Flask实战第55天:cms轮播图上传到七牛功能完成

登录七牛云,进入“对象存储”, 新建存储空间(Bucket),
我创建的空间命名为flask-bbs
创建完Bucket,七牛会给我们提供一个测试域名,生产环境中,我们需要绑定自己的域名
在个人面板中进去密钥管理,获取AccessKey/SecretKey
安装七牛python SKD
pip install qiniu
后端需要根据认证信息传递token给前端,编辑common.view.py
from flask import jsonify
import qiniu
... @bp.route('/uptoken/')
def uptoken():
access_key = '8A9ledAc13rRahJb74VuMUTCMvEIORp36XP5-_Zr'
secret_key = 'bDYTou2LULvSbj8lb-ouUvYXrHOSndKMa2oPmhJE'
q = qiniu.Auth(access_key, secret_key) bucket = 'flask-bbs'
token = q.upload_token(bucket)
return jsonify({'uptoken': token})
前端需要用到js版的jdk,编辑cms_banners.html,引入以下3个js
<script src="https://cdn.staticfile.org/Plupload/2.1.1/moxie.js"></script>
<script src="https://cdn.staticfile.org/Plupload/2.1.1/plupload.dev.js"></script>
<script src="https://cdn.staticfile.org/qiniu-js-sdk/1.0.14-beta/qiniu.js"></script>
在static/common/js下新建bbsqiniu.js,对jdk 进行一层封装,使用起来更方便
'use strict';
var bbsqiniu = {
'setUp': function(args) {
var domain = args['domain'];
var params = {
browse_button:args['browse_btn'],
runtimes: 'html5,flash,html4', //上传模式,依次退化
max_file_size: '500mb', //文件最大允许的尺寸
dragdrop: false, //是否开启拖拽上传
chunk_size: '4mb', //分块上传时,每片的大小
uptoken_url: args['uptoken_url'], //ajax请求token的url
domain: domain, //图片下载时候的域名
get_new_uptoken: false, //是否每次上传文件都要从业务服务器获取token
auto_start: true, //如果设置了true,只要选择了图片,就会自动上传
unique_names: true,
multi_selection: false,
filters: {
mime_types :[
{title:'Image files',extensions: 'jpg,gif,png'},
{title:'Video files',extensions: 'flv,mpg,mpeg,avi,wmv,mov,asf,rm,rmvb,mkv,m4v,mp4'}
]
},
log_level: 5, //log级别
init: {
'FileUploaded': function(up,file,info) {
if(args['success']){
var success = args['success'];
file.name = domain + file.target_name;
success(up,file,info);
}
},
'Error': function(up,err,errTip) {
if(args['error']){
