理解JS里的稀疏数组与密集数组
一般来说,JavaScript中的数组是稀疏的。
什么是稀疏呢?稀疏也就是说,数组中的元素之间可以有空隙,因为一个数组其实就是一个键值映射。本文解释了如何创建稀疏数组和不稀疏的数组。
1、稀疏数组
创建一个指定长度的稀疏数组很简单:
当你遍历它时,你会发现,它并没有元素,JavaScript会跳过这些缝隙。
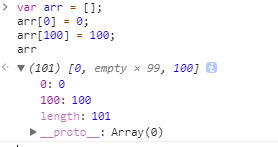
还有一些其他情况会生成稀疏数组,比如: ,数组元素实际只有2个,但是长度确实101。
,数组元素实际只有2个,但是长度确实101。
2、密集数组
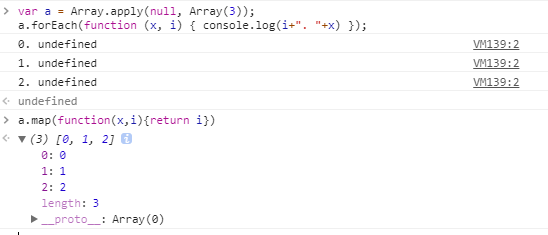
1、创建密集数组的技巧:var a = Array.apply(null, Array(3));

- //上面的语句其实等同于:
- Array(undefined, undefined, undefined)
你现在可以看到数组里面有真实元素了,虽然元素的值是undefined,但是你可以遍历到这些数组元素了,还可以为每个元素重新赋值:

实际上,JavaScript并没有常规的数组,所有的数组其实就是个对象,只不过会自动管理一些"数字"属性和length属性罢了。
说的更直接一点,JavaScript中的数组根本没有索引,因为索引应该是数字,而JavaScript中数组的索引其实是字符串:arr[1]其实就是arr["1"],给arr["1000"] = 1,arr.length也会自动变为1001。
这些表现的根本原因就是:JavaScript中的对象就是字符串到任意值的键值对。注意键只能是字符串。这和AWK类似,不信可以试试awk 'BEGIN{a[1]=1;print(a["1"])}'。也许这是因为Brendan Eich在发明JavaScript时参考了不少awk的设计的原因。不过目前,ES6中已经有了类似于Java等语言的Map类型,键可以是任意类型的值。
2、另外一个技巧:
- Array.apply(null, Array()).map(Function.prototype.call.bind(Number))
- //[ 0, 1, 2 ]
这大概等同于下面的写法
- Array.apply(null, Array()).map(
- function (x,i,...) { return Number.call(x,i,...) })
注意:x是call方法的第一个参数,它作为了Number函数中的this值。这个值没有什么意义,相当于被忽略,我更喜欢下面这个能让人一眼就看明白的写法
- Array.apply(null, Array()).map(function (x,i) { return i })
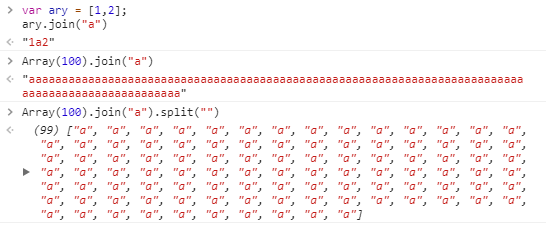
3、另外一种方式,突然想到之前这么转化过,这样来也是个密集数组。
在JavaScript中,可以用Array(100).join("a")来创建密集数据。但是有个问题就是两个元素才1个坑,因为2个才能join。100个元素就需要101个。我们可以看下

