', name: 'F_Id', hidden: true },
{ label: '账户', name: 'F_Account', width: 80, align: 'left' },
{ label: '姓名', name: 'F_RealName', width: 80, align: 'left' },
{
label: '性别', name: 'F_Gender', width: 60, align: 'center',
formatter: function (cellvalue) {
if (cellvalue === true) {
return '男';
} else {
return '女';
}
}
},
{ label: '手机', name: 'F_MobilePhone', width: 80, align: 'left' },
{
label: '公司', name: 'F_OrganizeId', width: 150, align: 'left',
formatter: function (cellvalue) {
return top.clients.organize[cellvalue] == null ? "" : top.clients.organize[cellvalue].fullname;
}
},
{
label: '部门', name: 'F_DepartmentId', width: 80, align: 'left',
formatter: function (cellvalue) {
return top.clients.organize[cellvalue] == null ? "" : top.clients.organize[cellvalue].fullname;
}
},
{
label: '岗位', name: 'F_DutyId', width: 80, align: 'left',
formatter: function (cellvalue) {
return top.clients.duty[cellvalue] == null ? "" : top.clients.duty[cellvalue].fullname;
}
},
{
label: '创建时间', name: 'F_CreatorTime', width: 80, align: 'left',
formatter: "date", formatoptions: { srcformat: 'Y-m-d', newformat: 'Y-m-d' }
},
{
label: "允许登录", name: "F_EnabledMark", width: 60, align: "center",
formatter: function (cellvalue) {
if (cellvalue) {
return '<span class=\"label label-success\">正常</span>';
} else if (cellvalue === 0) {
return '<span class=\"label label-default\">禁用</span>';
}
}
},
{ label: '备注', name: 'F_Description', width: 200, align: 'left' }
],
pager: "#gridPager",
sortname: 'F_DepartmentId asc, F_CreatorTime desc',
viewrecords: true
}); $("#btn_search").click(function () {
$gridList.jqGrid('setGridParam', {
postData: { keyword: $("#txt_keyword").val() }
}).trigger('reloadGrid');
});
} function btn_add() {
$.modalOpen({
id: "Form",
title: "新增用户",
url: "/Admin/User/Form",
width: "700px",
height: "510px",
callBack: function (iframeId) {
top.frames[iframeId].submitForm();
}
});
} function btn_edit() {
var keyValue = $("#gridList").jqGridRowValue().F_Id;
$.modalOpen({
id: "Form",
title: "修改用户",
url: "/Admin/User/Form?keyValue=" + keyValue,
width: "700px",
height: "510px",
callBack: function (iframeId) {
top.frames[iframeId].submitForm();
}
});
} function btn_delete() {
$.deleteForm({
url: "/Admin/User/List?handler=DeleteForm",
param: { keyValue: $("#gridList").jqGridRowValue().F_Id },
success: function () {
$.currentWindow().$("#gridList").trigger("reloadGrid");
}
})
} function btn_details() {
var keyValue = $("#gridList").jqGridRowValue().F_Id;
$.modalOpen({
id: "Details",
title: "查看用户",
url: "/Admin/User/Details?keyValue=" + keyValue,
width: "700px",
height: "550px",
btn: null,
});
} function btn_revisepassword() {
var keyValue = $("#gridList").jqGridRowValue().F_Id;
var account = $("#gridList").jqGridRowValue().F_Account;
var realName = $("#gridList").jqGridRowValue().F_RealName;
$.modalOpen({
id: "RevisePassword",
title: '重置密码',
url: '/Admin/User/RevisePassword?keyValue=' + keyValue + "&account=" + escape(account) + '&realName=' + escape(realName),
width: "450px",
height: "260px",
