MVC工作原理
MVC(Model-View-Controller,模型—视图—控制器模式)用于表示一种软件架构模式。它把软件系统分为三个基本部分:模型(Model),视图(View)和控制器(Controller)。
那么MVC模式和我们熟悉的WebForm模式有什么不同呢?他的各个部分又是怎样分工的呢?
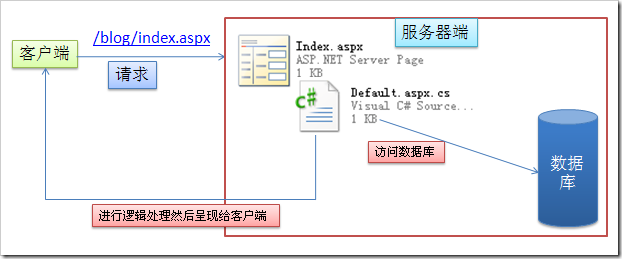
我们先来看一下普通的WebForm模式下,我们请求一个例如http://www.51mvc.com/blog/index.aspx的URL,那么我们的WebForm程序会到网站根目录下去寻找blog目录下的index.aspx文件,然后由index.aspx页面的CodeBehind文件(.CS文件)进行逻辑处理,其中或许也包括到数据库去取出数据(其中的经过怎样的BLL到DAL这里就不谈了),然后再由index.aspx页面来呈现给用户。简单的示意图如下所示:

也就是一个URL请求的是在服务器与该URL对应路径上的物理文件(ASPX文件或其他),然后由该文件来处理这个请求并返回结果给客户端。
但是,对于MVC模式,这是怎样的一个过程呢?
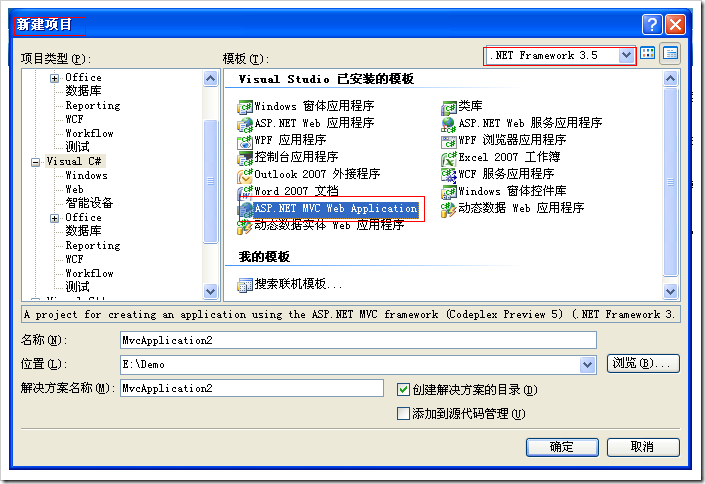
我们先来建一个ASP.NET MVC的项目吧。VS2008默认是没有ASP.NET MVC的项目模板的,首先我们需要到http://www.microsoft.com/downloads/details.aspx?FamilyId=A24D1E00-CD35-4F66-BAA0-2362BDDE0766&displaylang=en去下载最新的ASP.NET MVC的安装程序,目前最新版本的Microsoft ASP.NET MVC Beta(10/15/2008)。下载安装完后,我们可以在新建项目那里找到ASP.NET MVC的项目:

注:如果你的是中文版的VS,安装完后可能会出现找不到这个模板的现象,你可以参考在中文版VS 08中安装MVC这篇文章设置一下。
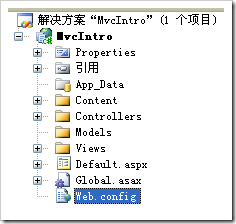
建立一个ASP.NET MVC项目后,默认的项目大概如下图:

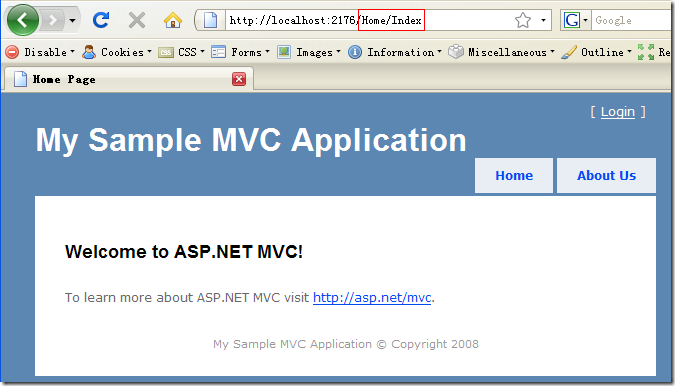
我们可以看到项目中有几个文件夹的命名和MVC(Model-View-Controller,模型—视图—控制器模式)是对应的。然后我们运行一下项目看看:

