(三)canvas绘制样式

- beginPath()
- 对画线点的一个开始限制
- moveTo()
- 画线的起点,只在开头使用
- 参数两个x轴,y轴
- lineTo()
- 后续连线
- 两个参数x轴,y轴
- stroke()
- 连线无填充
- fill()
- 填充,默认黑色
- closePath()
- 对画线点的一个结束限制
- 自动起着连接起点的作用
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport"
- content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>(二)canvas绘制多边形</title>
- </head>
- <style>
- * {margin: 0;padding: 0;}
- body { background-color: black; }
- #c1 { background-color: #fff; }
- </style>
- <body>
- <canvas id="c1" width="400" height="400"></canvas>
- <script>
- var oC = document.getElementById("c1");
- var ctx = oC.getContext("2d");
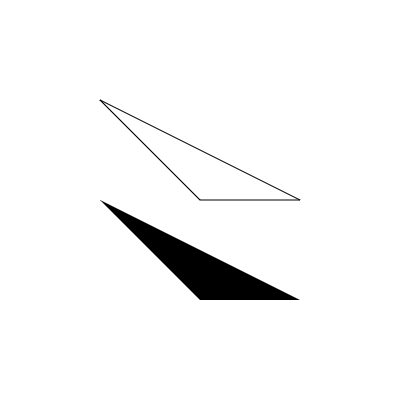
- ctx.beginPath();
- ctx.moveTo(100,100);
- ctx.lineTo(200,200);
- ctx.lineTo(300,200);
- ctx.closePath();
- ctx.stroke();//只进行连线
- ctx.beginPath();
- ctx.moveTo(100,200);
- ctx.lineTo(200,300);
- ctx.lineTo(300,300);
- ctx.closePath();
- ctx.fill();//填充连线的多边形
- </script>
- </body>
- </html>
(三)canvas绘制样式的更多相关文章
- canvas学习总结三:绘制路径-线段
Canvas绘图环境中有些属于立即绘制图形方法,有些绘图方法是基于路径的. 立即绘制图形方法仅有两个strokeRect(),fillRect(),虽然strokezText(),fillText() ...
- 【朝花夕拾】Android自定义View篇之(三)Canvas绘制文字
前言 转载请声明,转自[https://www.cnblogs.com/andy-songwei/p/10968358.html],谢谢! 前面的文章中在介绍Canvas的时候,提到过后续单独讲Can ...
- canvas学习总结三:绘制虚线
上一章节我们说到,线性路径的绘制,主要利用movoTo(),lineTo()等方法,当然 Canvas 2D API 也提供了虚线的绘制方法,CanvasRenderingContext2D.setL ...
- 使用Canvas绘制图形的基本教程
原文地址:http://www.cnblogs.com/picaso/archive/2012/11/26/2789077.html HTML5火的正热,最近有个想法也是要用到HTML的相关功能,所以 ...
- HTML5之Canvas绘图——使用Canvas绘制图形的基本教程
原文转自:http://www.cnblogs.com/picaso/archive/2012/11/26/2789077.html HTML5火的正热,最近有个想法也是要用到HTML的相关功能,所以 ...
- HTML5—canvas绘制图形(1)
1.canvas基础知识 canvas元素是HTML5中新增的一个重要的元素,专门用来绘制图形,不过canvas本身不具备画图的能力,在页面中放置了canvas元素,就相当于在页面中放置了一块矩形的“ ...
- Canvas学习:封装Canvas绘制基本图形API
Canvas学习:封装Canvas绘制基本图形API Canvas Canvas学习 从前面的文章中我们了解到,通过Canvas中的CanvasRenderingContext2D对象中的属性和方 ...
- canvas绘制线和矩形
###canvas绘制矩形 HTML中的元素canvas只支持一种原生的图形绘制:矩形.所有其他的图形的绘制都至少需要生成一条路径 1.绘制矩形 canvas提供了三种方法绘制矩形: ----> ...
- 怎样用JavaScript和HTML5 Canvas绘制图表
原文:https://code.tutsplus.com/zh-...原作:John Negoita翻译:Stypstive 在这篇教程中,我将展示用JavaScript和canvas作为手段,在饼状 ...
随机推荐
- webservice -- cxf客户端调用axis2服务端
背景: 有个项目, 需要由第三方提供用户信息, 实现用户同步操作, 对方给提供webservice接口(axis2实现)并也使用axis2作主客户端调用我方提供的webservice接口 起初, 由于 ...
- CSS 控制元素 上下左右居中
不说废话,直接 搞起..... 首先,我们将题目 <css控制元素上下左右居中> 分析一下哈,我是将其分成了4部分信息: 1.CSS控制: 只用 CSS 来达成目的 2.元素: 不只是d ...
- flex 客户端缓存SharedObject
读取缓存: usernameSO = SharedObject.getLocal('username'); if (usernameSO) { usernameSOAL = usernameSO.da ...
- [国家集训队] Crash 的文明世界(第二类斯特林数)
题目 [国家集训队] Crash 的文明世界 前置 斯特林数\(\Longrightarrow\)斯特林数及反演总结 做法 \[\begin{aligned} ans_x&=\sum\limi ...
- CSS3 文本常用属性
CSS 常用属性 text-shadow属性文字阴影:第一个值背景相对原本文字居左的距离,第二个值据当前文本上方的距离,第三个值清晰度(越小越清晰),第四个值颜色 word-wrap:自动换行,如果是 ...
- HTML5 SVG世界地图
在线演示 本地下载
- shell脚本小示例
求1-100自然数的和: 法一:for循环 #!/bin/bash # declare -i sum=0 for ((i=0;i<=100;i++));do let sum+=$i done e ...
- zabbix3.0安装(本文引用51cto博主烂泥行天下的文章,我也是参考他写的文章安装的zabbix)
但是由于他文章写的时间有点久了,上面的关于安装zabbix之前需要安装的zabbix3.0yum源的链接失效了,所有我找了2个能用的zabbix 3.0yum源,其他的就不再写了 安装zabbix3. ...
- 20145235李涛《网络对抗》Exp6 信息搜集与漏洞扫描
基础问答 那些组织负责DNS,IP的管理? 全球根服务器均由美国政府授权的ICANN统一管理,负责全球的域名根服务器.DNS和IP地址管理.全球根域名服务器:绝大多数在欧洲和北美(全球13台,用A~M ...
- 部署 LAMP (CentOS 7.2),摘自阿里云,方便查看使用
原文地址:https://help.aliyun.com/document_detail/50774.html?spm=5176.product25365.6.728.C9s3V8 简介 LAMP指L ...
