将jquery.qqFace.js表情转换成微信的字符码
jquery.qqFace.js使用方法
引用
<script src="~/Content/qqFace/js/jquery.qqFace.js?v=3"></script>
<script src="~/Content/qqFace/js/jquery-browser.js"></script>
html
<div style="width:50px;height:30px;margin-top:3px;text-align:center;line-height:30px;border-right:1px solid #dee5e7"><img src="~/Content/emoji.png" class="emotion" /></div>
<textarea class="input" id="saytext" name="saytext" style="display:none"></textarea>
初始化
$(function () {
$('.emotion').qqFace({
id: 'facebox',
assign: 'saytext', //给输入框赋值
path: '/Content/qqFace/arclist/' //表情图片存放的路径
});
});
原来的jQuery.qqface.js有下面这个方法
function replace_em(str) {
str = str.replace(/\</g, '<');
str = str.replace(/\>/g, '>');
str = str.replace(/\n/g, '<br/>');
str = str.replace(/\[em_([0-9]*)\]/g, '<img src="/Content/qqFace/arclist/$1.gif" border="0" />');
return str;
}
点击表情会把表情转换成图片保存到$("#saytext")里,我自己修改一下将表情在我们需要显示地方显示出来
//修改原来js
var str = $("#saytext").val().trim();
$("#show").append(replace_em(str));
$("#saytext").val('');
将表情转换成微信字符码,因为做微信自动回复时回复文本消息不能回复文字加图片,所以我对照网上的数据,将表情图片一一对应的字符码找出来

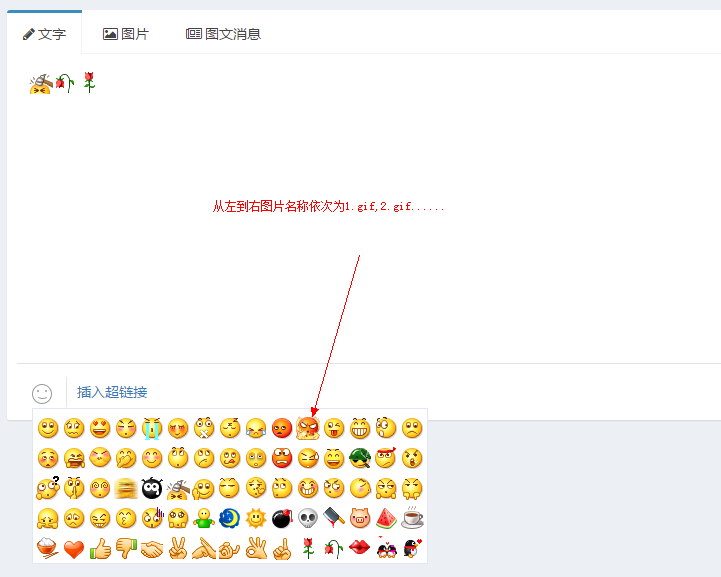
我自己拼的字符码,按照上面表情的顺序组合的,有的没找到吗直接用微信的文字表示,微信发出去收到的也可以转换成表情
private string emoij = "/::);/::~;/::B;/::|;/::<;/::$;/::X;/::Z;/::’(;/::-|;/::@;/::P;/::D;/::O;/::(;/:–b;/::Q;/::T;/:,@P;/:,@-D;/::d;/:,@o;/::g;/:|-);/::!;/::L;/::>;/::,@;/:,@f;/::-S;/:?;/:,@x;/:,@@;/::8;/:,@!;/:xx;/:bye;/:wipe;/:dig;/:&-(;/:B-);/:<@;/:@>;/::-O;/:>-|;/:P-(;/::’|;/:X-);/::*;/:@x;/:8*;[拥抱];[月亮];[太阳];[炸弹];/:!!!;/:pd;/:pig;/:<W>;/:coffee;/:eat;/:heart;[强];[弱];[握手];[胜利];[抱拳];[勾引];[OK];[NO];/:rose;/:fade;/:showlove;[跳跳];[转圈]";
var emoijarray = emoij.Split(';');
int len = emoijarray.Length;
for (int i = 0; i < len; i++)
{
string str = string.Format("<img src={0}/Content/qqFace/arclist/{1}.gif{2} border={3}0{4}>",'"',i+1, '"', '"', '"');
if (xmlstr.Contains(str))//查找发送的文本消息中是否含有表情图片标签,有的话替换成对应的字符码,或许大家有更好的方式替换,我这只是循环去查找匹配的替换
{
xmlstr = xmlstr.Replace(str, emoijarray[i]);
}
}
这是微信上就可以收到表情了
将jquery.qqFace.js表情转换成微信的字符码的更多相关文章
- js replace 全局替换 以表单的方式提交参数 判断是否为ie浏览器 将jquery.qqFace.js表情转换成微信的字符码 手机端省市区联动 新字体引用本地运行可以获得,放到服务器上报404 C#提取html中的汉字 MVC几种找不到资源的解决方式 使用Windows服务定时去执行一个方法的三种方式
js replace 全局替换 js 的replace 默认替换只替换第一个匹配的字符,如果字符串有超过两个以上的对应字符就无法进行替换,这时候就要进行一点操作,进行全部替换. <scrip ...