var error = args['error'];
error(up,err,errTip);
}
},
'UploadProgress': function (up,file) {
if(args['progress']){
args['progress'](up,file);
}
},
'FilesAdded': function (up,files) {
if(args['fileadded']){
args['fileadded'](up,files);
}
},
'UploadComplete': function () {
if(args['complete']){
args['complete']();
}
}
}
};
// 把args中的参数放到params中去
for(var key in args){
params[key] = args[key];
}
var uploader = Qiniu.uploader(params);
return uploader;
}
};
bbsqiniu.js
cms_banners.html中此js
<script src="{{ url_for('static', filename='common/js/bbsqiniu.js') }}"></script>
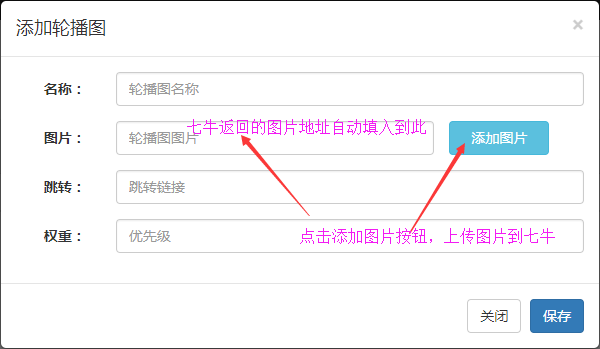
然后编辑banners.js, 对"添加图片" 这个按钮进行操作
$(function () {
bbsqiniu.setUp({
'domain': 'http://sei5g2ne0.bkt.clouddn.com/', //七牛的域名
'browse_btn': 'upload-btn', //按钮的id
'uptoken_url': '/c/uptoken/', //后端的url获取token
'success': function (up,file,info) {
var imageInput = $("input[name='image_url']");
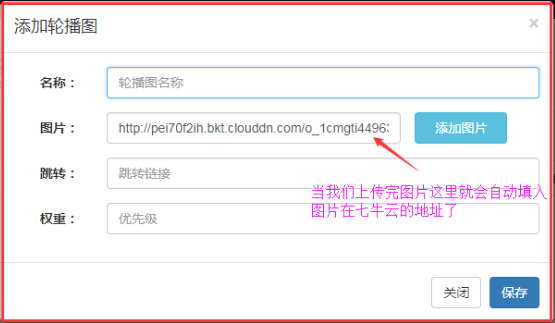
imageInput.val(file.name); //把图片的完整地址填入到表单中
}
});
});

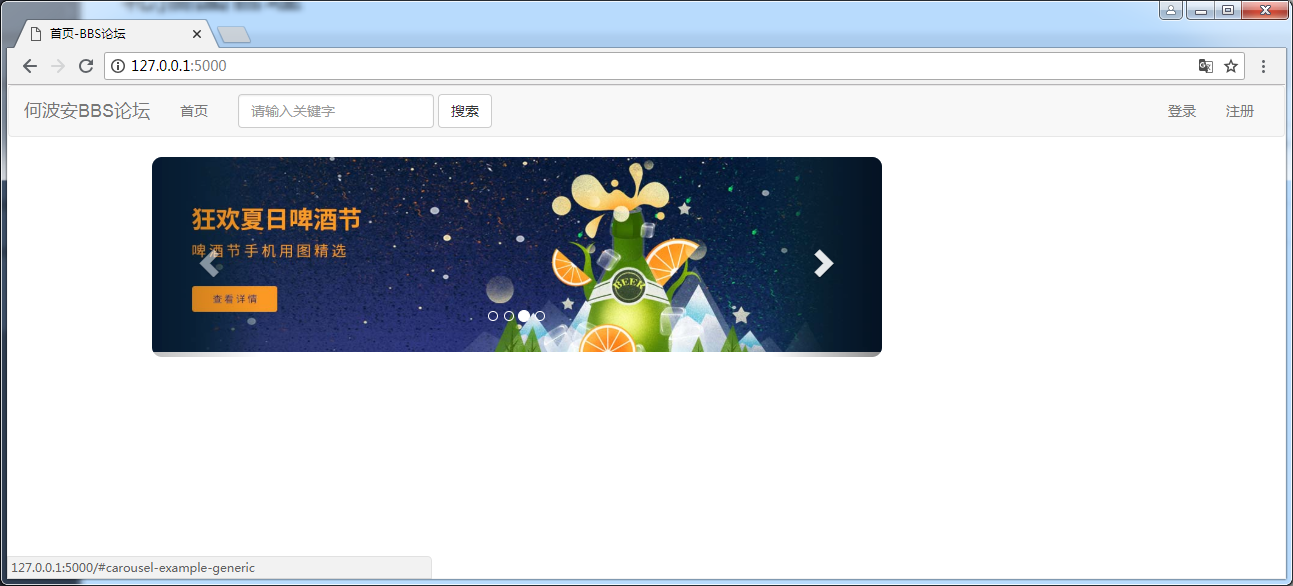
现在我们添加四张轮播图

这样利用七牛存储图片就完成了
编辑front.views.py
from apps.models import BannerModel
... @bp.route('/')
def index():
banners = BannerModel.query.order_by(BannerModel.priority.desc()).all()
context = {
'banners': banners
}
return render_template('front/front_index.html', **context)
编辑front_index.html
<!-- 轮播图 -->
<div class="carousel-inner" role="listbox"> {% for banner in banners %}
{% if loop.first %}
<div class="item active">
{% else %}
<div class="item">
{% endif %}
<a href="{{ banner.link_url }}">
<img src="{{ banner.image_url }}" alt="...">
</a>
</div>
{% endfor %}
</div>

Flask实战第55天:cms轮播图上传到七牛功能完成的更多相关文章
- Flask实战第49天:cms轮播图管理页面布局
新建cms_banners.html继承cms_base.html {% extends 'cms/cms_base.html' %} {% block title %} 轮播图管理-CMS管理系统 ...
