C++轮子队-第三周(需求改进&原型设计)
需求改进&原型设计
一.需求完善
(一)系统功能(补充)
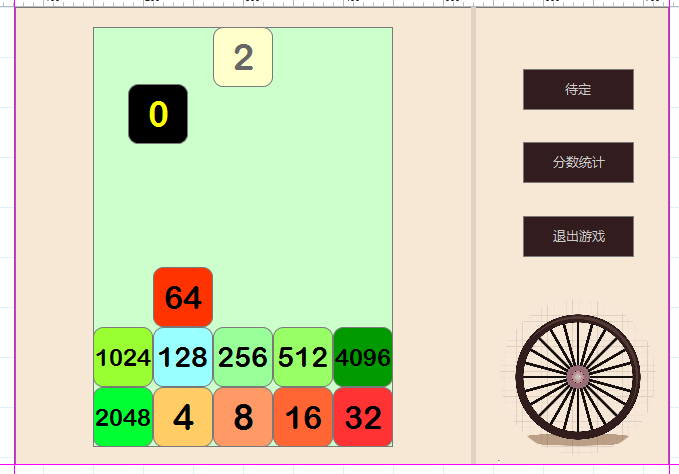
图形界面(图片如下图所示:)

根据需求与组内讨论结果,现归纳图形界面方面需要的设计与相应功能:
数据-图形界面中间类:
- 数字方块类 NumBlock
方块数字 num,若为0则表示为空方块,在具体的图形界面中不显示
方块数字查看方法 getBlockNum()
方块数字设置方法 setBlockNum()
该方块在棋盘数组中的下标 location,初步定为存储行号、列号的结构体
该方块相对于程序窗口的位置 position ,可能用QPointF实现
方块类声明
class number_block {
public :
number_block() {}
// 以系统时间为种进行随机, difficulty :1 2 3对应只生成2, 24, 248
unsigned int generate_number(int difficulty) {
srand((unsigned)time(NULL));
return 1 << (rand() % difficulty + 1);
}
// 初始化
number_block(int difficulty, bool canBeMove = true, int x = 1, int y = 1) {
is_moving = canBeMove;
this -> x = x;
this -> y = y;
number = generate_number(difficulty);
}
// 修改相应的属性
void modify_x(unsigned int x) {
this -> x = x;
}
void modify_y(unsigned int y) {
this -> y = y;
}
void modify_number(unsigned int number) {
this -> number = number;
}
void modify_is_moving(bool is_moving) {
this -> is_moving = is_moving;
}
// 获取相应属性
unsigned int get_x() {
return x;
}
unsigned int get_y() {
return y;
}
unsigned int get_number() {
return number;
}
unsigned int get_is_moving() {
return is_moving;
}
private :
// 为了维护数据的安全性,私有类成员只允许通过公有借口进行间接访问
bool is_moving; // 移动
unsigned int number; // 数字
unsigned int x; // 二维横坐标
unsigned int y; // 二维纵坐标
};
- 5*7棋盘 Board:
二维数组 board[ ][ ] ,以存储哪些方块为空方块、数字方块、下落方块,在具体的代码实现中可能以一级指针的形式声明于类中。
获取二维数组信息的方法 getBoard()
填入二维数组信息的方法 setBoard()
游戏结束条件判断 bool end_judge(number_block* moving_block)
方向键控制方法,参数为按键对应的ascii和指向正在下落块的指针 void control(const unsigned char control_flag, number_block* moving_block)
随时间自动下落 void time_drop(number_block* moving_block)
