Vue入门之旅:一报错 Unknown ... make sure to provide the "name" option及error compiling template
报错一: Unknown custom element: <custom-select> - did you register the component correctly? For recursive components, make sure to provide the "name" option
代码:
html
<custom-select v-bind:list="list2"></custom-select>
js
new Vue({
el: "#app",
data:{
list1: [{"name":"beijing"}, {"name" : "hangzhou" }],
list2: ["2017-1-1", "2017-3-3"]
}
});
//<li class="match-list-li">'+value.name+'</li>
Vue.component("custom-select", {
data: function(){
return {
selectShow : false,
val: ""
};
},
props: ["list"],
template: `
<input type="text" class="form-control" placeholder='press "enter" to match the Employee'
@click="selectShow = !selectShow"
:value="val">
<match-list v-show="selectShow"
:list="list"
v-on:received="changeValueHandler"
></match-list>
`,
methods : {
//v-on:received 订阅事件
changeValueHandler(value){
this.val = value;
}
}
});
//child
Vue.component("match-list", {
props: ["list"],
template: `
<ul class="repo-admin-match">
<li class="match-list-li" v-for="item of list" @click="changeValueHandler(item)">{{item}}</li>
</ul>
`,
methods : {
changeValueHandler : function(name){
//在子组件中有交互
//告知父级 改变val 需发出一个自定义事件
this.$emit("received", name);
}
}
});
报错原因:
先新建了Vue(new Vue),然后注册组件(Vue.component) 。把顺序颠倒一下即可解决
------------------------------------
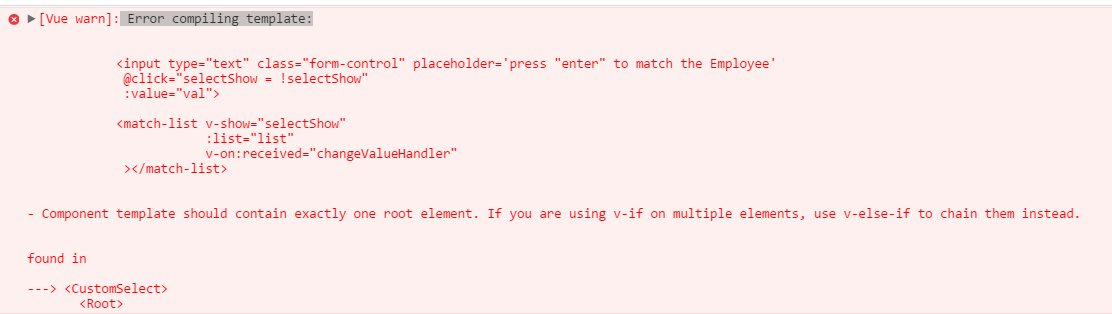
报错2:error compiling template
这个一般是写的不符合规范,不能被编译

--Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.大意应该是Component template应该包含一个确切存在的根元素
所以 我用<section class="wrap"></wrap>包裹起来
Vue入门之旅:一报错 Unknown ... make sure to provide the "name" option及error compiling template的更多相关文章
- scp使用加密算法报错unknown cipher type
为了提高scp的传输速度指定了scp的加密算法为arcfour $ scp -c arcfour localFile userName@remoteIP:remoteFile 得到报错unknown ...
- vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives
vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives Vue 2.2.0+的版本里,当在组件 ...
- jmeter------reponse报错”Unknown column 'XXXXX' in 'where clause'“
一.问题描述 jmeter添加了与数据库mysql的连接,编写完JDBC Request之后,运行提示报错”Unknown column 'be7f5b6e750bb6becf855386338644 ...
- springboot项目POM文件第一行报错 Unknown Error
改成 war 不错了,但是打包麻烦 pom 文件报错 UnKnown Error第一次碰到这个问题,花了几个小时才解决,除了UnKnown 没有任何提示.网上搜的大部分情况都不是我遇到的. 还是没有解 ...
- 使用spring boot 2.1.8生成的maven项目pom.xml第一行报错unknown error
问题:eclipse neon4.6.3新建springboot项目时pom.xml报错unknown error 原因: spring boot 2.1.8更新了maven插件,eclipse不兼容 ...
- vuex2 mapActions 报错 `unknown action type: xxxx`
export const setBreadCrumb = ({ dispatch }, data) => { dispatch('SET_BREADCRUMB', data) } 当调用的时候报 ...
- 解决centos7下 selenium报错--unknown error: DevToolsActivePort file doesn't exist
解决centos7下 selenium报错--unknown error: DevToolsActivePort file doesn't exist 早上在linux下用selenium启动Chro ...
- springboot项目的maven的pom.xml文件第一行报错 Unknown Error
springboot项目的maven的pom.xml文件第一行报错 Unknown Error https://blog.csdn.net/mini_jike/article/details/9239 ...
- idea使用Vue的v-bind,v-on报错
参考解决在WebStorm中使用Vue的v-bind,v-on报错 File-->Settings-->Editor-->Inspections-->XML 把 Unbound ...
随机推荐
- asp.net 抓取新闻
前台页面: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w ...
- jQuery Growl 插件(消息提醒)
jQuery Growl 插件(消息提醒) 允许您很容易地在一个覆盖层显示反馈消息.消息会在一段时间后自动消失,不需要单击"确定"按钮等.用户也可以通过移动鼠标或点击关闭按钮加快隐 ...
- 将XML格式的字符串封装成DOM对象
在java端将字符串转化为xml对象可以使用DocumentHelper.parseText(xmlReturn).getRootElement(); 在js中同样有方法可以将字符串转化为xml对象, ...
- 关于wxpy,使用Python玩转微信的问题
在github上下载了,安装了之后在idle上运行,好像是说Python不能上网.新手求助.现在问题已经解决,是ssl 证书的问题,不能用最新的 复制内容到剪贴板 代码: sudo pip unins ...
- 使用NoSQL Manager for MongoDBclient连接mongodb
1.安装NoSQL Manager for MongoDB 下载地址:http://www.mongodbmanager.com/download 2.打开client,选server-new mon ...
- strlen函数实现
原型: int strlen(const char *s); 作用:返回字符串的长度. 方法1:利用中间变量 int strlen(const char *s){ ; while(s[i] != '\ ...
- Excel累加上一行的数值
默认一拖是每一行+1,现在想加任意: =A1+X 然后一拖就可以加X了.
- makefile之shell函数
shell函数不同于除"wildcard"函数之外的其它函数.make可以使用它来和外部通信. 函数功能:函数"shell"所实现的功能和shell中的引用(` ...
- weex-iOS集成
weex-iOS集成 weex只是刚刚起步,还存在一些bug,有些功能还有待完善和提高.但是其使用起来还是可以节省些时间. 这里我们说说如何把weex集成到我们的iOS项目中 1. 下载weex源代码 ...
- shader 编程入门(一)
本系列文章由@浅墨_毛星云 出品,转载请注明出处. 文章链接:http://blog.csdn.net/poem_qianmo/article/details/40723789 作者:毛星云(浅墨) ...
