arcgis api for javascript - 最基本的地图加载
为大家贴贴最基本的地图加载:
一. API 根据Dom树上节点的 ID 确定 Map 的显示位置;
二. setBasemap 方法可得到一些ArcGIS制作好的底图,例如: "streets" , "satellite" , "hybrid", "topo", "gray", "oceans", "national-geographic", "osm";
三. setEXtent 方法可设置地图的显示区域;
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title> Demo </title>
- <link rel="stylesheet" href="http://js.arcgis.com/3.10/js/esri/css/esri.css">
- <script type="text/javascript" src="http://js.arcgis.com/3.9/"></script>
- <style>
- html,body,#mapDiv
- {
- width: 100%;
- height: 100%;
- }
- </style>
- <script>
- require([
- "esri/map",
- "esri/geometry/Extent"
- ], function(){
- var map = new esri.Map("mapDiv");
- map.setBasemap("osm");
- var bounds = new esri.geometry.Extent({
- "xmin":118.363523,"ymin":29.219302,"xmax":119.508848,"ymax":30.073848,
- "spatialReference":{"wkid":4326}});
- map.setExtent(bounds);
- });
- </script>
- </head>
- <body>
- <div id="mapDiv"></div>
- </body>
- </html>
补充:
1.地图初始化时即可完成各种属性的设置,new Map(divId, options?);
例如:var map = new Map(“mapDiv”,{ basemap: "osm" , extent: bounds});
2.欲加载已发布的服务,只需新建图层并加入map 即可;
例如: var layer = new esri.layers.ArcGISDynamicMapServiceLayer( url ); map.addLayer(layer);
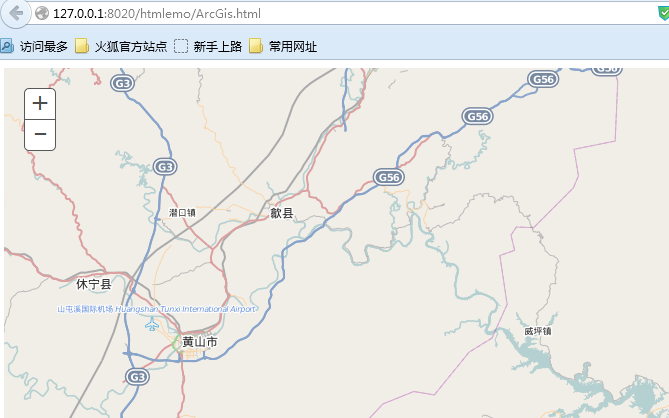
效果:
arcgis api for javascript - 最基本的地图加载的更多相关文章
- ArcGIS API for JavaScript(4.x)-加载天地图
ArcGIS API for JavaScript(3.x)如何加载天地图<ArcGIS API for Javascript 加载天地图(经纬度投影) - 张凯强 - 博客园>这篇文章已 ...
- arcgis api for JavaScript _加载三维图层(scene layer)
arcgis api for JavaScript _加载三维图层(scene layer) arcgis api for JavaScript 4.x 版本增加对三维的支持. 关于三维图层(sce ...
- 基于ArcGIS API for Javascript的地图编辑工具
最近工作上需要用ArcGIS API for Javascript来开发一个浏览器上使用的地图编辑工具,分享一下一些相关的开发经验. 我开发的地图编辑工具是根据ESRI提供的例子修改而来的,参考的例子 ...
- ArcGIS API for JavaScript(2)-ArcGIS Server发布要素图层服务
1.前言 上一篇该系列的文章我们主要讲了一下基础Web地图搭建,这篇我们主要讲一下ArcGIS Server发布服务,并且如何调用服务.将自己的数据加载到Web地图当中来,实现Web端浏览数据. 2. ...
- ArcGIS API for JavaScript 4.0(一)
原文:ArcGIS API for JavaScript 4.0(一) 最近ArcGIS推出了ArcGIS API for JavaScript 4.0,支持无插件3D显示,而且比较Unity和Sky ...
- ArcGIS API for JavaScript开发环境搭建及第一个实例demo
原文:ArcGIS API for JavaScript开发环境搭建及第一个实例demo ESRI公司截止到目前已经发布了最新的ArcGIS Server for JavaScript API v3. ...
- 创建ArcGIS API for JavaScript的第一个示例程序
原文:创建ArcGIS API for JavaScript的第一个示例程序 在上一篇博客中已经介绍了如何搭建ArcGIS API for JavaScript开发环境,如果您还没有搭建好开发环境的话 ...
- RequireJS加载ArcGIS API for JavaScript
1.在main.js中配置ArcGIS API for JavaScript require.config({ paths : { //arcgisJS "esri": " ...
- arcgis api for javascript 3.16开发(一)
原来一直都在用Flex开发arcgis的地图接口,用的时间很长,用的习惯也顺手,可Flex这个开发工具已经基本要淘汰了,并且地图借助flash的方式加载在浏览器里已经不能适应webgis的快速开发需求 ...
随机推荐
- TX1/TX2 Qt安装与配置
安装Qt 安装Qt Creator,打开终端执行如下命令: sudo apt-get install qt5-default qtcreator -y 安装Qt示例和文档: sudo apt-get ...
- PHP 数组与CSV文件互转
项目说明 数组导出CSV,ZIP文件,CSV,ZIP文件还原数组(Array export file,file restore array)适用于导入导出会员,商品信息注意:读取中文文件名文件.数据时 ...
- 剑指offer——面试题17:打印从1到最大的n位数
用字符串模拟加法: #include"iostream" #include"string.h" using namespace std; bool AddOne ...
- Vue学习笔记 template methods,filters,ChromeDriver,安装sass
ChromeDriver installation failed Error with http(s) request: Error: connect ETIMEDOUT 172.217.160.80 ...
- VUE安装步骤1
文件结构 用官方的 vue-cli 生成的项目文件结构如上图所示,简单介绍下上面图中各文件的作用. src 文件夹 : 1. assets 文件夹:存放各种资源文件,如图片等 2. component ...
- SVM面经
原始问题与对偶问题的关系 1,目标函数对原始问题是极大化,对对偶问题则是极小化 2,原始问题目标函数中的收益系数(优化函数中变量前面的系数)是对偶问题约束不等式中的右端常数,而原始问题约束不等式中的右 ...
- unity动态加载FBX模型(Http下载到Rescources文件,场景Load直接调用):
using UnityEngine; using System.Collections; using System.IO; using System.Net; using System; using ...
- 【Docker】Docker是什么?怎么安装?怎么用?
从今天开始学习Docker,通过对网上资料的搜集与学习,记录一下. 是什么 ? Docker是一个基于LXC实现的类似于VMs的超轻量级虚拟机. 它与VMs的区别在于,VMs提供的是一个完整的操作系 ...
- 【JS】逻辑运算符 非! 与&& 或||
JS中的逻辑运算符在处理布尔值的判断时,和其他语言没有什么不同,不过在处理对象时,就需要好好梳理记忆下了. 逻辑非(!) 如果一个操作数是一个对象,返回false; 如果一个操作数是一个空字符串,返回 ...
- 【Css】Layout布局(二)
css定位(Positioning) 所谓定位,即允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素.另一个元素甚至浏览器窗口本身的位置. css提供了三种基本的定位机制:普通流.浮动和 ...