- 游戏图形引擎 2048TetrisEnigine
移动:
- 左移 moveLeft()
- 右移 moveRight()
- 下移 moveDown()
“下一个方块”的数据获取 GetNextBlock()
二维数组棋盘的图形映射方法 BoardDisplay()
游戏计时 time
积分记录 score
积分上传方法 scoreUpload() ,将玩家ID与分数一起上传至服务器
获取积分方法 unsigned int return_mark()
界面主窗口与排名界面
窗口分割控件:初定为QSplitter
文字显示: QLabel
按钮控件:QPushButton或QGraphicsItem
游戏界面:
需重写的函数:
- 按键按一次 keyRelease()
- 按键长按 keyPress()
- 图形绘制 paint()
需要的控件:
- 按钮控件:QPushButton或QGraphicsItem
- 方块控件:初定为QPixmap或QTransfrom,加载数值方块对应的png,像素尺寸初定为20*20,并根据棋盘类Board的数据定时进行位置更新
- 退出游戏时的对话框控件:QMessageBox
分数统计
障碍块
难度调整
在线排名
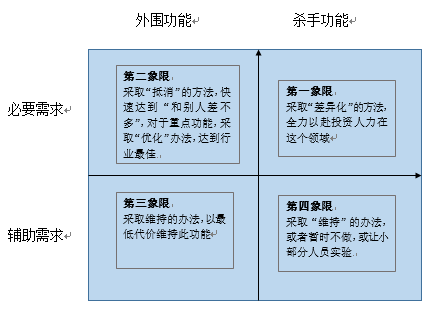
(二)四象限分析法
作用:帮助你清晰定位软件的功能特点和将来要进行研发的创新点,如图所示:

说明:
杀手功能:针对某一应用需求我们的竞争对手和用户已经决定了的必要满足的需求,我们的创新功能也在这一部分。
外围功能:辅助性的功能,比如良好的用户体验界面等。
必要需求:能够准确解决用户主要功能的需求,比如游戏中的控制计分等功能。
辅助需求:非必要需求,比如更改界面风格,增加背景音乐等功能。
解决方法:
维持----以最低成本维持此功能
抵消----快速地达到“足够好”、“和竞争对手差不多”
优化----花大力气做到并保持行业最好
差异化----产生同类产品比不了的功能或优势
不做----砍掉一个功能,有时我们不需要做所有的功能
(三)进度计划(WBS,Work Breakdown Structure)
二.原型改进
三.系统设计
(一)架构设计
framwork_base.h
游戏结束条件判断
bool end_judge(number_block* moving_block);
方向键控制方法
void control(const unsigned char control_flag, number_block* moving_block);
定义了框架内每个方块的元素类型
struct framework_block_item
{
number_block* block;
bool is_none;
bool is_uncombined;
};
number_block.h
以系统时间为种进行随机生成数字块的数值
number_block() {}
// 以系统时间为种进行随机, difficulty :1 2 3对应只生成2, 24, 248
unsigned int generate_number(int difficulty) {
srand((unsigned)time(NULL));
return 1 << (rand() % difficulty + 1);
}
初始化数字块
number_block(int difficulty, bool canBeMove = true, int x = 1, int y = 1) {
is_moving = canBeMove;
this -> x = x;
this -> y = y;
number = generate_number(difficulty);