callBack: function (iframeId) {
top.frames[iframeId].submitForm();
}
});
} function btn_disabled() {
var keyValue = $("#gridList").jqGridRowValue().F_Id;
$.modalConfirm("注:您确定要【禁用】该项账户吗?", function (r) {
if (r) {
$.submitForm({
url: "/Admin/User/List?handler=DisabledAccount",
param: { keyValue: keyValue },
success: function () {
$.currentWindow().$("#gridList").trigger("reloadGrid");
}
})
}
});
} function btn_enabled() {
var keyValue = $("#gridList").jqGridRowValue().F_Id;
$.modalConfirm("注:您确定要【启用】该项账户吗?", function (r) {
if (r) {
$.submitForm({
url: "/Admin/User/List?handler=EnabledAccount",
param: { keyValue: keyValue },
success: function () {
$.currentWindow().$("#gridList").trigger("reloadGrid");
}
})
}
});
}
</script> <div class="topPanel">
<div class="toolbar">
<div class="btn-group">
<a class="btn btn-primary" onclick="$.reload()"><span class="glyphicon glyphicon-refresh"></span></a>
</div>
<div class="btn-group">
<a id="NF-add" authorize="yes" class="btn btn-primary dropdown-text" onclick="btn_add()"><i class="fa fa-plus"></i>新建用户</a>
</div>
<div class="operate">
<ul class="nav nav-pills">
<li class="first">已选中<span>1</span>项</li>
<li><a id="NF-edit" authorize="yes" onclick="btn_edit()"><i class="fa fa-pencil-square-o"></i>修改用户</a></li>
<li><a id="NF-delete" authorize="yes" onclick="btn_delete()"><i class="fa fa-trash-o"></i>删除用户</a></li>
<li><a id="NF-Details" authorize="yes" onclick="btn_details()"><i class="fa fa-search-plus"></i>查看用户</a></li>
<li class="split"></li>
<li><a id="NF-revisepassword" authorize="yes" onclick="btn_revisepassword()"><i class="fa fa-key"></i>密码重置</a></li>
<li class="split"></li>
<li><a id="NF-disabled" authorize="yes" onclick="btn_disabled()"><i class="fa fa-stop-circle"></i>禁用</a></li>
<li><a id="NF-enabled" authorize="yes" onclick="btn_enabled()"><i class="fa fa-play-circle"></i>启用</a></li>
</ul>
<a href="javascript:;" class="close"></a>
</div>
<script>$('.toolbar').authorizeButton()</script>
</div>
<div class="search">
<table>
<tr>
<td>
<div class="input-group">
<input id="txt_keyword" type="text" class="form-control" placeholder="账户/姓名/手机" style="width: 200px;">
<span class="input-group-btn">
<button id="btn_search" type="button" class="btn btn-primary"><i class="fa fa-search"></i></button>
</span>
</div>
</td>
</tr>
</table>
</div>
</div>
<div class="gridPanel">
<table id="gridList"></table>
<div id="gridPager"></div>
</div>
$gridList.dataGrid的定义见下一节。
jqgrid
jqGrid异步请求的默认请求参数属性包含:
{
page:"page", //当前页码
rows:"rows", //每页数量
sort:"sidx", //排序字段
order:"sord", //排序类型
search:"_search",
nd:"nd",
id:"id",
oper:"oper",
editoper:"edit",
addoper:"add",
deloper:"del",
subgridid:"id",
npage:null,
totalrows:"totalrows"
}
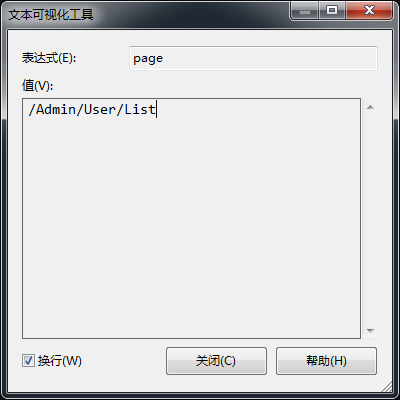
可以看到参数中包含名为page的参数,但是在Razor Page中名为page的参数已经被占用了,如图所示:

可以看到page参数是一个字符串类型,代表的是当前Page的地址。因此,不能使用再使用page作为当前页的名称,否则将会导致无法正常翻页。所以我们需要重新定义jqgrid的请求参数名称。可喜的是jqGrid提供了prmNames这个属性用来修改请求参数属性,因此我们对jqgrid做二级封装,代码如下:
$.fn.dataGrid = function (options) {
var defaults = {
