循序渐进PYTHON3(十三) --2-- DJANGO之FORM表单(自动生成HTML标签和自定制提示信息)
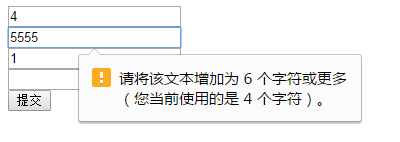
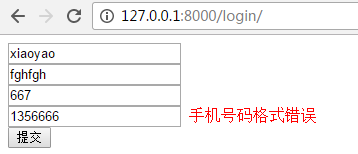
from django.shortcuts import render,HttpResponsefrom django import formsimport jsonimport refrom django.core.exceptions importValidationError# Create your views here.def mobile_validate(value):mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$')ifnot mobile_re.match(value):raiseValidationError('手机号码格式错误')classInputForm(forms.Form):# 下面使用的变量名必须和html中input标签的name值相同# forms 的字段类型包括:IntegerField,CharField,URLField,EmailField,DateField等,但是没有手机号# required=True表示对输入做验证# error_messages 自定制提示信息username = forms.CharField(required=True, error_messages={'required':'用户名不能为空'})password = forms.CharField(required=True,min_length=6,max_length=10,error_messages={'required':'密码不能为空','min_length':'至少6位','max_length':'至多10位'})num = forms.IntegerField(error_messages={'required':'不能为空','invalid':'必须是数字'})# 自定制验证方法关键就是参数validators,和自己的函数关联起来phone = forms.CharField(validators=[mobile_validate,],)def login(request):if request.POST:objPost =InputForm(request.POST)ret = objPost.is_valid()if ret:print(objPost.clean())# else:# # from django.forms.utils import ErrorDict# print(type(objPost.errors),objPost.errors.as_json())return render(request,'login.html',{'data': objPost})else:objGet =InputForm()return render(request,'login.html',{'data': objGet})
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>.error-msg{color:red;}</style></head><body><form action="/login/" method="POST"><div><div>{{ data.username }}{%if data.errors.username %}<span class="error-msg">{{ data.errors.username.0}}</span>{% endif %}</div><div>{{ data.password }}{%if data.errors.password %}<span class="error-msg">{{ data.errors.password.0}}</span>{% endif %}</div><div>{{ data.num }}{%if data.errors.num %}<span class="error-msg">{{ data.errors.num.0}}</span>{% endif %}</div><div>{{ data.phone }}{%if data.errors.phone %}<span class="error-msg">{{ data.errors.phone.0}}</span>{% endif %}</div><input type="submit" value="提交"/></div></form></body></html>


循序渐进PYTHON3(十三) --2-- DJANGO之FORM表单(自动生成HTML标签和自定制提示信息)的更多相关文章
- Django 之 form表单
Django中的Form表单 1.背景 平时我们在书写form表单时,经常都是手动的去写一些input标签,让用户输入一些功能,进行一些校验的判断,等等.Django中的form表单就能够帮我们去实现 ...
- Django的form表单
html的form表单 django中,前端如果要提交一些数据到views里面去,需要用到 html里面的form表单. 例如: # form2/urls.py from django.contrib ...
- Django 11 form表单(状态保持session、form表单及注册实现)
Django 11 form表单(状态保持session.form表单及注册实现) 一.状态保持 session 状态保持 #1.http协议是无状态的:每次请求都是一次新的请求,不会记得之前通信的状 ...
- 转载:Django之form表单
转载: 一.使用form类创建一个表单 先定义好一个RegForm类: forms.py from django import forms # 导入forms类 class NameForm(form ...
- Django--分页器(paginator)、Django的用户认证、Django的FORM表单
分页器(paginator) >>> from django.core.paginator import Paginator >>> objects = ['joh ...
- [oldboy-django][2深入django]老师管理 -- form表单如何生成多选框标签,多选框的默认值显示,以及多选框数据插入到数据库,多选框数据更改到数据库
1 form表单如何生成多选框(包含了多选框可选择内容) - Form设置班级输入框为 select多选 - 多选 class TeacherForm(Form): name = fields.Cha ...
- 循序渐进Python3(十三) --0-- django之form表单
django为我们提供了form表单验证功能,下面来学习一下: 武sir博客:http://www.cnblogs.com/wupeiqi/articles/5246483.html 创建了djan ...
- django之form表单验证
django中的Form一般有两种功能: 输入html 验证用户输入 #!/usr/bin/env python # -*- coding:utf- -*- import re from django ...
- django中form表单的提交:
一,关于表单: 表单在百度百科的解释: 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法. 表单域 ...
随机推荐
- springboot线程池@Async的使用和扩展
我们常用ThreadPoolExecutor提供的线程池服务,springboot框架提供了@Async注解,帮助我们更方便的将业务逻辑提交到线程池中异步执行,今天我们就来实战体验这个线程池服务: 本 ...
- poj 2541 Binary Witch
Binary Witch http://poj.org/problem?id=2541 Time Limit: 1000MS Memory Limit: 65536K Descript ...
- 51Nod 1094 和为k的连续区间 | 水
Input示例 6 10 1 2 3 4 5 6 Output示例 1 4 #include "cstdio" #include "algorithm" #in ...
- C11性能之道:右值引用
1.左值与右值 C++11中新增了一种类型,右值引用,标记为T &&. 首先来介绍什么是左值和右值,左值是指表达式结束后依旧存在的持久对象,而右值是指表达式结束之后就不再存在的临时对象 ...
- 【设计模式】 模式PK:观察者模式VS责任链模式
1.概述 为什么要把观察者模式和责任链模式放在一起对比呢?看起来这两个模式没有太多的相似性,真没有吗?回答是有.我们在观察者模式中也提到了触发链(也叫做观察者链)的问题,一个具体的角色既可以是观察者, ...
- 【Codeforces441E】Valera and Number [DP]
Valera and Number Time Limit: 20 Sec Memory Limit: 512 MB Description Input Output Sample Input 5 3 ...
- UOJ#21 【UR #1】缩进优化
传送门 http://uoj.ac/problem/21 枚举 (调和级数?) $\sum_{i=1}^{n} (a_i / x + a_i \bmod x) =\sum a_i - (\sum_{i ...
- Fiddler--的一些使用技巧
1.Filters请求与响应的会话过滤 请求会话列表中存在上百个请求,怎么过滤想要的,可以启用 Fiddler Filters强大的过滤机制,还可以依据正则来过滤,如: REGEX:(?insx). ...
- [Leetcode Week16]Insertion Sort List
Insertion Sort List 题解 原创文章,拒绝转载 题目来源:https://leetcode.com/problems/insertion-sort-list/description/ ...
- swiper 滑动插件,小屏单个显示滑动,大屏全部显示
var currSwiperIndex=0; function widthHandle(){ var level = widthLevel(); if(level==1){ //单个显示,滑动 if( ...
