ASP.NET MVC5入门指南(2)*入门介绍*创建您的第一个应用
开始吧
首先安装Visual Studio 2017。然后,打开Visual Studio。
Visual Studio是一个IDE或集成开发环境。就像使用Microsoft Word编写文档一样,您将使用IDE创建应用程序。在Visual Studio中,底部有一个列表,显示了可供您使用的各种选项。还有一个菜单提供了另一种在IDE中执行任务的方法。例如,您可以使用菜单栏并选择File > New Project,而不是在Start(开始)页面上选择New Project(新建项目)。

创建您的第一个应用
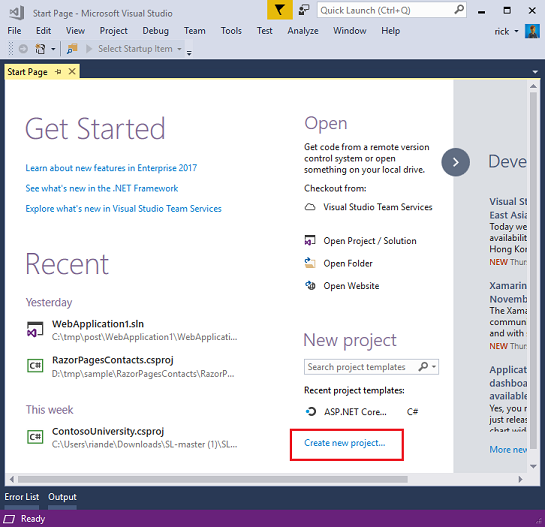
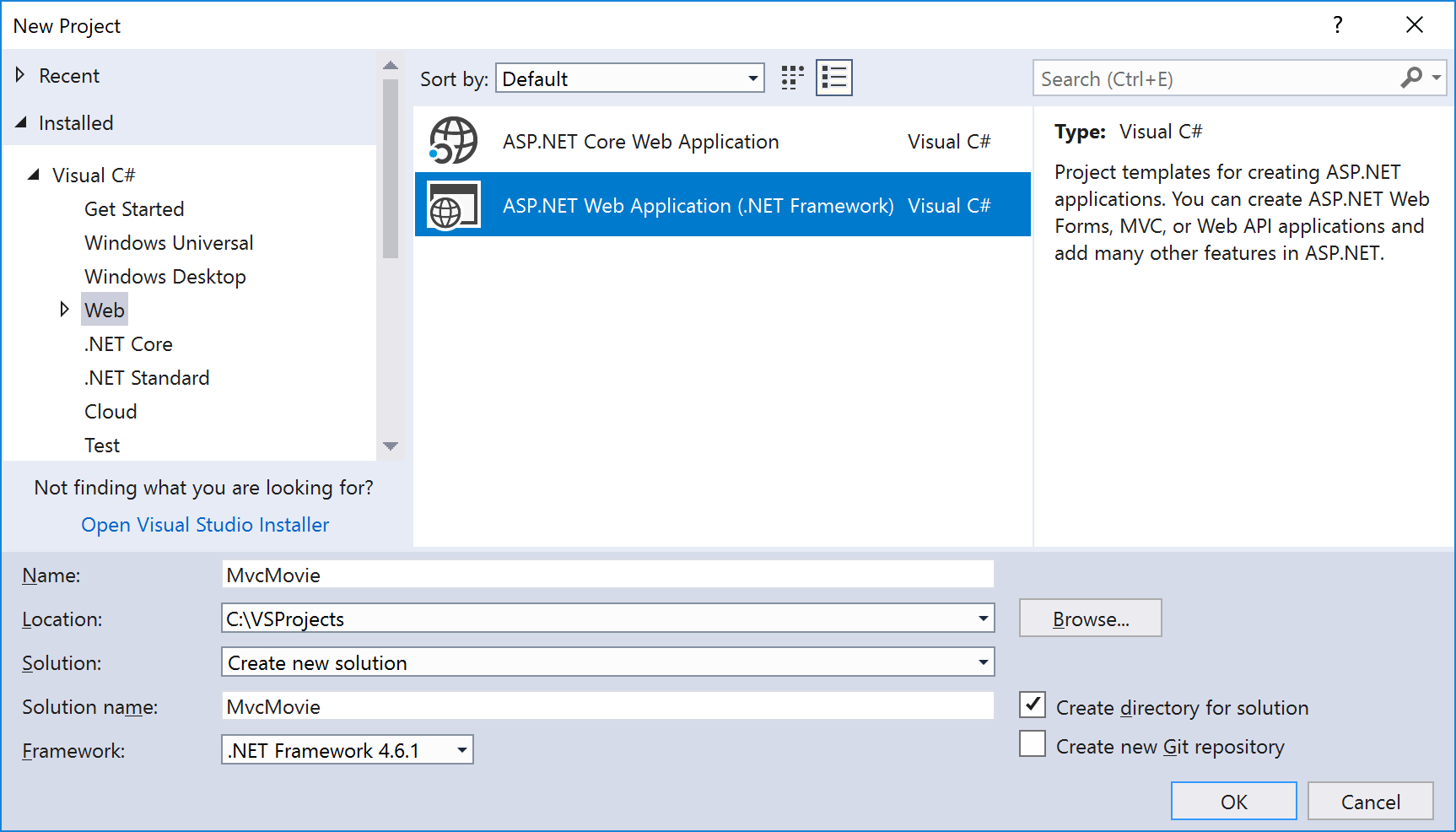
