十、一行多个:使用float布局的经典方法 ---接(一)
.clearfix:before {display: table;content: "";line-height:;}
.clearfix:after{clear: both;}
.clearfix:after,.clearfix:before {display: table;content: "";line-height:;}
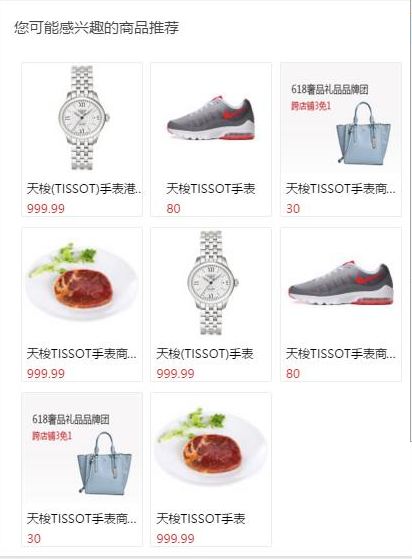
2、经典布局:
每一个块都是通过一个div循环出来的。所以中间的div由于经验不足不知道如何创建间隔,总是所有的div都挤在一起。请教大神后的解决办法居然有两种,下面娓娓道来:

对于这个的布局有两种很经典的方法:(!!!外面的空白全部使用padding-left来进行撑开!!!)
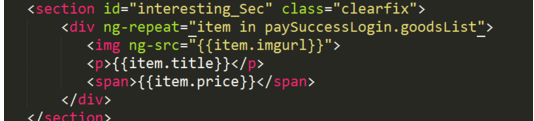
- 使用百分比

|
#interesting_Sec{
|
#interesting_Sec div {
|
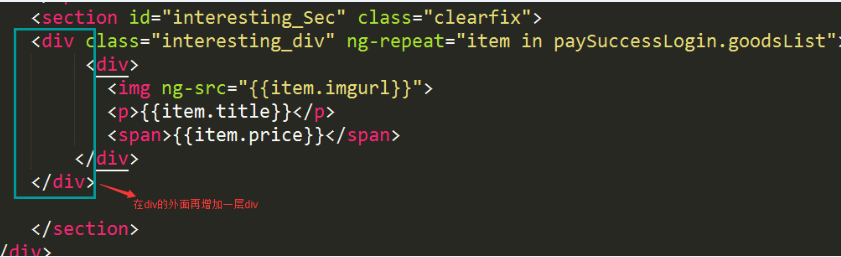
- 在DIV的外面再包一层

|
#interesting_Sec {
左右padding都是10px这样对DIV实现margin:0 5px;就可以实现左右间距都为5px; |
.interesting_div div {
|
十、一行多个:使用float布局的经典方法 ---接(一)的更多相关文章
- line-block代替float布局;
line-block代替float布局: 我们先看看float的一些特性(特征) 当我们改变浏览器的大小会出现这样的效果: 或则这样: 有时候,我们希望,以第一排最高的元素为换行基准时,我们就可以使用 ...
- float布局打破标准流,神助攻clear清浮动
布局是什么?根据功能划分小块,再根据设计稿还原,书写静态页面,然后再在块里面填充内容,完善功能,js施加交互效果.div作为一个容器,独占一行,代码书写习惯从上至下属于标准流,而浮动float的css ...
- CSS布局:Float布局过程与老生常谈的三栏布局
原文见博客主站,欢迎大家去评论. 使用CSS布局网页,那是前端的基本功了,什么两栏布局,三栏布局,那也是前端面试的基本题了.一般来说,可以使用CSSposition属性进行布局,或者使用CSSfloa ...
- 转:CSS布局:Float布局过程与老生常谈的三栏布局
使用CSS布局网页,那是前端的基本功了,什么两栏布局,三栏布局,那也是前端面试的基本题了.一般来说,可以使用CSSposition属性进行布局,或者使用CSSfloat属性布局.前者适合布局首页,因为 ...
- 十. 图形界面(GUI)设计5.布局设计
在界面设计中,一个容器要放置许多组件,为了美观,为组件安排在容器中的位置,这就是布局设计.java.awt中定义了多种布局类,每种布局类对应一种布局的策略.常用的有以下布局类: FlowLayout, ...
- Blender 软件 四视图布局的创建方法
Blender 软件 四视图布局的创建方法 我使用的Blender版本:Blender V 2.77 Q: 为什么要创建一个:四视图布局场景? A: 原因1:四视图布局最适合模型建模.原因2:在 Bl ...
- 【转】css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class ...
- Spider Studio 新版本 (20140225) - 设置菜单调整 / 提供JQueryContext布局相关的方法
这是年后的第一个新版本, 包含如下: 1. 先前去掉的浏览器设置功能又回来了! 说来惭愧, 去掉了这两个功能之后发现浏览经常会被JS错误打断, 很不方便, 于是乎又把它们给找回来了. :) 2. 为J ...
- css清除浮动float的几种方法
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 这里我没有给最外层的DIV.outer 设置高度, ...
随机推荐
- selectComponent是ok的,小程序组件 component方式,让子页面重绘
this.selectComponent('#news').init(); 其中news是父级xml文件引用子组件的时给子组件的id. 当父级传给子级的数据有变化时,需要子页面重绘,所以就用上面那行代 ...
- [转] 基于Gitlab CI搭建持续集成环境
[From] https://blog.csdn.net/wGL3k77y9fR1k61T1aS/article/details/78798577 前言 本文是在12月12号迅雷@赵兵在前端早读课第三 ...
- 在MonoGame中SetRenderTarget会把后备缓冲区清除的解决方法
在MonoGame中SetRenderTarget会把后备缓冲区清除的解决方法: 在构造函数中添加事件:graphics.PreparingDeviceSettings += Graphics_Pre ...
- c# 水晶报表使用说明
水晶报表介绍 水晶报表是 vs 早期版本自带的一款报表控件.vs2017不自带水晶报表,需要自行安装.虽然水晶报表是收费控件,但是微软已经付过钱了,所以vs自带的水晶报表可以直接使用. 如果项目是 . ...
- C# DataTable 用法
1.创建DataTable DataTable dataTable = new DataTable(); //创建一个空表 2.创建DataRow DataRow row = dataTable.Ne ...
- ActivityManager的代理模式
从官方文档的介绍可以看到ActivityManager的作用: 是与系统所有正在运行着的Acitivity进行交互,对系统所有运行中的Activity相关信息(Task,Memory,Service, ...
- 更新Mac双系统多分区
前言制作Mac USB系统安装盘安装Mac OS 10.12制作win10 USB系统安装盘安装win10windows多分区实现 前言 同事有一台mac pro,系统是mac os 10.9+win ...
- Docker搭建tomcat运行环境(Dockerfile方式)
上一篇文章的基本做法是通过centOS的官方镜像启动一个容器,然后进入到容器中,手动敲命令安装JDK跟tomcat,这个跟在linux下搭建没有什么区别,只是用来熟悉docker命令,并且在日常开发中 ...
- redis在Linux上的安装
1 安装redis编译的c环境 输入命令: 注意yum安装必须联网 yum install gcc-c++ 如果提示是否需要下载输入y就可以开始下载. 2 redis安装 1 上传文件 2 解压文件 ...
- spring-session-data-redis使用redis共享session
1:添加jar包 <dependency> <groupId>org.springframework.data</groupId> <artifactId&g ...
