轻松搭建ES6开发环境
首先,你要自行查阅什么是ES6和ES5、javascript有什么关系,为什么要编译ES6。废话不多说,just go!
第一步:创建项目并让它成为npm可以管理的仓库。
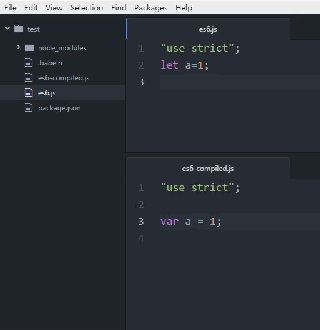
新建一个项目,名字假设为test,然后打开命令行,用cd进入到这个目录,在命令行里输入npm init,回车。接下来会有很多提示,你只要一直按回车即可,然后会发现根目录下多了一个package.json文件,这是npm自动生成的用来管理项目的配置文件。然后在该目录下创建es6.js,代码如下:
"use strict";
let a=1;
(x,y)=>{
return x+y;
}
第二步:安装babel及babel-preset-es2015,并配置编译规则。
然后命令行输入npm install --save-dev babel-cli babel-preset-es2015,回车。然后修改package.json为如下:
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"babel": "babel es6.js --watch --out-file es6-compiled.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.24.1",
"babel-preset-es2015": "^6.24.1"
}
}
解释如下:
"scripts": {
"babel": "babel es6.js --watch --out-file es6-compiled.js"
},
这句意思是创建名称为babel的npm执行命令,以便待会我们可以直接使用npm run babel来编译es6文件。
babel es6.js --watch --out-file es6-compiled.js
这句意思是用babel命令(现在还没安装babel)来编译es6.js文件。--watch参数,即实时监控es6.js,当es6.js改变时,其编译文件也可以实时改变。--out-file参数,即配置编译后生成的es6-compiled.js文件的路径(也可以换成其它的)。
然后在项目根目录下创建 .babelrc文件,配置编译规则。
{
"presets":["es2015"],
"plugins":[]
}
第三步:最后一步,运行npm run babel。
命令行输入npm run babel,会发现在项目根目录下多了一个es6-compiled.js,其代码如下:
"use strict"; var a = 1;
(function (x, y) {
return x + y;
});
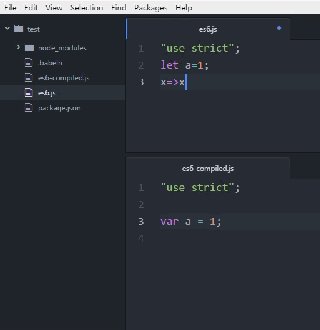
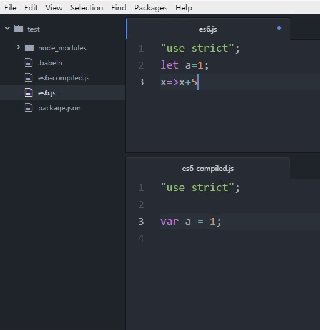
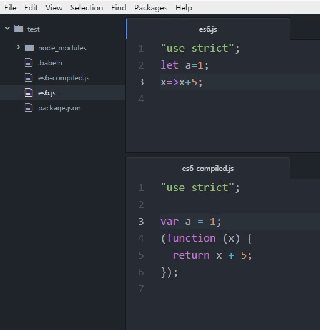
这个就是源es6.js经babel编译后生成的文件,变成了es5的语法格式了。当我们改变es6.js时,这个文件也会随之改变。效果如下:
就是如此简单~~
轻松搭建ES6开发环境的更多相关文章
- 为何要搭建ES6开发环境,如何搭建ES6开发环境?
1.ES6需要搭建开发环境,原因是现在的Chrome浏览器已经支持ES6了,但是有些低版本的浏览器还是不支持ES6语法的,这就需要我们把ES6的语法自动转变成ES5的语法. 2.开始搭建环境 ...
- webstorm 搭建es6开发环境
本文转自:http://www.jianshu.com/p/26601581e152 1:新建一个Empty Project项目es6 ,然后在src目录下新建了一个es.js: 2:打开设置pref ...