在“ 开始”页面上,选择“ 新建项目”。在“ 新建项目”对话框中,选择左侧的Visual C#类别,然后选择“ Web”,然后选择ASP.NET Web应用程序(.NET Framework)项目模板。将您的项目命名为“ MvcMovie”,然后选择“ 确定”。

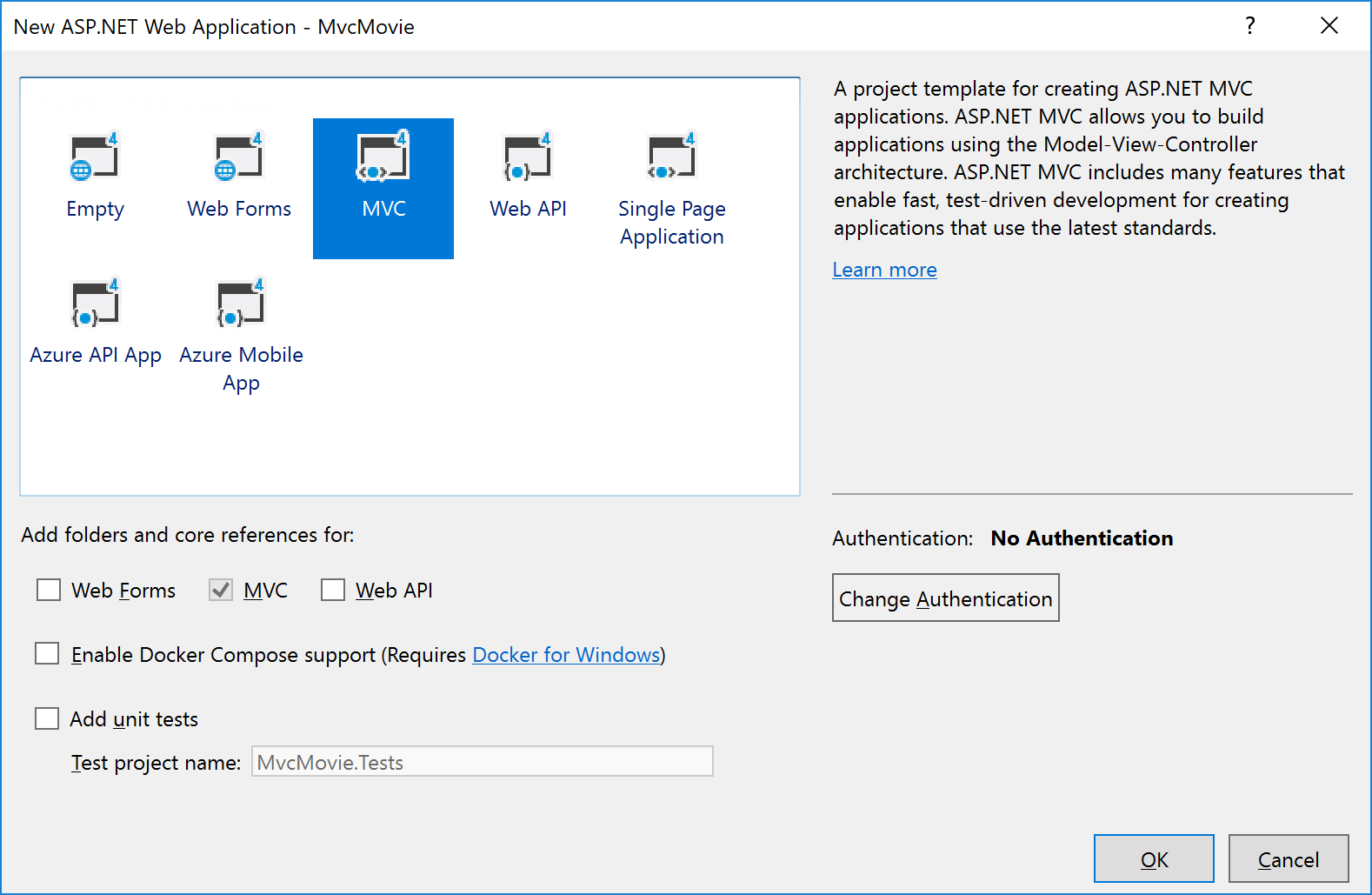
在“ 新建ASP.NET Web应用程序”对话框中,选择“ MVC”,然后选择“ 确定”。

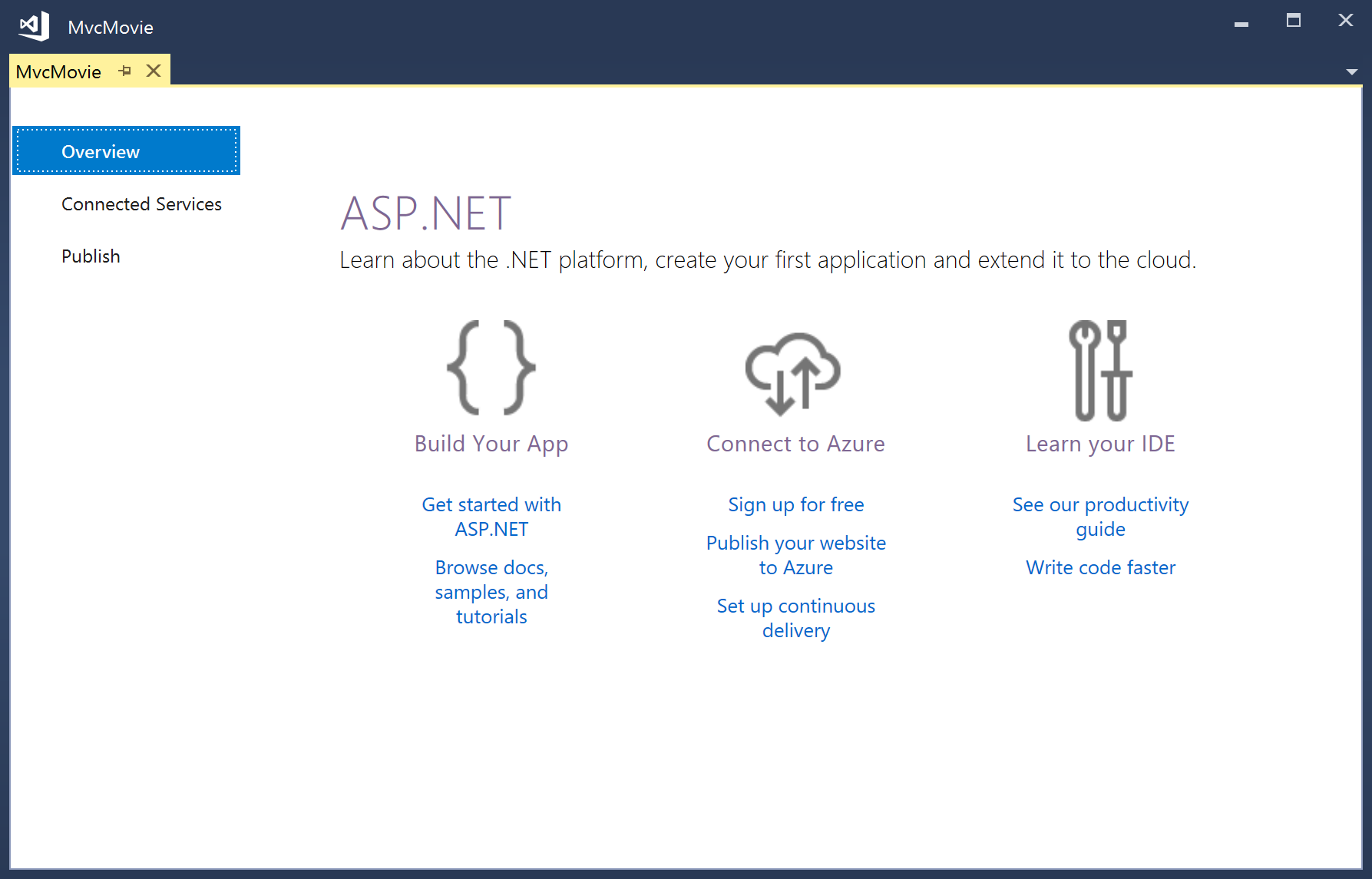
Visual Studio为您刚创建的ASP.NET MVC项目使用了默认模板,因此您现在无需任何操作即可正常工作!这是一个简单的“ Hello World!” 项目,这是启动您的应用程序的好地方。

