sessionStorage 与 localStorage 重新认识?
之前写过一次关于 js存储的总结,但是今天在项目中遇到一个bug让我重新在认识 sessionStorage 与 localStorage。以下的介绍都是基于同源下进行的,仔细看下面的案例:
a.html
<script>
function add() {
window.sessionStorage.setItem("test", "a页面的数据")
// window.localStorage.setItem("test", "a页面的数据")
}
</script>
<button onclick="add()">存储数据</button> <a href="b.html" target="_blank">前往b页面</a>
<!-- <a href="b.html">前往b页面</a> -->
b.html
<a href="a.html">前往a页面</a>
<script>
function remove() {
window.sessionStorage.removeItem("test");
// window.localStorage.removeItem("test");
}
</script>
<button onclick="remove()">清除</button>
《1》先看 sessionStorage 情况
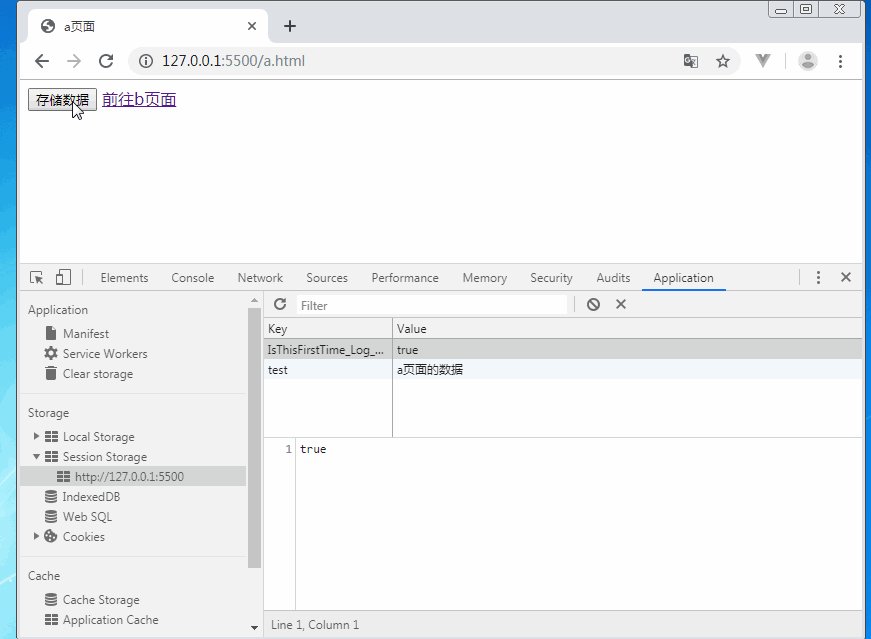
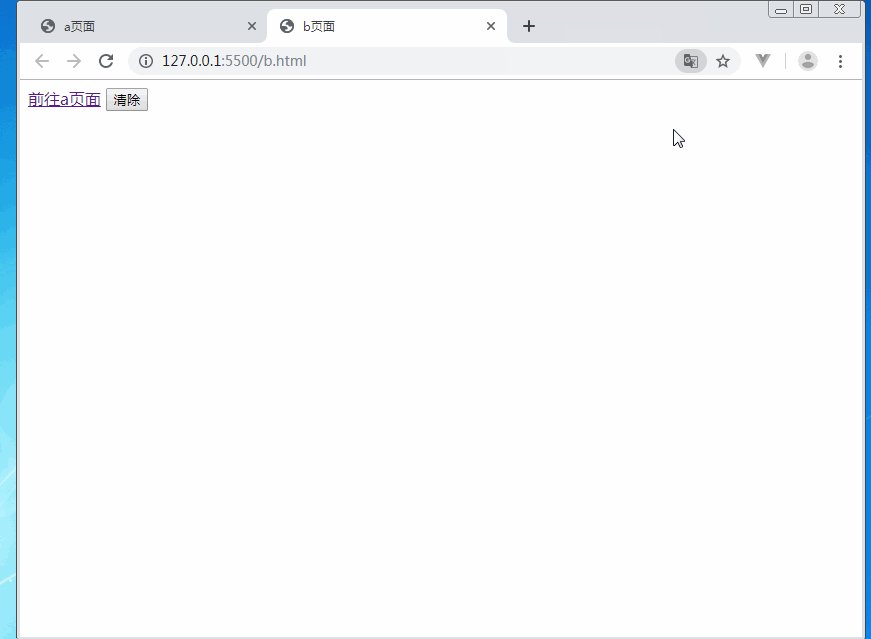