datatype: "json",
autowidth: true,
rownumbers: true,
shrinkToFit: false,
gridview: true,
rowNum: 15,
rowList: [10, 15, 30, 50, 100],
prmNames: {
'page': 'PageIndex',
'rows': 'PageSize',
'order': 'SortType',
'sort': 'SortColumn'
}
};
var options = $.extend(defaults, options);
var $element = $(this);
options["onSelectRow"] = function (rowid) {//选中某一行之后
var length = $(this).jqGrid("getGridParam", "selrow").length;
var $operate = $(".operate");
if (length > 0) {
$operate.animate({ "left": 0 }, 200);
} else {
$operate.animate({ "left": '-100.1%' }, 200);
}
$operate.find('.close').click(function () {
$operate.animate({ "left": '-100.1%' }, 200);
});
};
$element.jqGrid(options);
};
为了符合C#的属性命名规范,我们将几个需要接受的参数都使用匈牙利命名法。
后台
为了接收前台jqgird传递的参数,我们定义一个Class,内容如下:
/// <summary>
/// 分页信息
/// </summary>
public class PagerInfo
{
/// <summary>
/// 表名称
/// </summary>
public string TableName { get; set; } /// <summary>
/// 主键名称
/// </summary>
public string PKField { get; set; } = "id"; /// <summary>
/// 返回列 逗号分隔
/// </summary>
public string ReturnField { get; set; } = "*"; /// <summary>
/// 查询条件
/// </summary>
public string QueryString { get; set; } /// <summary>
/// 排序列
/// </summary>
public string SortColumn { get; set; } /// <summary>
/// 排序类型
/// </summary>
public string SortType { get; set; } /// <summary>
/// 当前页
/// </summary>
public int PageIndex { get; set; } /// <summary>
/// 每页条数
/// </summary>
public int PageSize { get; set; } /// <summary>
/// 总记录数
/// </summary>
public int TotalCount { get; set; } /// <summary>
/// 总页数
/// </summary>
public int PageCount
{
get
{
if (this.TotalCount <= )
{
return ;
} return TotalCount % this.PageSize == ? TotalCount / this.PageSize : TotalCount / this.PageSize + ;
}
}
}
代码中的红色部分就是与我们自定义的jqgrid请求参数对应。分页获取数据的方法:
/// <summary>
/// 分页获取对象
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="pagerInfo"></param>
/// <returns></returns>
public static List<T> GetPageList<T>(PagerInfo pagerInfo)
{
using (var conn = ConnectionFactory.GetInstance())
{
var param = new DynamicParameters();
param.Add("@tbName", pagerInfo.TableName);
param.Add("@pkField", pagerInfo.PKField);
param.Add("@pageIndex", pagerInfo.PageIndex);
param.Add("@pageSize", pagerInfo.PageSize);
param.Add("@returnField", pagerInfo.ReturnField);
param.Add("@orderField", pagerInfo.SortColumn);
param.Add("@queryStr", pagerInfo.QueryString);
param.Add("@itemCount", , DbType.Int32, ParameterDirection.Output);
param.Add("@pageCount", , DbType.Int32, ParameterDirection.Output); var list = conn.Query<T>("SP_Pagination", param, commandType: CommandType.StoredProcedure).ToList();
pagerInfo.TotalCount = param.Get<int>("@itemCount"); return list;
}
}
可以看到代码中调用了Mysql数据库中名为:SP_Pagination 的存储过程,该存储过程定义见下一节。
数据库
SP_Pagination定义如下:
CREATE DEFINER=`root`@`%` PROCEDURE `SP_Pagination`(in tbName varchar(20),#表名
in returnField varchar(100),#要显示的列名
in queryStr varchar(500),#where条件(只需要写where后面的语句)
in orderField varchar(500),#排序条件(只需要写order by后面的语句)
in pageSize int,#每一页显示的记录数
in pageIndex int,#当前页
out itemCount int,