}
修改数字块相应的属性
void modify_x(unsigned int x) {
this -> x = x;
}
void modify_y(unsigned int y) {
this -> y = y;
}
void modify_number(unsigned int number) {
this -> number = number;
}
void modify_is_moving(bool is_moving) {
this -> is_moving = is_moving;
}
获取数字块相应属性
unsigned int get_x() {
return x;
}
unsigned int get_y() {
return y;
}
unsigned int get_number() {
return number;
}
unsigned int get_is_moving() {
return is_moving;
}
suitiation_judgement.h
超出上界和填满空格判断
bool framework::end_judge(number_block* moving_block)
{
unsigned int current_x = moving_block->get_x();
unsigned int current_y = moving_block->get_y();
//超出上界判断
if ((this->game_blocks[current_x][current_y - 1].is_none == false) && current_y == column - 1)
{
return true;
}
//填满空格判断
for (current_y = 0; current_y < row; ++current_y)
{
for (current_x = 0; current_x < column; ++current_x)
{
if (game_blocks[current_y][current_x].is_none)
{
return false;
}
}
}
if (current_y == row && current_x == column)
{
return true;
}
控制数字块左移
case 75://方向左
{
if (current_x == 0)//
{//边界判断
return;
}
if (!this->game_blocks[current_y][current_x - 1].is_none || this->game_blocks[current_y][current_x - 1].is_uncombined)
{//左侧块为空块或为障碍块
return;
}
game_blocks[current_y][current_x].is_none = true;
game_blocks[current_y][current_x - 1].is_none = false;
game_blocks[current_y][current_x - 1].block = moving_block;
moving_block->modify_x(current_x - 1);
}
break;
控制数字块右移
case 77://方向右
{
if (current_x == this->column - 1)
return;
else if (!this->game_blocks[current_y][current_x + 1].is_none || this->game_blocks[current_y][current_x + 1].is_uncombined)
{//右侧块不为空或为障碍块
