webpack2-webpack.config.js配置
写在前面:
了解更多:https://github.com/miaowwwww/webpack-learn
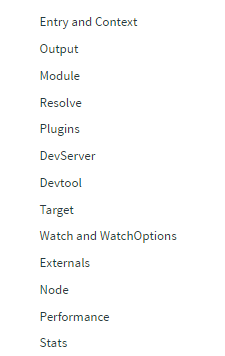
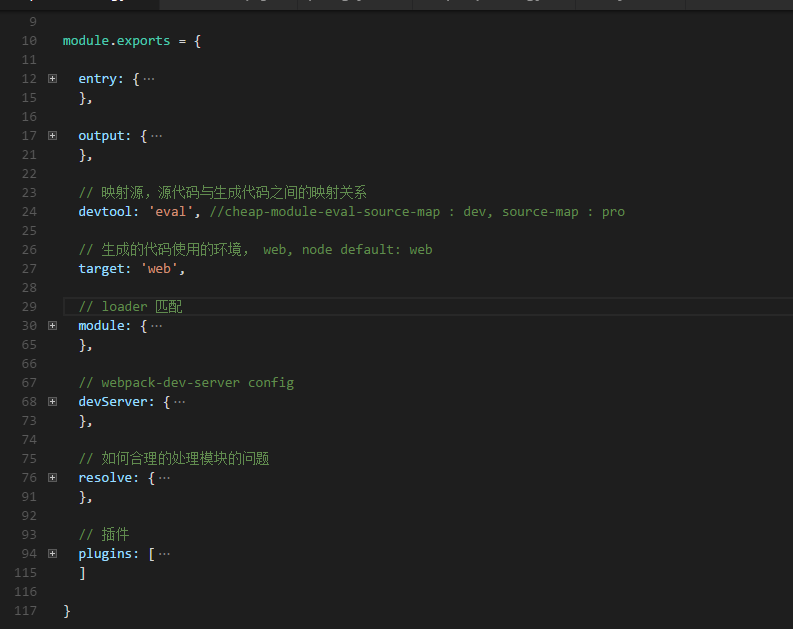
贴一个webpack.ocnfig.js 的配置属性表


一、代码分割:
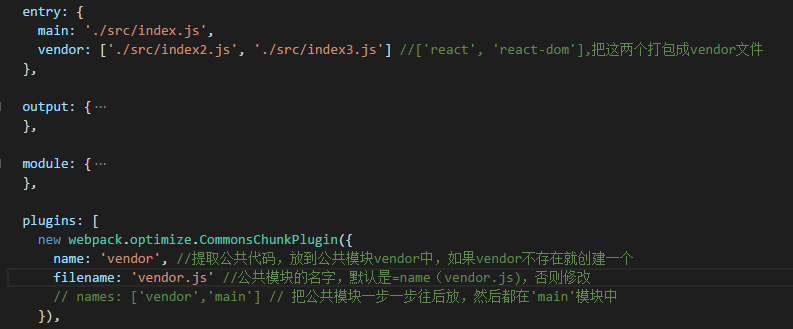
1.插件 CommonsChunkPlugin :提取vendor的插件,过滤每一个入口文件,提取公共的模块,放到一个vendor.js文件中

2.css代码分割
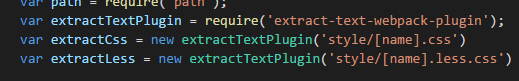
2.1引入插件(同时可以配置)

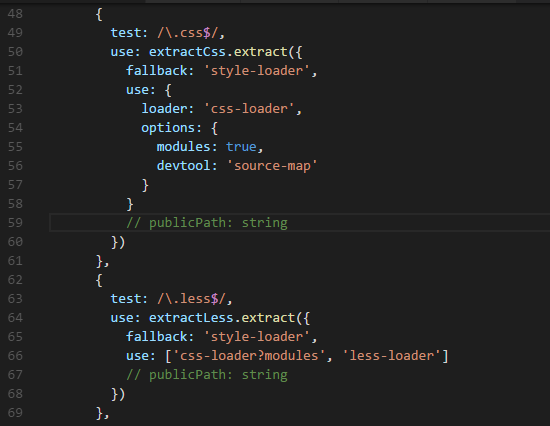
2.2 配置loader

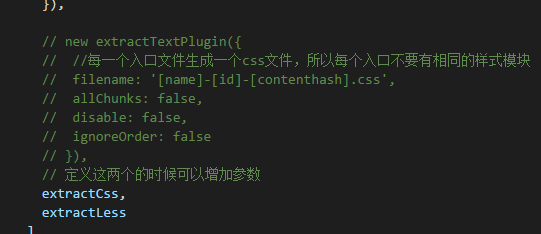
2.3 plugin中加入

2.4 若使用extractCss,extractLess两个则会出现verdon.css(公共css样式)
3.使用 import() :使用jsonp技术加载
3.1 npm install -save-dev babel-plugin-syntax-dynamic-import 现在是必须的,import()加入规范后就不是了
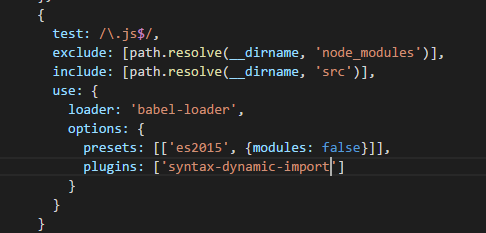
3.2 配置babel-loader