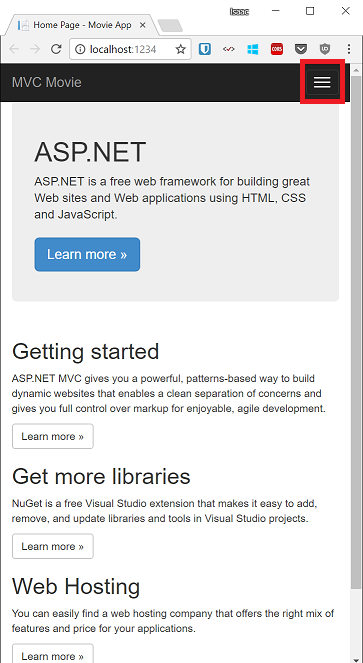
按F5开始调试。当您按F5键时,Visual Studio将启动IIS Express并运行您的Web应用程序。然后,Visual Studio启动浏览器并打开应用程序的主页。请注意,浏览器的地址栏显示,localhost:port#而不是example.com。那是因为localhost总是指向您自己的本地计算机,在这种情况下,该计算机正在运行您刚刚构建的应用程序。当Visual Studio运行Web项目时,Web服务器将使用随机端口。在下图中,端口号为1234。运行应用程序时,您将看到另一个端口号。

盒子的右出这个默认的模板给你Home,Contact和About网页。下图未显示“ 主页”,“ 关于 ”和“ 联系人”链接。根据浏览器窗口的大小,您可能需要单击导航图标以查看这些链接。

该应用程序还提供了注册和登录的支持。下一步是更改此应用程序的工作方式,并了解一些有关ASP.NET MVC的知识。关闭ASP.NET MVC应用程序,然后更改一些代码。
ASP.NET MVC5入门指南(2)*入门介绍*创建您的第一个应用的更多相关文章
- AngularJS快速入门指南02:介绍
AngularJS是一个JavaScript框架.它可以通过<script>标记被添加到HTML页面中. AngularJS通过指令对HTML属性进行了扩展,然后通过表达式将数据绑定到HT ...
- ASP.NET MVC5入门指南(1)*入门介绍
以下指南说明了什么是ASP.NET MVC,并说明了如何入门. ASP.NET MVC 5入门 入门 添加控制器 添加视图 添加模型 创建连接字符串并使用SQL Server LocalDB 从控制器 ...