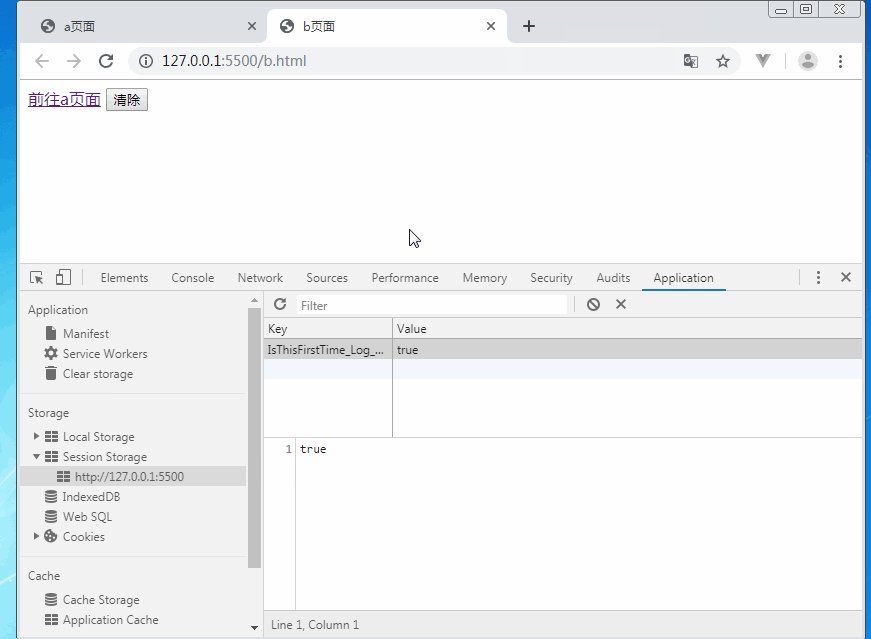
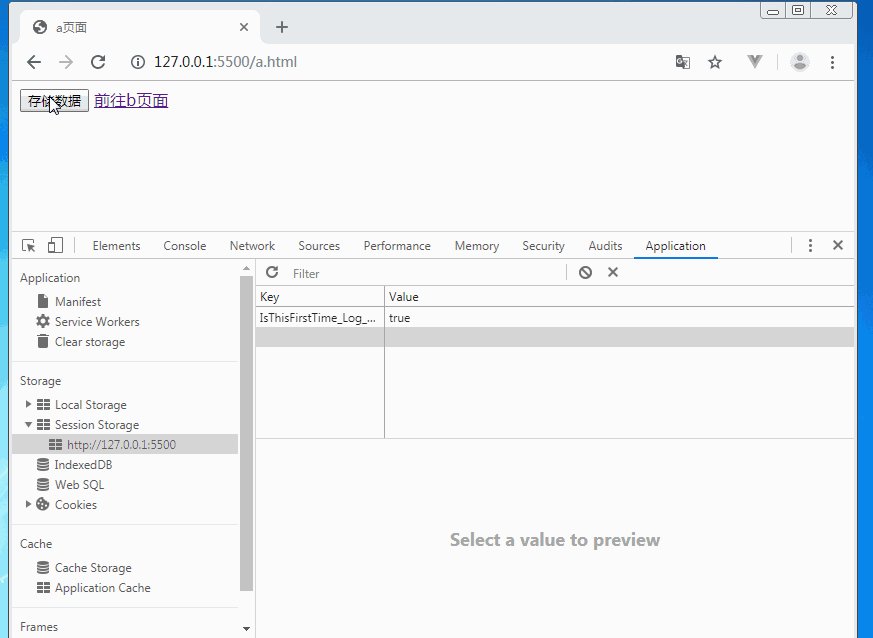
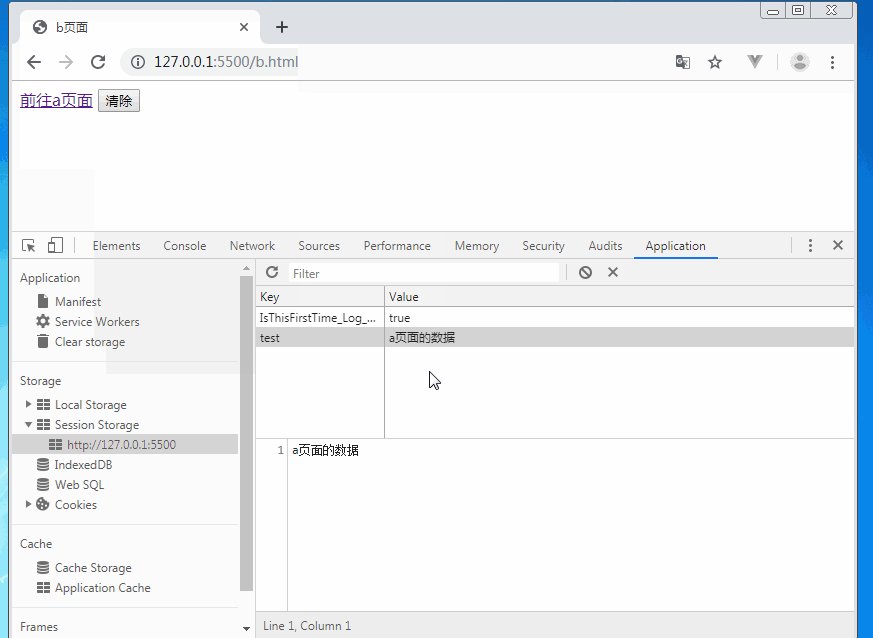
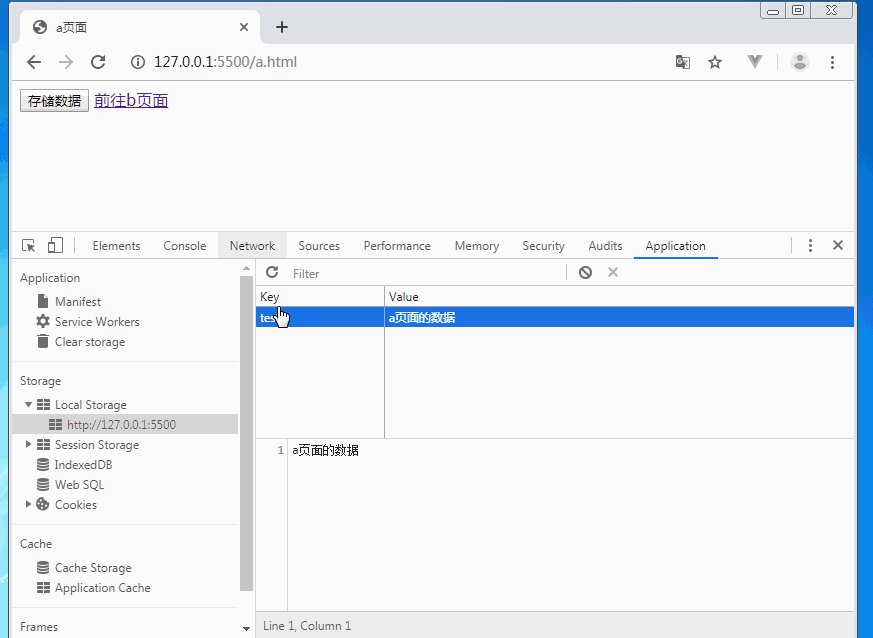
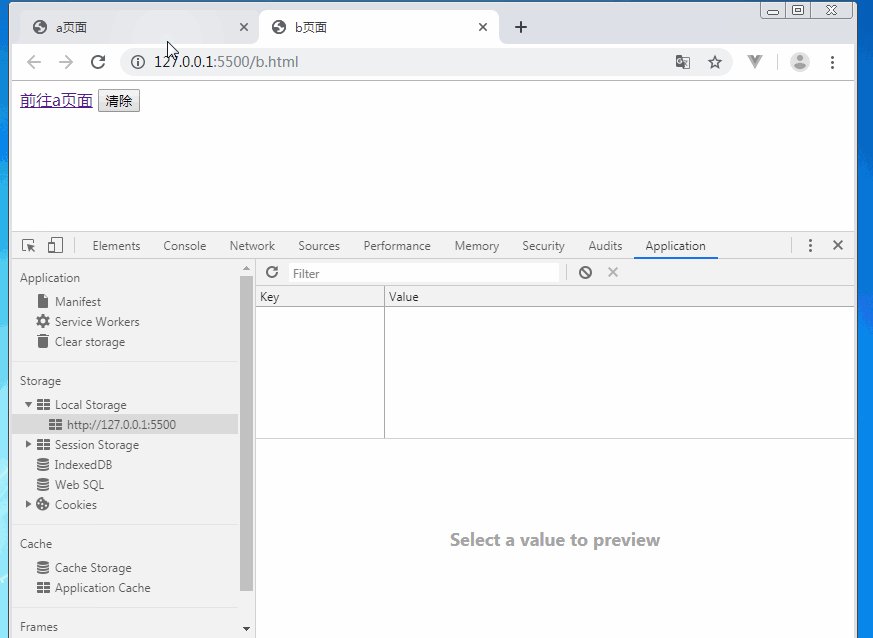
a.页面跳转打开新窗口情况下

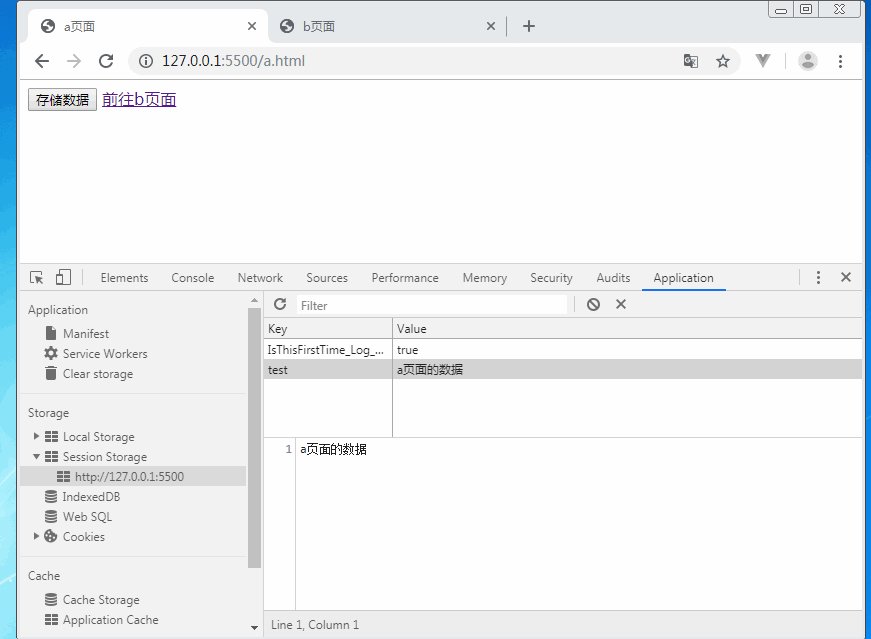
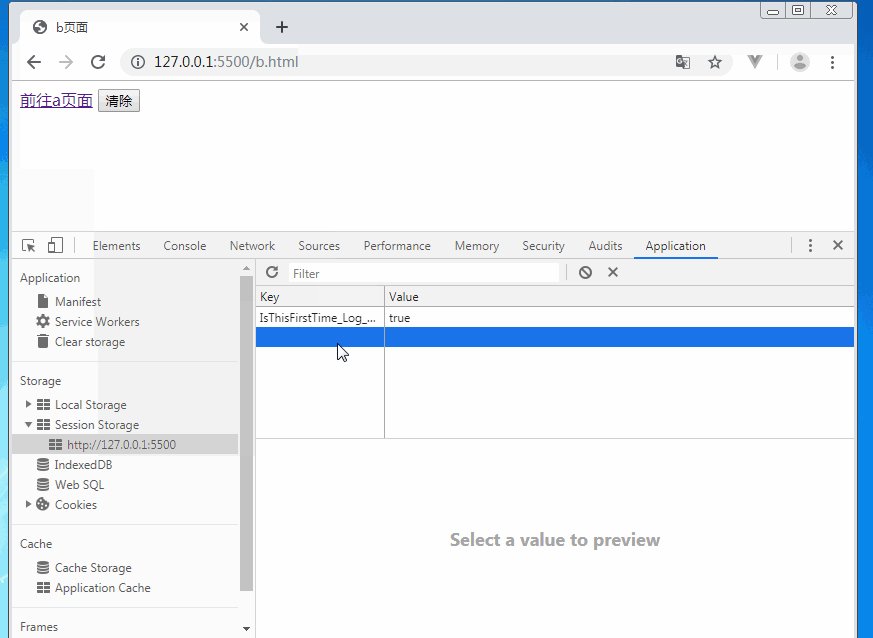
