es6字符串、数值、Math的扩展总结
字符串的扩展
1.for...of遍历字符串

2.includes()判断字符串中是否包含某个字符串,返回bool

3.startsWith(),endsWith()分别盘对字符串的头部和尾部是否含有某个字符串,返回bool

4.repeat()用来复制字符串,参数为复制的个数,返回复制的字符串

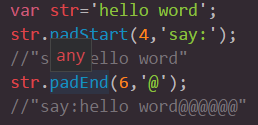
5.es7的padStart()和padEnd()用来补全字符串的头部和尾部
用法:padStart(需要补充的字符串个数,用以补充的字符串)

数值的扩展
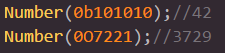
1.二进制和八进制分别用前缀0b(0B)、0o(0O)表示

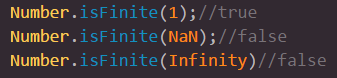
2.Number.isFinite()判断一个数是否是有限的,返回bool

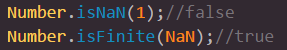
3.Number.isNaN()用来检查一个值是否为NaN,返回bool

4.es6将parseInt(),Number.parseFloat()方法从全局移入Number
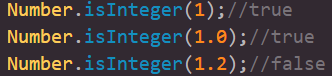
5.Number.isInteger()用来判断一个值是否为整数(注意:3.0会被当做3处理),返回bool

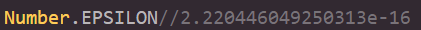
6.Number.EPSILON为常量,表示一个最小误差范围数

7.
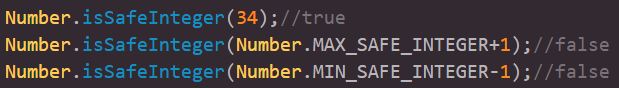
Number.isSafeInteger()判断一个数是否在安全数范围内,返回bool
Number.MAX_SAFE_INTEGER常量,指最大安全数

Math的扩展
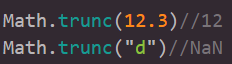
1.Math.trunc()去除一个小数的小数部分,返回整数部分

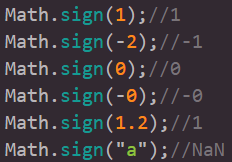
2.Math.sign()判断一个数是正数,零,负数

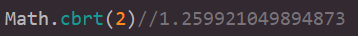
3.Math.cbrt()返回一个数的立方根

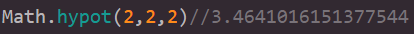
4.Math.hypot()返回所有参数的平方和的平方根

5.增加了四个指数运算符
Math.expm1(x)返回ex - 1
Math.log1p(x)方法返回1 + x的自然对数
Math.log10(x)返回以10为底的x的对数,如果x小于0,则返回NaN
Math.log2(x)返回以2为底的x的对数,如果x小于0,则返回NaN。
es6字符串、数值、Math的扩展总结的更多相关文章
- es6 字符串的扩展和数值的扩展
es6字符串的扩展 1. es6新增的一些方法 1.1 includes 判断是否包括在内,返回一个 true or false 1.2 statsWith 判断是否以什么开头,返回一个 true o ...
- 五分钟了解ES6对数值的扩展
文章目录 数值的扩展(ES6) 1. 二进制八进制表示法 2. Number对象 3. Math对象 4. 指数运算符 5. Integer 数据类型 5.1 简介 5.2 运算 数值的扩展(ES6) ...
- ES6之数值的扩展学习
引自:http://es6.ruanyifeng.com/#docs/number 二进制和八进制表示法 ES6 提供了二进制和八进制数值的新的写法,分别用前缀0b(或0B)和0o(或0O)表示. 0 ...
- es6之各种数据类型的扩展
一. 字符串的扩展 为字符串添加了Iterator,可以被for...of遍历 includes.startsWith.endsWith都会返回布尔值,且支持第二个参数(开始搜索的位置),endsWi ...
- ES6 入门系列 - 函数的扩展
1函数参数的默认值 基本用法 在ES6之前,不能直接为函数的参数指定默认值,只能采用变通的方法. function log(x, y) { y = y || 'World'; console.log( ...
- ECMAScript6之数值类型的扩展
数值类型的扩展 Number.isNaN ES6将isNaN方法从window身上移植到了Number对象上,使用时和ES5中的isNaN方法一样,但是这是Number对象的方法 Number.isN ...
- ES6关于Unicode的相关扩展
前面的话 字符串是编程中重要的数据类型,只有熟练掌握字符串操作才能更高效地开发程序.JS中的字符串String类型是由引号括起来的一组由16位Unicode字符组成的字符序列.在过去,16位足以包含任 ...
- ES6字符串方法
ES6字符串提供三个函数确定一个字符串是否包含在另一个字符串中,分别是includes().startsWith().endsWith(),这三种方法都返回一个布尔值. includes()方法表示是 ...
- ES6字符串和正则表达式改动
1. ES6字符串变更 (1)includes() 方法,如果在字符串中检测到指定文本返回true,否则返回false (2)startsWith()方法,如果在字符串的起始部分检测到文本,则返回tr ...
随机推荐
- JAVA List集合转Page(分页对象)
/** * @version 1.0 * @author: fwjia */ import java.util.List; public class PageModel<T> { /*** ...
- [freemarker篇]06.超级强大的自定义指令
Freemarker的自定义指令是很强大的,非常强大,在之后的教程中我会简单的做一个示例,让大家对其有所了解!如果做Freemarker编程,请好好看看API手册,可以说里面的内容很多!也是一门独立的 ...
- emqtt新版升级一些事项和操作
注解 Erlang/OTP R19依赖lksctp-tools库 yum install lksctp-tools 控制台地址: http://127.0.0.1:18083,默认用户: admin, ...
- LightOJ 1278 - Sum of Consecutive Integers 分解奇因子 + 思维
http://www.lightoj.com/volume_showproblem.php?problem=1278 题意:问一个数n能表示成几种连续整数相加的形式 如6=1+2+3,1种. 思路:先 ...
- HDU 5696 区间的价值 暴力DFS
Problem Description 我们定义"区间的价值"为一段区间的最大值*最小值. 一个区间左端点在L,右端点在R,那么该区间的长度为(R−L+1). 现在聪明的杰西想要知 ...
- Spring mvc 增加静态资源配置后访问不了注解配置的controller
spring mvc 增加静态资源访问配置. 例如: <!-- 静态资源映射 --> <mvc:resources location="/static/" map ...
- svn全备加强版
svn版本库备份 官方建议使用如下方法备份(全备) svnadmin hotcopy path/to/repository path/to/backup 链接:https://tortoisesvn. ...
- CSS3 动画实现方法大全
常用效果总结(需要引用animate.css) <!doctype html> <html lang="en"> <head> <meta ...
- vue_使用npm搭建vue2.0脚手架开发环境
前言: 在使用vue进行开发时需要搭建vue的运行环境,这里主要是使用淘宝镜像cnpm进行搭建vue的脚手架开发环境.主要是分为mac和window两个版本,两个环境的搭建都是大同小异. mac开发环 ...
- js_在原有的日期上添加天数输出添加后的日期
开始编码工作也有段时间了,想想没有留下点什么,有点遗憾.学到的一些经验,写写,分享一下.也给自己整理一下. 今天分享一下,在原有的日期上添加天数输出添加后的日期.开始做的时候,简单的思路是,直接用ne ...