3、实际用途
在实际生产中,使用上面讲的创建密集数组的方法会让别人无法读懂你的代码。所以封装成一个工具函数会更好
- //比如 _.range:
- _.range() //[ 0, 1, 2 ]
- //和map配合使用,可以使用某个指定的值填充整个数组。
- _.range().map(function () { return "a" })
- //[ 'a', 'a', 'a' ]
理解JS里的稀疏数组与密集数组的更多相关文章
- js中的稀疏数组和密集数组
原文地址: http://www.2ality.com/2012/06/dense-arrays.html 一般来说JavaScript中的数组都是稀疏的,也就是说数组中的元素与元素之间是由空格的,因 ...
- javascript中稀疏数组和密集数组
密集数组 数组是一片连续的存储空间,有着固定的长度.加入数组其实位置是address,长度为n,那么占用的存储空间是address[0],address[1],address[2].......add ...
- 读lodash源码之从slice看稀疏数组与密集数组
卑鄙是卑鄙者的通行证,高尚是高尚者的墓志铭. --北岛<回答> 看北岛就是从这两句诗开始的,高尚者已死,只剩卑鄙者在世间横行. 本文为读 lodash 源码的第一篇,后续文章会更新到这个仓 ...
- js里的稀疏数组
今天在逛掘金网站的时候,在一篇文章里学到一个新名字,稀疏数组,特此记录一下. 稀疏数组就是包含从0开始的不连续索引的数组.也就是说数组中大部分的内容值都未被使用(或都为零). var arr = ne ...
- 我这样理解js里的this
关于this,是很多前端面试必考的题目,有时候在网上看到这些题目,自己试了一下,额,还真的错了!在实际开发中,也会遇到 this 的问题(虽然一些类库会帮我们处理),例如在使用一些框架的时候,例如:k ...
- 深入理解js里面的this
闲聊两句(可以忽略): 毕业有半年了,时间还过得真快,不过还好,感觉自己相对于刚毕业那会确实成长了很多:好久没有打游戏了(自己决心要戒掉的),消磨时光的时候就看看电影或者追追电视剧,再无聊就洗洗衣服. ...
- 理解JS里的偏函数与柯里化
联系到上篇博客讲的bind完整的语法为: let bound = func.bind(context, arg1, arg2, ...); 可以绑定上下文this和函数的初始参数.举例,我们有个乘法函 ...
- javascript中的稀疏数组(sparse array)和密集数组
学习underscore.js数组相关API的时候.遇到了sparse array这个东西,曾经没有接触过. 这里学习下什么是稀疏数组和密集数组. 什么是密集数组呢?在java和C语言中,数组是一片连 ...
- 深入理解Js数组
深入理解Js数组 在Js中数组存在两种形式,一种是与C/C++等相同的在连续内存中存放数据的快数组,另一种是HashTable结构的慢数组,是一种典型的字典形式. 描述 在本文中所有的测试都是基于V8 ...
随机推荐
- Django Ajax学习二之csrf跨站请求伪造
方式1 $.ajaxSetup({ data: {csrfmiddlewaretoken: '{{ csrf_token }}' }, }); 方式2 # html文件from表单中<form& ...
- Java学习笔记(九)——javabean
[前面的话] 实际项目在用spring框架结合dubbo框架做一个系统,虽然也负责了一块内容,但是自己的能力还是不足,所以还需要好好学习一下基础知识,然后做一些笔记.自己的自学能力还是显得不够好,每次 ...
- pc、移动端H5网站 QQ在线客服、群链接代码【我和qq客服的那些事儿】
转载:http://blog.csdn.net/fungleo/article/details/51835368#comments 移动端H5 QQ在线客服链接代码 <a href=" ...
- CentOS7.5安装配置Oh-My-Zsh
一.安装 首先安装zshyum -y install zsh 下载 oh-my-zsh 项目来帮我们配置 zsh,采用wget安装(需要先安装git)sh -c "$(wget https: ...
- [js] 数据结构
var dic = {"127.0.0.1":{"1440":[["keyx","keyy","clix&qu ...
- 验证二叉查找树(LintCode)
验证二叉查找树 给定一个二叉树,判断它是否是合法的二叉查找树(BST) 一棵BST定义为: 节点的左子树中的值要严格小于该节点的值. 节点的右子树中的值要严格大于该节点的值. 左右子树也必须是二叉查找 ...
- 洛谷——P1862 输油管道问题
P1862 输油管道问题 题目背景 听说最近石油危机 所以想到了这题 题目描述 某石油公司计划建造一条由东向西的主要输油管道.该管道要穿过一个有n口油井的油田.从每口油井都要有一条输油管道沿最短路径( ...
- hdu1006 Tick and Tick (数学题 借鉴了大神的博客)
先缩短一半的时间:早上的12个小时和下午的12小时对时钟是一样的,因为时钟12小时与0小时的三针位置相同.接着就是了解到每次所有的针从有重合到再次有重合至多有一段连续的段符合三针分离度大于n.所以只要 ...
- noip 2016 day2 t1组合数问题
题目描述 组合数表示的是从n个物品中选出m个物品的方案数.举个例子,从(1,2,3) 三个物品中选择两个物品可以有(1,2),(1,3),(2,3)这三种选择方法.根据组合数的定 义,我们可以给出计算 ...
- JZYZOJ1445 [noip2014day1-T3]飞扬的小鸟 动态规划 完全背包
http://172.20.6.3/Problem_Show.asp?id=1445 很容易看出来动态规划的本质,但是之前写的时候被卡了一下(不止一下),还是写一下题解. 直接暴力O(n*m^2)大概 ...