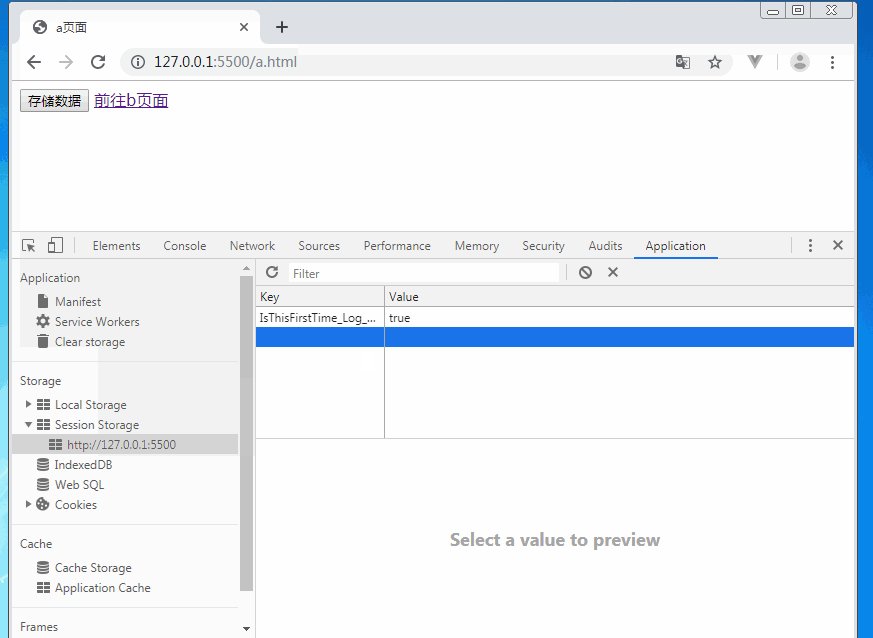
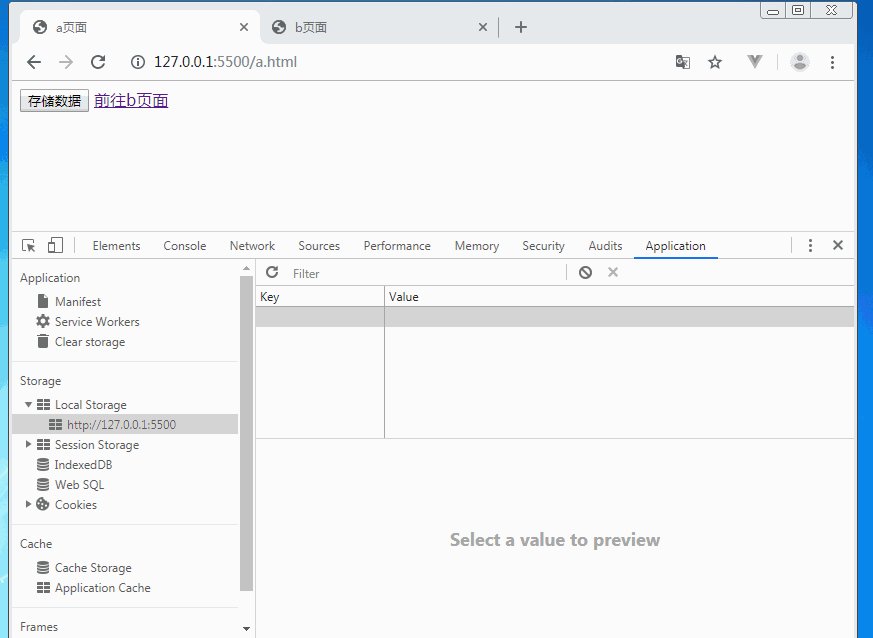
b.页面跳转在当前窗口内

通过上面的案例看出:
通过带target="_blank"的a标签、window.open、location.href等方式打开新窗口时,会把旧窗口(或标签)的sessionStorage数据带过去,但从此之后,新窗口(或标签)的sessionStorage的增删改和旧窗口已经没有关系了。如果只是在当前窗口内跳转新页面(或者刷新),数据之间还是存在关系的。
《2》先看 localStorage 情况
a.页面跳转打开新窗口情况下

b.页面跳转在当前窗口内

通过上面的案例看出:
不管是通过带target="_blank"的a标签、window.open、location.href等方式打开新窗口,还只是在当前窗口内跳转新页面(或者刷新),localStorage存储数据之间还是存在关系的
从上面的案例 所以在处理sessionStorage时,只要打开新窗口就要特别注意了,新旧窗口数据不会互相同步。
sessionStorage 与 localStorage 重新认识?的更多相关文章
- sessionStorage 和 localStorage 、cookie
sessionStorage 和 localStorage html5中web storage包括两种储存方式:sessionStorage 和 localStorage sessionStorage ...