return;
}
this->game_blocks[current_y][current_x].is_none = true;
this->game_blocks[current_y][current_x + 1].is_none = false;
this->game_blocks[current_y][current_x + 1].block = moving_block;
moving_block->modify_x(current_x + 1);
}
break;
控制数字块下移
case 80://方向下
{
int tmp = 0;
if (current_y == 0)
{
return;
}
if (!this->game_blocks[current_y - 1][current_x].is_none || this->game_blocks[current_y - 1][current_x].is_uncombined)
{
return;
}
while (!this->game_blocks[tmp][current_x].is_none)
{
tmp++;
}
this->game_blocks[tmp][current_x].is_none = false;
this->game_blocks[tmp][current_x].is_uncombined = false;
this->game_blocks[tmp][current_x].block = moving_block;
this->game_blocks[current_y][current_x].is_none = true;
moving_block->modify_y(tmp);
}
break;
(二)数据库设计
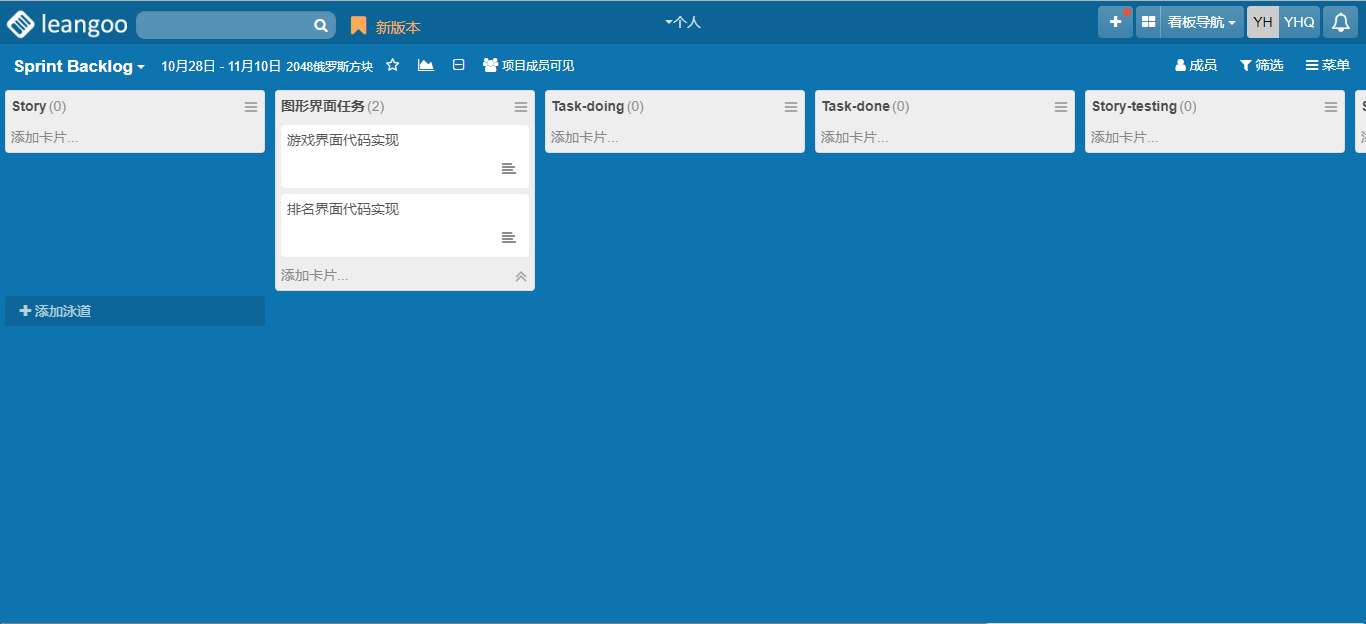
四.Alpha任务分配计划
召开迭代计划会议,为下周进入Sprint作准备。具体内容如下:
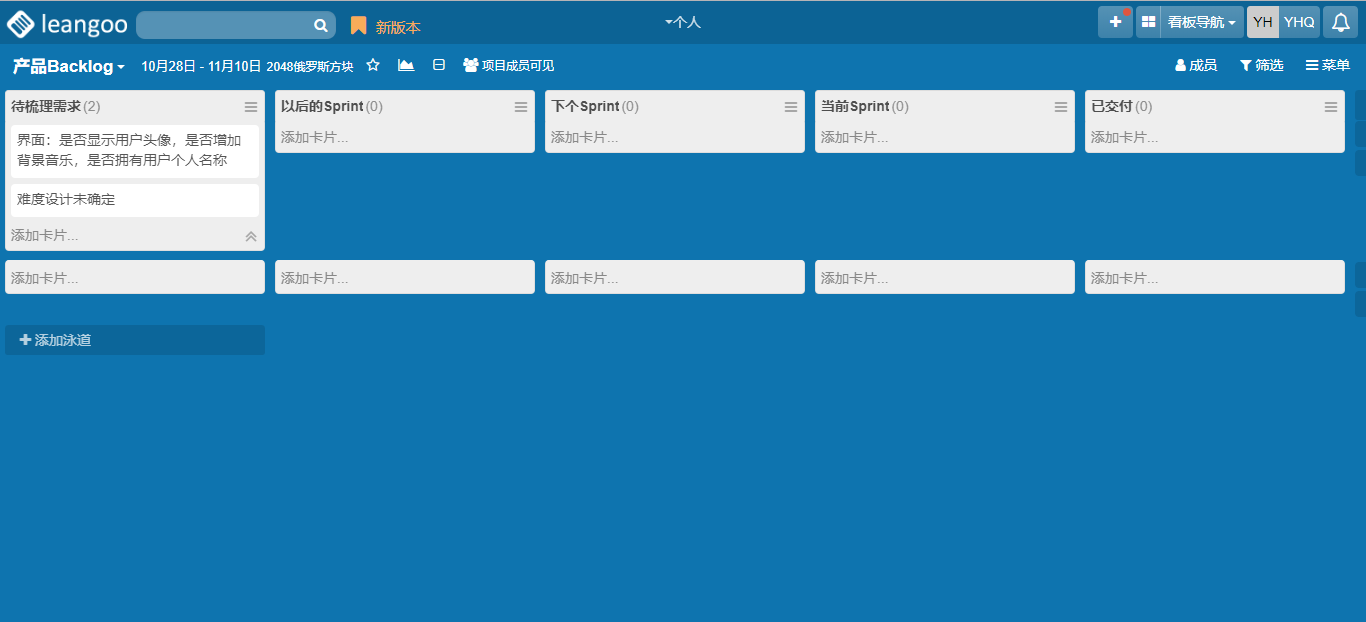
- 依据项目组能提供的总时间、功能模块的优先级以及模块之间的依赖关系,在Product Backlog中选取待实现的功能项。

- 对已选择的功能项再做进一步分解,分解为1-10小时左右的任务,构成Sprint Backlog。在PM的协助下,编码的同学对任务进行认领。

- 以甘特图的方式拟定迭代冲刺计划。
五.测试计划
说明:测试将在游戏基本实现后再进行
C++轮子队-第三周(需求改进&原型设计)的更多相关文章
- 拉登是我罩的队_第三周_需求改进&原型设计
需求改进&原型设计 1. 需求&原型改进 1.1硬件部分(1) 硬件部分分为主机和遥控器,分别由两个单片机进行控制.(2) 单片机1:负责显示游戏的界面.使用数码管显示当前得分,使用不 ...
- 宇宙最帅叉叉——第三周博客 for 需求改进&原型设计
需求改进&原型设计 Ⅰ. 需求&原型改进 根据组内成员的讨论以及老师和同学的建议,本周进行了以下的改进: 添加注册功能 根据用户图形界面接收的用户账号及密码,客户端将接受内容记录在 ...
- 莪的拽、像省田各号①样没尽頭队——需求改进&原型设计
需求改进&原型设计 1. 需求&原型改进 经过老师的指导以及组内成员的讨论后,我们认为之前的需求分析已经比较准确完备. 根据电子宠物的形象结构特点,以及模拟屏幕的空间限制,我们设计出了 ...
- 团队作业(HCL队)第三周—需求改进和系统分析
2.需求&原型改进: 1.问题:游戏中坦克的移动和攻击怎么控制的? 改进: 在游戏中,我控制我方坦克,按下方向键坦克便向按下的方向移动,按下Z键,我方坦克发射炮弹.敌方坦克面向随机的方向移动, ...