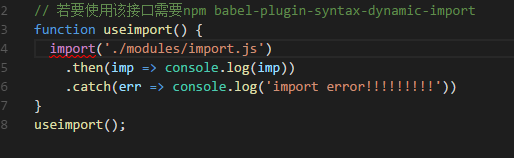
3.3 使用方法:好处,因为是promise,所以可以操作加载失败的情况

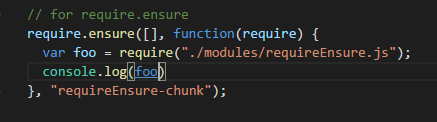
4.使用require.ensure:使用jsonp技术加载
好处:可以为异步模块定义[name](requireEnsure-chunk)

二、生产与开发需要不同的webpack.config.js
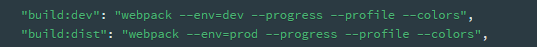
1.package中配置不同的script command

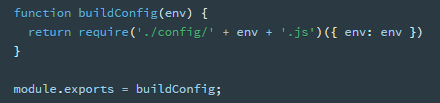
2.webpack.config.js也是一个js模块,可以使用不同个参数配置,然后在npm 中加入参数值


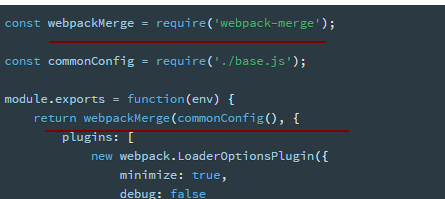
3. webpack-merge插件

三、缓存
1.hash & chunkhash
hash:每一次编译就会发生变化
chunkhash:文件内容变化,就会发生变化(webpack中,如果js文件引入了css文件,那么他们就是一个整体,某一个变都会导致chunkhash变化)
建议:不要在开发中使用[chunkhash],因为这将增加编译时间。单独的开发和生产配置,并使用[name] .js用于开发,[name]。[chunkhash] .js用于生产。
extract-text-webpack-plugin: 为打包出来的样式文件提供 contenthash,只要样式文件内容不变,就不会变化,
webpack-md5-hash: 替代chunkhash, 因为若只要样式变化,js没变,chunkhash也会变化,这个令chunkansh,不会因为样式文件的变化而变化。
四、webpack-dev-server
可以webpack.config.js中配置,常用属性: compress,port,host, hot, inline
一个坑,下面的 hot 属性官网解析为是否启动热更新,然而并没有什么卵用,打开浏览器会说 HMR不可用, 需要在cmd中使用 --hot才行, $ webpack-dev-server --hot
devServer: {
// --告诉服务器从哪里提供内容。这只有在您想要提供静态文件时才需要。例如图片??
contentBase: path.join(__dirname, 'dist'),
// contentBase: false,
// --告诉服务器观看由devServer.contentBase选项提供的文件。文件更改将触发整个页面重新加载。
watchContentBase: true,
// --随所有内容启用gzip压缩
compress: true,
port: 9997,
host: '0.0.0.0',
// --这个是使用热更新的标志,然后并不提供热更新功能,需要引入hotModule
// hot:true, 不加入HotModuleReplacementPlugin,因为API无法访问您的webpack配置
// --hot添加它。 (因为CLI可以访问您的webpack配置)
hot: true,
// --在构建失败的情况下,启用热模块替换(请参阅devServer.hot)而不刷新页面作为回退。
hotOnly: true,
// --devtool控制台显示信息
clientLogLevel: 'none', //none, info, (warning,error 一直有)
// --延迟编译,对于异步模块,只有在请求时才会编译,在生产中不需要
lazy: true,
filename: "bundle.js",
// --为所有请求添加请求头
headers: {
"X-Custom-Foo": "bar"
},
// --使用HTML5 History API时,系统可能会放送index.html网页来取代404回应
historyApiFallback: true,
// historyApiFallback: {
// rewrites: [
// { from: /^\/$/, to: '/views/landing.html' },
// { from: /^\/subpage/, to: '/views/subpage.html' },
// { from: /./, to: '/views/404.html' }
// ]
// }
https: true, //使用https协议
// --在开发服务器的两种不同模式之间切换(--inline, --iframe)。默认情况下,将使用内联模式启用应用程序。这意味着一个脚本将插入到您的包中以处理实时重新加载,并且构建消息将显示在浏览器控制台中。
inline: true,
// --隐藏webpack打包是的信息
noInfo: true,
// --使用代理,需要 http-proxy-middleware 代理包,连接后台接口的时候使用
proxy: {
"/api": "http://localhost:3000"
// "/api": {
// target: "http://localhost:3000",
// pathRewrite: {"^/api" : ""},
// secure: false
// }
},
public: "myapp.test:80",
// --也是静态文件的目录, 相当于 output.publicPath
publicPath: "/assets/",
// --启用安静功能后,除了初始启动信息之外的任何内容都将写入控制台。这也意味着来自webpack的错误或警告不可见。
quiet: true
}
webpack2-webpack.config.js配置的更多相关文章
- webpack webpack.config.js配置
安装指定版本的webpack npm install webpack@3.6 -g 安装live-server 运行项目插件 输入live-server 运行后自动打开网页 npm ins ...