- 一百三十五:CMS系统之UEditoe编辑器集成以及配置将图片上传到七牛
富文本编辑框,选择UEditor 下载地址:http://ueditor.baidu.com/website/download.html 使用说明:http://fex.baidu.com/uedit ...
- Bootstrap 我的学习记录4 轮播图的使用和理解
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8& ...
- ionic3 slides轮播图手动滑动后无法自动播放问题
我们都知道Ionic3为我们提供了一套丰富易用的UI组件库,然而凡事是都有不完美之处,今天我们来看一下ionic3 slides组件在实现轮播功能时候的小问题. 先开UI小姐姐给到的3张美美哒效果图 ...
- Js封装的动画函数实现轮播图
---恢复内容开始--- 效果图说明:当鼠标移到哪一个按钮上的时候会自动跳转到某一张图片上,并且按钮会以高亮显示 项目目录结构 用到的js封装的animate()动画 function ...
- 【前端】javascript+jQuery实现旋转木马效果轮播图slider
实现效果: 实现原理: 技术栈: javascript+jQuery+html+css 实现步骤: // 0. 获取元素 // 1. 鼠标放置到轮播图上,显示两侧的控制按钮,移开后隐藏 // 2. 为 ...
- Bootstrap 轮播图的使用和理解
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8& ...
- 前端基础功能,原生js实现轮播图实例教程
轮播图是前端最基本.最常见的功能,不论web端还是移动端,大平台还是小网站,大多在首页都会放一个轮播图效果.本教程讲解怎么实现一个简单的轮播图效果.学习本教程之前,读者需要具备html和css技能,同 ...
- Flask实战第54天:cms删除轮播图功能完成
后台逻辑 编辑cms.views.py @bp.route('/dbanner/',methods=['POST']) @login_required def dbanner(): banner_id ...
随机推荐
- jq_常用方法
//获取兄弟元素 $('.class').siblings() 当前元素所有的兄弟节点 $('.class').prev() 当前元素前一个兄弟节点 $('.class').prevaAll() 当前 ...
- Python 关于拷贝(copy)汇总(列表拷贝 // 字典拷贝 // 自定义对象拷贝)
1.列表拷贝 引用是指保存的值为对象的地址.在 Python 语言中,一个变量保存的值除了基本类型保存的是值外,其它都是引用,因此对于它们的使用就需要小心一些.下面举个例子: 问题描述:已知一个列表, ...
- 利用certutil.exe 传文件
certutill.exe 在Windows 7 及其之后的所有Windows Server和Workstation版本均预装 1. Encode file: certutil -encode kk. ...
- centos 搭建 ss
download:https://files.cnblogs.com/files/xishaonian/ShadowsocksR-4.7.0-win.7z 使用方法:使用root用户登录,运行以下命令 ...
- win10远程桌面配置
Win10连接远程桌面的时候提示您的凭证不工作该怎么办? http://www.cnblogs.com/zhuimengle/p/6048128.html 二.服务器端 1.依旧进入组策略,不过是在服 ...
- vue路由-编程式导航
除了使用 <router-link> 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现. router.push(location, onComp ...
- [Leetcode Week13]Palindrome Partitioning
Palindrome Partitioning 题解 原创文章,拒绝转载 题目来源:https://leetcode.com/problems/palindrome-partitioning/desc ...
- Linux汇编教程02:编写第一个汇编程序
学习一门语言,最好的方式就是在运用中学习,那么在这一章节中,我们开始编写我们的第一个汇编程序.当然作为第一个程序,其实十分的简单,但可以给大家一个基本的轮廓,了解汇编大概是这样的. 我们这个程序实际上 ...
- 51/52单片机 TCON控制字及TMOD寄存器
转载:http://blog.csdn.net/u010698858/article/details/44118157 TCON:定时器控制寄存器 寄存器地址88H,位寻址8FH-88H. 位地址 8 ...
- 通用套接字选项和TCP套接字选项
1. 套接字选项函数原型: #include <sys/socket.h> int getsockopt(int sockfd, int level, int optname, void ...