- -Three.js开发指南---用three.js创建你的第一个三维场景(第一章)
本章主要做了下面的工作 1 生成一个简单的场景,该场景的物体只有平面和坐标轴 2 在第一个demo的基础上添加光源和方块物体,并生成阴影 3 在第二个demo的基础上,增加动画,使得方块进行旋转 4 ...
- 一起学微软Power BI系列-官方文档-入门指南(1)Power BI初步介绍
我们在前一篇文章微软新神器-Power BI,一个简单易用,还用得起的BI产品中,我们初步介绍了Power BI的基本知识.由于Power BI是去年开始微软新发布的一个产品,虽然已经可以企业级应用, ...
- AngularJS快速入门指南03:表达式
AngularJS通过表达式将数据绑定到HTML. AngularJS表达式 AngularJS表达式写在双大括号中:{{ 表达式语句 }}. AngularJS表达式绑定数据到HTML的方式与ng- ...
- AngularJS快速入门指南01:导言
AngularJS使用新的attributes扩展了HTML AngularJS对单页面应用的支持非常好(SPAs) AngularJS非常容易学习 现在就开始学习AngularJS吧! 关于本指南 ...
- robotframework安装及入门指南
将很久之前自己在本地记录的一些笔记发表到随笔来,希望能够帮到一些童鞋~ robotframework安装及入门指南 本文主要介绍robotframework在windows环境的安装过程! 安装步骤 ...
- Android 虚拟现实(virtual reality)入门指南
入门指南 本文档介绍怎样使用实验性的 Cardboard SDK for Android 创建您自己的虚拟实境 (VR) 体验. Android 演示版应用:Treasure Hunt 本教程中的代码 ...
- CTF入门指南
转自http://www.cnblogs.com/christychang/p/6032532.html ctf入门指南 如何入门?如何组队? capture the flag 夺旗比赛 类型: We ...
随机推荐
- oracle——学习之路(SQL基础)
使用create语句创建表 create table 表名 ( 列名 类型 [null | not null], 列名 类型 [null | not null] ) 在 ...
- Spring Boot常用的注解以及含义<持续更新>
1.@RestController和@RequestMapping注解 @RestController 和 @RequestMapping 注解是Spring MVC注解(它们不是Spring Boo ...
- Ansible-批量导入key(入门)
系统是centos7.5 python2.75 yum install -y ansible ssh-keygen -t rsa vim /etc/ansible/hosts 定义的一个hello组: ...
- 链表中环的入口结点——牛客剑指offer
题目描述: 给一个链表,若其中包含环,请找出该链表的环的入口结点,否则,输出null. 题目分析: 从上图中可以看出,环的入口结点和其他结点的区别:环的入口结点是有两个指针指向的,其他结点除了头结点都 ...
- shiro过滤器机制
shiro内置过滤器介绍 https://blog.csdn.net/qq_35608780/article/details/71703197 Shiro的Filter机制详解---源码分析 http ...
- 编译程序遇到问题 relocation R_X86_64_32 against `.rodata' can not be used when making a shared object;
编译程序遇到问题 relocation R_X86_64_32 against `.rodata' can not be used when making a shared object; 发现编译 ...
- 09 SSH原理与远程登录实现方式
一.什么是SSH? SSH是一种网络协议,用于计算机之间的加密登录.使用SSH协议登录另一台远程计算机,我们就可以认为,这种登录是安全的,即使被中途截获,密码也不会泄露. 二.LInux下的基本用法 ...
- js跳转页面与打开新窗口的方法
1.超链接<a href="http://www.jb51.net" title="脚本之家">Welcome</a> 等效于js代码 ...
- Django基础第三篇
一.ORM操作 1.常用字段和参数 Autofied 自增的整形字段,必填参数primary_key=True, 则成为数据库的主键,如无该字段,django自动创建 IntegerField 一个 ...
- Python中GUI库PyQt5的安装和配置
在使用Tkinter开发GUI程序时,发现相关文档比较少,开发起来太累.经过综合比较,决定使用PyQt这个库.下面是简单的安装步骤. 1.安装 PyQt5 : pip install PyQt5 -i ...