- 搭建ES6开发环境
https://github.com/IOJINDD/ES6-dev 在gulpfile最后一行加上: gulp.task('default', ['compile-es6', 'pack-js', ...
- Groovy轻松入门——搭建Groovy开发环境
摘自: http://www.blogjava.net/BlueSUN/archive/2007/03/17/104391.html Groovy轻松入门--搭建Groovy开发环境 多日来,我发表了 ...
- es6开发环境搭建,babel 将es6转化成es5
工欲善其事,必先利其器.所以我们第1节就是搭建一个基本的ES6开发环境.现在的Chrome浏览器已经支持ES6了,但是有些低版本的浏览器还是不支持ES6的语法,这就需要我们把ES6的语法自动的转变成E ...
- 在DW 5.5+PhoneGap+Jquery Mobile下搭建移动开发环境
移动设备应用开发有多难,只要学会HTML5+Javascript就可以.用Dreamweaver5.5+PhoneGap+Jquery Mobile搭建移动开发环境,轻轻松松开发你自己的应用.让你用普 ...
- Windows搭建python开发环境,python入门到精通[一]
从大学开始玩python到现在参加工作,已经有5年了,现在的公司是一家.net的公司用到python的比较少,最近公司有新项目需要用到python,领导希望我来跟其他同事training,就有了这篇博 ...
- 使用Visual Studio Code搭建TypeScript开发环境
使用Visual Studio Code搭建TypeScript开发环境 1.TypeScript是干什么的 ? TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是 ...
- CentOS 7快速搭建Nodejs开发环境
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好.学习Nodejs首先需要会安装环境.这里我介绍如 ...
随机推荐
- FastJson学习:JSON格式字符串、JSON对象及JavaBean之间的相互转换
当前台需要传送一系列相似数据到后端时,可以考虑将其组装成json数组对象,然后转化为json形式的字符串传输到后台 例如: nodes = $('#PmPbsSelect_tree').tree('g ...
- java程序启动极慢的问题处理
在程序部署过程中,遇到一次java程序启动极慢的情况 参考:https://www.iteye.com/blog/windshome-1836885 原部署环境是有外网的,启动java极快 后来极其修 ...
- mysql启动失败“MySQL Daemon failed to start”
CentOS上,用命令:service mysqld restart 启动mysql报错: # service mysqld restart Stopping mysqld: [ OK ] MySQL ...
- vim学习(一)
vim是linux和mac中常用到的编辑器. 其分为4种模式: normal模式:普通模式,浏览作用 insert模式: i(insert) 在当前光标处进行插入 a(append) 在当前光 ...
- error connection reset by peer 104
connection reset by peer的常见原因 1.服务器的并发连接数超过了其承载量,服务器会将其中一些连接关闭:2. errno = 104错误表明你在对一个对端socket已经关闭的的 ...
- spring 通用mapper的一些注解
1.1@Table 注解 注解作用:建立实体类和数据库表之间的对应关系.默认规则:实体类类名首字母小写作为表名.Employee 类→employee 表. 用法:在@Table 注解的 name 属 ...
- SQL Server 排序规则的影响
目录 SQL Server 排序规则 影响 效果演示 更改数据库排序规则 服务器级排序规则 数据库级排序规则 列级排序规则 查询时指定规则 建议 使用 Unicode 数据类型 使用二进制排序规则 [ ...
- CentOS7 基于 subversion 配置 SVN server
由于 Window Server 环境下,VisualSVN Server Community 版本只支持 15 个同时在线用户,所以彻底放弃 Windows Server,在 Linux Serve ...
- linux下操作用户相关
一.添加用户 adduser test 二.为新添加用户设置密码 passwd test 根据提示输入两次密码 三.为用户配置免密码sudo权限 配置/etc/sudoers文件即可,过程如下 chm ...
- IP段的正则表达式
IPv4 prefix格式:比如: 192.168.1.0/24 ^(?=(\b|\D))(((\d{1,2})|(1\d{1,2})|(2[0-4]\d)|(25[0-5]))\.){3}((\d{ ...