- jquery里把数组转换成json的方法
首先来看,jquery里自带的,和json相关的函数: 1.$.parseJSON : 用来解析JSON字符串,返回一个对象. 什么叫“JSON字符串”? 比如: var a={name:&quo ...
- JavaScript进阶(四)js字符串转换成数字的三种方法
js字符串转换成数字的三种方法 在js读取文本框或者其它表单数据的时候获得的值是字符串类型的,例如两个文本框a和b,如果获得a的value值为11,b的value值为9 ,那么a.value要小于b. ...
- js字符串转换成数字与数字转换成字符串的实现方法
转载:点击查看地址 js字符串转换成数字 将字符串转换成数字,得用到parseInt函数.parseInt(string) : 函数从string的开始解析,返回一个整数. 举例:parseInt(' ...
- js字符串转换成数字,数字转换成字符串
转自网络,忘记出处了. js字符串转换成数字 将字符串转换成数字,得用到parseInt函数. parseInt(string) : 函数从string的开始解析,返回一个整数. 举例:parseIn ...
- 如何将 js 同步方法转换成异步方法
如何将 js 同步方法转换成异步方法 // promise export const getUserToken = () => new Promise((resolve, reject) =&g ...
- Win10环境前后端分离项目基于Vue.js+Django+Python3实现微信(wechat)扫码支付流程(2021年最新攻略)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_182 之前的一篇文章:mpvue1.0+python3.7+Django2.0.4实现微信小程序的支付功能,主要介绍了微信小程序内 ...
- 字符串A转换到字符串B,只能一次一次转换,每次转换只能把字符串A中的一个字符全部转换成另一个字符,是否能够转换成功
public class DemoTest { public static void main(String[] args) { System.)); } /** * 有一个字符串A 有一个字符串B ...
- 字符串js编码转换成实体html编码的方法(防范XSS攻击)
js代码在html页面中转换成实体html编码的方法一: <!DOCTYPE html><html> <head> <title>js代码转换成实 ...
随机推荐
- CSS属性: 阴影 轮廓 渐变
注: 本文摘自 宁静致远 - CSDN / 但愿人长久 千里共婵娟 - CSDN 阴影 使用box-shadow属性可以为元素添加阴影效果, 比如 box-shadow: h-shadow v-sha ...
- 使用dojo.connect()添加事件的注意事项
使用dojo.connect()添加事件处理器是很方便的,不用再考虑跨浏览器的问题了.但要想正确地使用这个方法,仍然要注意几个问题: 1.用dojo.byId()获取的是dom元素,而用 ...
- Office - InfoPath
1. 移除隐藏空间后剩余的空白: http://social.technet.microsoft.com/Forums/sharepoint/zh-TW/3dea3014-f808-428b-b283 ...
- C# ——窗体和控件随着分辨率的变化自适应大小
一.说明 我们自己编写程序的界面,会遇到各种屏幕分辨 率,只有自适应才能显的美观.实际上,做到这点也很简单,就是首先记录窗体和它上面控件的初始位置和大小,当窗体改变比例时,其控件的位置和大小也按此比 ...
- VC++ 6.0如何创建与调用动态链接库
原文:http://blog.csdn.net/wanghaihao_1/article/details/51098451 1.静态链接库与动态链接库区别: 静态链接库:lib中的指令被直接包含在最终 ...
- SQLServer中取当前年,月,日,时,分,秒
Select GETDATE() as '当前日期',DateName(year,GetDate()) as '年',DateName(month,GetDate()) as '月',DateName ...
- Http超文本传输协议
HTTP 简介 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传 ...
- Redis 优化之 tcp-backlog
默认值 511 tcp-backlog:511 此参数确定了TCP连接中已完成队列(完成三次握手之后)的长度, 当然此值必须不大于Linux系统定义的/proc/sys/net/core/somaxc ...
- JS 和 Jq 获取客户端各种屏幕宽度和高度
//javascript 网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeight 网页可见区域宽: documen ...
- SAP CRM One order里user status和system status的mapping逻辑
Below example show: How the mapping relationship between User status and System status maintained in ...