out pageCount int)
BEGIN
if (pageSize < 1)then
set pageSize = 20;
end if; if (pageIndex < 1)then
set pageIndex = 1;
end if; if(LENGTH(queryStr)>0)then
set queryStr=CONCAT(' where ',queryStr);
end if; if(orderField is not null and LENGTH(orderField)>0)then
set orderField = CONCAT(' order by ',orderField);
end if; set @strsql = CONCAT('select ', returnField, ' from ', tbName, ' ', queryStr, ' ', orderField, ' limit ', pageIndex * pageSize - pageSize, ',', pageSize); prepare stmtsql from @strsql;
execute stmtsql;
deallocate prepare stmtsql; set @strsqlcount=concat('select count(1) as count into @itemCount from ',tbName,'',queryStr);
prepare stmtsqlcount from @strsqlcount;
execute stmtsqlcount;
deallocate prepare stmtsqlcount;
set itemCount=@itemCount;
set pageCount = (itemCount + pageIndex - 1) / pageSize;
END
至此,Razor Page分页功能实现完毕。需要特别注意的是jqgrid的page参数与Razor Page的page参数冲突的问题。
【APS.NET Core】- Razor Page 使用jqgrid实现分页功能的更多相关文章
- 学习ASP.NET Core Razor 编程系列十九——分页
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- Scaffolding Template on Asp.Net Core Razor Page
Scaffolding Template Intro 我们知道在Asp.Net MVC中,如果你使用的EF的DBContext的话,你可以在vs中通过右键解决方案-添加控制器-添加包含视图的控制器,然 ...
- 学习ASP.NET Core Razor 编程系列九——增加查询功能
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- 学习ASP.NET Core Razor 编程系列十——添加新字段
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- 学习ASP.NET Core Razor 编程系列十八——并发解决方案
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- 学习ASP.NET Core Razor 编程系列十七——分组
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- 学习ASP.NET Core Razor 编程系列十六——排序
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- 学习ASP.NET Core Razor 编程系列十五——文件上传功能(三)
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- 学习ASP.NET Core Razor 编程系列十四——文件上传功能(二)
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
随机推荐
- 7z 压缩解压简单示例
7z命令行压缩示例: 7z -tZip a test.zip ./test/* -mx0 把test文件夹中所有文件以存储压缩的模式压缩成zip格式的文件,压缩文件为test.zip a为添加选项 ...
- jenkins里面使用shell 获取jira的sprint信息
需求 项目需要在jenkins自动发布中加入version.html来跟踪项目发布的版本信息,需要获取到jira中当前sprint的名字,和一个sprint中的发布次数(我这里用文件把次数存起来的傻方 ...
- Go语言中的流程控制
1 概述 Go语言提供了条件分支 if,状态分支 switch,循环 for,跳转 goto,延迟执行 defer,这些流程控制语句.分别作说明如下: 2 条件分支 if 依据条件是否满足确定执行哪个 ...
- 常用MySQL语法
一.进入MySQL与退出MySQL 1.进入MySQL步骤:先打开CMD命令行:命令:C:\Users\admin> mysql -h(域名,可填或不填) -u(账号) -p(密码): 连接成功 ...
- 青岛Uber优步司机奖励政策(8/10-8/16)
亲爱的Uber青岛优步的大司机朋友们,又到了每周发布奖励细则的时刻啦!下一周的奖励与上周有所不同,请一定要仔细按照自己的情况阅读!另外,之前参与过投票并表示想加入新小时保底政策的老司机朋友们从本周起, ...
- 厦门Uber优步司机奖励政策(12月14日到12月20日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- JS学习 用 arguments 对象模拟函数重载
用 arguments 对象判断传递给函数的参数个数,即可模拟函数重载: function doAdd() { if(arguments.length == 1) { alert(arguments[ ...
- quartz与Spring整合
1.创建maven工程,导入spring和quartz相关依赖 2.创建任务类 3.在spring配置文件中配置任务类 4.在spring配置文件中配置JobDetail 5.在spring配置文件中 ...
- andriod学习二 设置开发环境
1.官方环境搭建步骤 http://developer.android.com/sdk/installing/index.html 包括:下载JDK6,Eclipse 3.6, ...
- rn打包分析
rn打包原来是packager,后来独立出一个专门的打包工具metro,构建工具的大体思路跟前端构建工具差不多,都会有一个启动文件,然后根据模块依赖关系把对应文件找到. 开发中打包 在开发中打包,我们 ...