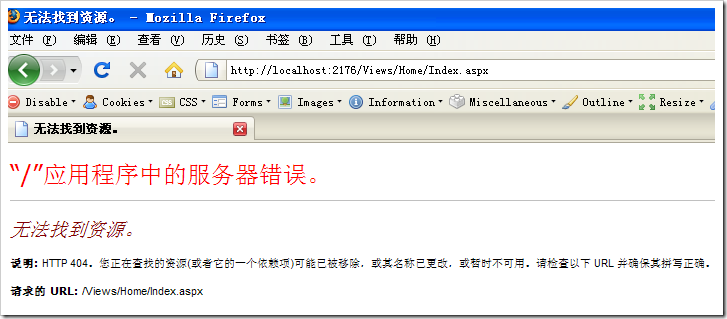
我们注意到地址栏的URL是 Home/Index,如果按照我们前面说的WebForm的模式的话,我们应该可以在我们的项目的根目录下找到Home目录,然后Home目录下有个Index的文件,但是我们并不能在根目录下找到Home这个目录。不过还是让我们在Views目录下找到了Views/Home/Index.aspx文件,我们输入这个地址运行看看:

Oh,No!路径是对的,文件也存在,但为什么会是404,说找不到文件呢?如果不是直接访问存在的物理文件,那么MVC又是怎样工作的呢?
原来啊,MVC模式的工作过程是这样的:

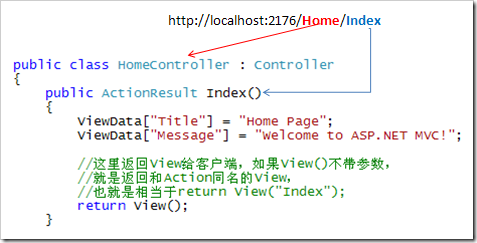
在MVC中,客户端的所请求的URL是被映射到相应的Controller去,然后由Controller来处理业务逻辑,或许要从Model中取数据,然后再由Controller选择合适的View返回给客户端。再说回前面我们运行的ASP.NET MVC程序访问的http://localhost:2176/Home/Index这个URL,它访问的其实是HomeController中的Index这个Action,见下图:

其中public ActionResult Index()这个方法称为Controller的Action,他返回的是ActionResult的类型。一个Controller可以有很多个Action。
那么一个URL是怎样被定位到Controller中来的呢?我们先来看一下web.config文件,在web.config文件的httpModules配置节中,我们可以看到一个UrlRoutingModule:
<add name="UrlRoutingModule" type="System.Web.Routing.UrlRoutingModule, System.Web.Routing, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
就是这个UrlRoutingModule来把URL定位到Controller中去的。而对于URL会被路由到哪一个Controller中去,这些我们是完全可以自己定义的。我们到Global.asax文件去看一下:

我们可以看到这里定义了一个名为"Default"的Route,还定义了默认的参数。默认参数的意义在于,当我们访问例如http://localhost:2176/的URL的时候,他会将不存在的参数用默认的参数补上,也就是相当于访问http://localhost:2176/Home/Index一样。
注意:我们知道在IIS中,我们访问网站的根目录的时候,如果我们不指定要访问的路径,IIS会自己根据在IIS中设置的默认文档去访问。例如我们访问http://localhost:2176/这个URL的时候,IIS会去寻找网站根目录下的Default.aspx文件(假设我们设置了IIS的默认文档为Default.aspx)。而在ASP.NET MVC中对于类似http://localhost:2176/这样的网站根目录的路径,并不会经过Route的处理,所以我们看到我们建立的ASP.NET MVC程序的根目录下有个Default.aspx文件,该文件就是用于处理前面的访问根目录的情况的。请不要删除该文件。它会将http://localhost:2176/Default.aspx交由ASP.NET MVC来处理,具体请看Default.aspx.cs文件。
我们知道了一个URL是怎样定位到相应的Controller中去的了,那么View又是怎么被返回给客户端的呢?我们从前面的截图中看到,Controller中的Action方法中有个return View()的方法。默认情况下它会返回与Action同名的view.在ASP.NET MVC默认的视图引擎(WebFormViewEngine)下,view是按如下路径访问的:
/Views/{Controller}/{Action}.aspx
也就是说对于http://localhost:2176/Home/Index这个路径,在默认情况下,在Index这个Action中用return View()来返回view的时候,会去寻找/Views/Home/Index.aspx文件,如果找不到这个文件,就会去Share目录中寻找:/Views/Share/Index.aspx,如果都找不到,就会抛出找不到View的异常。return View("lulu.aspx")来指定要返回哪一个view:/Views/Home/lulu.aspx。
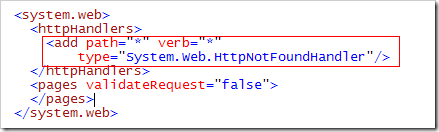
那么为什么前面我们直接访问Views/Home/Index.aspx这里文件的时候会出现404错误,说找不到文件呢?因为在MVC中,是不建议直接去访问View的,所以我们建立的ASP.NET MVC程序在默认情况下就在Views目录下加了一个web.config文件,内容如下:

也就是访问Views目录下的所有的文件都会由System.Web.HttpNotFoundHandler来处理,所以请不要将资源文件(CSS、JS、图片等)放到Views目录中。如果你确实要放到Views目录下的话,请修改Views/web.config文件。
.NET MVC系列文章:http://www.cnblogs.com/dekevin/p/4598288.html
MVC工作原理的更多相关文章
- Spring MVC工作原理(好用版)
Spring MVC工作原理 参考: SpringMVC工作原理 - 平凡希 - 博客园https://www.cnblogs.com/xiaoxi/p/6164383.html SpringMVC的 ...
- Spring MVC工作原理及源码解析(三) HandlerMapping和HandlerAdapter实现原理及源码解析
1.HandlerMapping实现原理及源码解析 在前面讲解Spring MVC工作流程的时候我们说过,前端控制器收到请求后会调⽤处理器映射器(HandlerMapping),处理器映射器根据请求U ...
- Spring MVC工作原理及源码解析(一) MVC原理介绍、与IOC容器整合原理
MVC原理介绍 Spring MVC原理图 上图是Spring MVC工作原理图(图片来自网上搜索),根据上图,我们可以得知Spring MVC的工作流程如下: 1.用户(客户端,即浏览器)发送请求至 ...
- MVC详解:mvc是什么?为什么要用MVC?MVC工作原理以及MVC优缺点
一.什么是MVC Model:模型层 View:视图层 Controller:控制层 MVC (Modal View Controler)本来是存在于Desktop程序中的,M是指数据模型,V是指用户 ...
- Spring MVC工作原理 及注解说明
SpringMVC框架介绍 1) spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面. Spring 框架提供了构建 Web 应用程序的全功 ...
- spring mvc 工作原理
SpringMVC的工作原理图: SpringMVC流程 1. 用户发送请求至前端控制器DispatcherServlet. 2. DispatcherServlet收到请求调用HandlerMa ...
- Struts MVC工作原理(转载)
1.Struts MVC中Model 1 和Model 2简介 我们在开发Web应用时经常提到的一个概念是Model 1/Model 2,那么到底它是什么意思呢?其实它是对采用JSP技术构成Web应用 ...
- Spring MVC工作原理及源码解析(二)DispatcherServlet实现原理及源码解析
1.DispatcherServlet 处理流程 从上一篇文章中Spring MVC原理图中我们可以看出:DispatcherServlet 在 Spring MVC框架 中处于核心位置,它负责协调和 ...
- ASP.NET WEB应用程序(.network4.5)MVC 工作原理
MVC就是模型.视图.控制器. 项目中控制器对应Controllers目录,视图对应Views目录,模型对应Models目录. 1.当我们创建一个控制器时,比如在Controllers目录新建一个名字 ...
随机推荐
- 《The art of software testing》的一个例子
这几天一直在看一本书,<The art of software testing>,里面有一个例子挺有感触地,写出来和大家分享一下: [问题] 从输入对话框中读取三个整数值,这三个整数值代表 ...
- 走进 UnitTest for Xamarin.Forms
之前讲了 Xamarin.Forms 的 UITest 走进 UITest for Xamarin.Forms 走进 Xamarin Test Recorder for Xamarin.Forms 但 ...
- Loadrunner脚本读取 XMl 文件
Loadrunner脚本读取 XMl 文件 性能测试工程师要懂代码么?答案是必须的,好多测试员认为在 loadrunner 中编写脚本很难很牛 X . 好多人认为 loadrunner 只支持 C 语 ...
- 【转载】SwipeRefreshLayout源码解析
原文地址:https://github.com/hanks-zyh/SwipeRefreshLayout/blob/master/README.md 官方文档 SwipeRefreshLayout 是 ...
- codis 的dashboard服务无法启动 提示pid已经运行
ps -rf|grep pid号 ,一直查询不到,进程并没有运行, 后来在Zookeeper中发现get /zk/codis/db_gdata/dashboard 这个中存在着pid,连接到zooke ...
- sql 常见错误
notFound = 1403L; .dupKey = -1L; openCloseErr = -2117L; cursorNotOpenErr = -1002L; .nullCursor = -14 ...
- nyoj(表达式求值)
描述 ACM队的mdd想做一个计算器,但是,他要做的不仅仅是一计算一个A+B的计算器,他想实现随便输入一个表达式都能求出它的值的计算器,现在请你帮助他来实现这个计算器吧. 比如输入:"1+2 ...
- JDBC 编程初步
JDBC 概述 什么是JDBC 是一种用于执行SQL语句的Java API,它由一组用Java语言编写的类和接口组成,JDBC提供了一种操作数据的标准,JDBC的目标是使Java程序员使用JDBC可以 ...
- JZYZOJ1369 [coci2012]覆盖字符串 AC自动机
http://172.20.6.3/Problem_Show.asp?id=1369 trie树如果不优化就这么往里面放这么多单词肯定超空间+超时,所以需要去掉无用的字符串(不属于原字符串的),但是一 ...
- [转]基于全注解的Spring3.1 mvc、myBatis3.1、Mysql的轻量级项目
摘要 对于现在主流的j2ee企业级开发而言,ssh(struts+hibernate+spring)依然是一个事实的标准.由struts充当的mvc调度控制:hibernate的orm持久化映射:sp ...