- 团队作业第3周——需求改进&系统设计
目录 团队作业第3周--需求改进&系统设计 1.需求&原型改进 2.系统设计 3.Alpha任务分配计划 4.测试计划 1 测试术语 4.2 有关项目人员组成 2 任务概述 3.测试策 ...
- 团队作业3-需求改进&原型设计
选题:实验室报修系统 实验室设备经常会发生这样或那样的故障,靠值班人员登记设备故障现象,维护人员查看故障记录,进行维修,然后登记维修过程与内容,以备日后复查,用这种方式进行设备运营管理,它仅仅起到一个 ...
- 缓慢变化维 (Slowly Changing Dimension) 常见的三种类型及原型设计(转)
开篇介绍 在从 OLTP 业务数据库向 DW 数据仓库抽取数据的过程中,特别是第一次导入之后的每一次增量抽取往往会遇到这样的问题:业务数据库中的一些数据发生了更改,到底要不要将这些变化也反映到数据仓库 ...
- C++轮子队-第六周--事后分析
C++轮子队 设想和目标 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 实现2048+俄罗斯方块结合的小游戏,定义的比较清楚,典型用户也很清晰,提供给那些对该类游 ...
- 集美大学网络1413第七次作业成绩(团队三) --需求改进&系统设计
题目 团队作业3--需求改进&系统设计 团队作业3成绩 团队/分值 TD BZ GJ CJ SI WBS GS JG DB SS SJ CS DC 总分 1 0.25 0.75 1 0.5 ...
随机推荐
- exp导出一个表中符合查询条件的数据
原文地址:exp导出一个表中符合查询条件的数据 作者:charsi 导出一个表中的部分数据,使用QUERY参数,如下导出select * from test where object_id>50 ...
- win7开启特定端口
win7开启特定端口 在xp系统的时代,修改防火墙很方便,很简单.windows7或许是做得过于复杂了.当然所谓安全性也是相当于其他之前版本的系统更高了.为什么要打开端口,肯定是在win ...
- curl简介、安装及使用
目录 curl简介 curl安装 curl使用 curl简介 curl是Linux下一个强大的文件传输工具,它利用URL语法在命令行方式下工作,支持文件上传和下载. curl安装 Ubuntu系统键入 ...
- php 内存泄漏
所谓内存泄漏是指进称在执行过程中,内存的占有率逐步升高,不释放, 系统所拥有的可用内存越来越少的现象. php-fpm耗光内存,不释放,就是所谓的内存泄漏,内存泄漏对长期运行的程序有威胁,所以应该定期 ...
- React:快速上手(5)——掌握Redux(2)
React:快速上手(5)——掌握Redux(2) 本文部分内容参考阮一峰的Redux教程. React-Redux原理 React-Redux运行机制 我觉得这张图清楚地描述React-Redux的 ...
- 多线程 wait和sleep区别
wait和sleep区别共同点: 1. 他们都是在多线程的环境下,都可以在程序的调用处阻塞指定的毫秒数,并返回. 2. wait()和sleep()都可以通过interrupt()方法 打断线程的暂停 ...
- CROS跨域 解决方案 之 tomcat 做过滤处理解决
摘自:http://www.cnblogs.com/liuwenhao-1/articles/6963540.html 1 .在项目中常常遇到本地访问服务器上的链接数据访问不到,并出现如下问题: 这是 ...
- less预编译语言使用总结
以前就使用过less和sass,其实很简单,就是很长时间不用,忘记语法了,现在来总结一片使用技巧 一.注释 less的注释不会被编译到css文件中,所以提倡多使用less中的注释:/**/ 二.变量 ...
- Cisco交换机设备配置镜像端口
查看交换机端口的基本情况,输入命令 show ip int bri,可以查看端口状态 FastEthernet表示百兆以太网端口,GigabitEthernet表示千兆以太网端口. 进入全局模式 设置 ...
- postgre数据库插入错误:prepared statement “S_1”already exist, 解决办法
在使用kettle工具(数据迁移软件)在postgre数据库中插入记录时,出现如下错误,解决办法: 在/etc/pgsql/pgbouncer.ini中修改配置,设置 server_reset_que ...