- webpack.config.js配置遇到Error: Cannot find module '@babel/core'&&Cannot find module '@babel/plugin-transform-react-jsx' 问题
下文是网上找到的方法,是因为版本冲突的原因,参照后安装7版本解决 cnpm install -D babel-loader@ babel-core babel-preset-env 一. 问题描述 在 ...
- webpack.config.js====配置babel
参考:https://www.jianshu.com/p/9808f550c6a91. 安装依赖babel-loader: 负责 es6 语法转化babel-preset-env: 包含 es6.7 ...
- webpack.config.js配置信息的说明
module.exports = { entry: "./src/main.js", output: { filename: "build/build.js" ...
- webpack.config.js配置入口出口文件
目录结构: 新建webpack.config.js配置文件 const path = require('path') //导出 path是node内置的包 通过npm init初始化得到package ...
- webpack(4)webpack.config.js配置和package.json配置
前言 上一篇文章我们使用webpack打包成功了,但是每次都要自己手动输入打包的文件地址和打包到哪里去的地址,非常麻烦,所以这里介绍使用配置文件进行打包 webpack.config.js 首先我们创 ...
- vue-cli的webpack模版,相关配置文件dev-server.js与webpack.config.js配置解析
1.下载vue-cli npm install vue-cli -g vue-cli的使用与详细介绍,可以到github上获取https://github.com/vuejs/vue-cli 2.安装 ...
- webpack.config.js配置实例
const path = require('path') const HtmlWebPackPlugin = require('html-webpack-plugin') // 导入 在内存中自动生成 ...
- webpack.config.js配置遇到Error: Cannot find module '@babel/core'问题
在webpack配置,将ES6转成ES5的时候,,出现Error: Cannot find module '@babel/core'错误最初以为是babel-core没有安装上.重装了好几遍babel ...
- 关于自己配置有关webpack.config.js和vue项目搭建相关步骤
## Webpack的配置和使用 ### 安装 1. 全局安装 ``` npm install webpack -g ``` 2. 本地安装 ``` npm install webpack -D `` ...
随机推荐
- FreeRTOS-04列表和列表项
根据正点原子FreeRTOS视频整理 单片机:STM32F207VC FreeRTOS源码版本:v10.0.1 实验说明:1. 验证列表项的插入.末尾插入.删除操作备注: 末尾插入感觉不是末尾插入, ...
- Mbps、Kbps、KBps的关系
1. 每秒钟传输的二进制位数的单位:bps.Kbps.Mbps Mbps是Million bits per second的缩写,它的意思是时间内传输数据的平均比特数. Mbps=Mbit/s即兆比特每 ...
- 一个迷你的 Node.js 基于 Express 的 MVR 模式的 API工程 的分析
1. 工程说明 该工程是基于 Express 库,编写的一个 API 查询返回的一个微型应用. API Resource 就是把 API 的内容当做网络资源去处理.工程中的路由访问也是返回 API 内 ...
- C# LINQ学习笔记
LINQ,语言集成查询: LINQ TO SQL,同EF,NHibernate一样,也是一种ORM框架: 1. 入门应用示例: static public void LinqBasic() { var ...
- 如何使用新的glibc来编译自己的程序
http://www.sysnote.org/2015/08/25/use-new-glibc/ 通常情况下我们都是直接使用glibc提供的一些库函数,但是某些特殊的情况,比如要修改glibc的一些代 ...
- 级联sql
select ID, PID, NAME,KEY from HS_DICT start with KEY = 'HS_EXP_WORK_LOCATION'connect by prior ID = P ...
- MVVMLight - IOC Containers and MVVM
在面向对象编程的早期,开发者要面对在应用程序或者类库中创建或检索类的实例的问题.针对这个问题有很多的解决方案.在过去几年中,依赖注入(DI)和控制反转(IoC)在开发者中很流行,并且取代了老的方案,比 ...
- No mapping found for HTTP request with URI异常的原因,<mvc:default-servlet-handler/>的作用
一.最近做的一个项目有很多静态资源文件,按照平时的配置springmvc进行配置发现访问不到静态文件,并且在我配置好controller去访问结果还是404 No mapping found for ...
- JavaMail 邮件发送
jar包部署 /** * 通过SMTP进行邮件集成 */ public class CmpSendMail { // 邮件发送服务器主机 private final static String HOS ...
- node.js学习网址
七天学会NodeJS: http://www.open-open.com/lib/view/1392611872538 https://nodejs.org/api/ Node.js v0.10.18 ...