- HTMl5的存储方式sessionStorage和localStorage详解
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage.sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有 ...
- html5 sessionStorage 与 localStorage存储
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁.因此sessionStorage不是一种持久化的本地 ...
- cookies,sessionStorage 和 localStorage区别
cookies,sessionStorage 和 localStorage 的区别 cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密). cook ...
- HTMl5的sessionStorage和localStorage
HTMl5的sessionStorage和localStorage html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage. sessionSt ...
- sessionStorage 、localStorage 与cookie 的异同点
cookie 容量4kb,默认各种浏览器都支持,缺陷就是每次请求,浏览器都会把本机存的cookies发送到服务器,无形中浪费带宽.userdata,只有ie支持,单个容量64kb,每个域名最多可存10 ...
- 【原】灵活运用sessionStorage或者localStorage
有时,一个app中,后台并没有提供页面中对应的信息接口,需要前端在页面跳转时把某些信息带入下一个页面,一般想到用url后带参数的方法,但是有时需要带的参数过长,就不适合用这个方法了,所以用sessio ...
- HTML5中的sessionStorage和localStorage
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage. sessionStorage用于本地存储一个会话(session)中的数据,这些数据只 ...
- [Html5]sessionStorage和localStorage常见操作
摘要 [Html5]sessionStorage和localStorage的区别 索引 上篇文章简单介绍了它们的区别,已经常见的用法.那我们能通过. 或者类似dic[key]的方式访问吗?答案是当然可 ...
- [Html5]sessionStorage和localStorage的区别
摘要 有时需要在浏览器中保存一些数据,特别在app中嵌入的h5页面中,需要在webview中保存一些数据,作为客户端的数据持久化. h5中web storage有两种存储方式:sessionStora ...
随机推荐
- 02.02 lamp环境搭建笔记
lamp环境 在linux中安装 apache.mysql.php三种软件环境,同时需要安装他 某些插件. cp /etc/apt/sources.list /etc/apt/sources.list ...
- elasticsearch数据库(ES)
1. http://blog.csdn.net/cnweike/article/details/33736429 http://www.oschina.net/translate/elasticsea ...
- 小程序php支付,前后端分离
小程序端: xml: <button type="default" bindtap="payOrder">支付</button> js: ...
- Linux磁盘文件系统与格式化实战(一)
fdisk分区的实质: 用fdisk分区的实质,就是修改0磁头0磁道1扇区的前446字节之后的64字节的分区表信息. 问题:可以使用fdisk分区的磁盘大小必须小于2T,如果大于2T呢,分区就用par ...
- bitmap位图原理和实现
引子 首先通过一道题来理解什么是bitmap. 题目:我有40亿个整数,再给一个新的整数,我需要判断新的整数是否在40亿个整数中,你会怎么做? 分析: 假设一个int占4个字节(32位),40个亿个整 ...
- 类型限定符volatile
目录 类型限定符volatile 强制内存读取 禁止编译优化 注意:volatile不能够保证线程同步 volatile bool flag; volatile int a; 添加volatile限定 ...
- Java集合框架概述和集合的遍历
第三阶段 JAVA常见对象的学习 集合框架概述和集合的遍历 (一) 集合框架的概述 (1) 集合的由来 如果一个程序只包含固定数量的且其生命周期都是已知的对象,那么这是一个非常简单的程序. 通常,程序 ...
- new pdo 连接很慢的原因和解决办法
1.使用IP而不是域名,使用域名会让PDO在连接之前进行一次不必要的dns lookup,当DNS缓存过于巨大的时候,这个问题可能会更严重.(即使是运行在本机,使用 127.0.0.1 而不是 loc ...
- [转帖]你不曾见过的国产CPU:可能是最全的龙芯系列芯片家谱(下)
你不曾见过的国产CPU:可能是最全的龙芯系列芯片家谱(下) https://www.ijiwei.com/html/news/newsdetail?source=pc&news_id=7177 ...
- 利用js对象将iframe数据缓存, 实现子页面跳转后, 返回时不丢失之前填写的数据
利用js对象将iframe数据缓存, 实现子页面跳转后, 返回时不丢失之前填写的数据 实现描述:将数据存放在js对象中, 然后放在父页面的document对象中, 在页面刷新的时候将父页面的值取出来, ...
