【转】nodejs获取post请求发送的formData数据
前端post请求发送formData的类型数据时,需要服务端引入中间件body-parser,主要原因是post请求发送的数据,是在http的body里面,所以需要进行解析,否则获取不到数据(数据为空)
注意:对于使用Requst Payload(以“流“的方式传递数据时,不要要这个中间件)
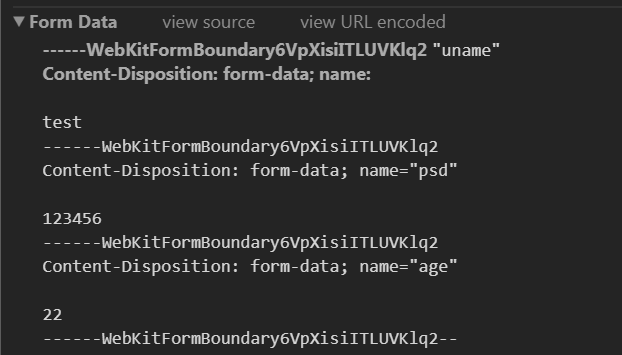
即便是前端浏览器能够看到数据(如下图所示)已发送并且请求成功,status==200;

前端代码:

let forms= new FormData();
forms.append('uname','test');
forms.append('psd',123456);
forms.append('age','22');
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
if(xhr.status>=200&&xhr.status<=300||xhr.status==304){
console.log(xhr.response)
}
}else{
console.log(xhr.status)
}
}
xhr.open('POST','http://localhost:99/formdata',true);
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); //formdata数据请求头需设置为application/x-www-form-urlencoded
console.log(forms);
xhr.send(forms);

后端node.js代码:

let express = require('express');
let app = express();
const bodyParser = require('body-parser');
app.use(bodyParser.json());//数据JSON类型
app.use(bodyParser.urlencoded({ extended: false }));//解析post请求数据
app.all('*',function(req,res,next){
let origin=req.headers.origin;
res.setHeader('Access-Control-Allow-Origin',"*");
res.setHeader('Access-Control-Allow-Headers','Content-Type');
next();
})
app.post('/formdata',function(req,res){
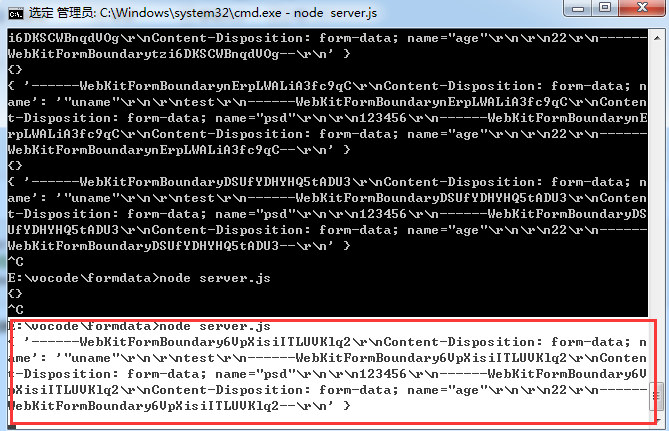
console.log(req.body);
res.send('POST发送成功了')
})
app.listen(99);

其中三行代码很关键:
const bodyParser = require('body-parser');
app.use(bodyParser.json());//数据JSON类型
app.use(bodyParser.urlencoded({ extended: false }));//解析post请求数据
加入这三行代码,既可以在req.body内打印出前端请求的formdata数据

关于body-parser介绍比较详细的一个网站:https://www.cnblogs.com/chyingp/p/nodejs-learning-express-body-parser.html
【转】nodejs获取post请求发送的formData数据的更多相关文章
- nodejs获取post请求发送的formData数据
前端post请求发送formData的类型数据时,需要服务端引入中间件body-parser,主要原因是post请求发送的数据,是在http的body里面,所以需要进行解析,否则获取不到数据(数据为空 ...
- 类型:JQuery;问题:ajax调用ashx文件;结果:ashx文件怎么获取$.ajax()方法发送的json数据
ashx文件怎么获取$.ajax()方法发送的json数据 作者:careful 和ajax相关 新浪微博QQ空间QQ微博百度搜藏腾讯朋友QQ收藏百度空间人人网开心网0 $.ajax({ t ...
- PHP如何通过Http Post请求发送Json对象数据?
因项目的需要,PHP调用第三方 Java/.Net 写好的 Restful Api,其中有些接口,需要 在发送 POST 请求时,传入对象. Http中传输对象,最好的表现形式莫过于JSON字符串了, ...
- vue-resource发送multipart/form-data数据
//add headers this.$http.post('/api', data, { headers: { 'Content-Type': 'multipart/form-data' } }) ...
- angularjs和jquery前端发送以http请求formdata数据
formdata是比较常见的前端发送给后端的请求,不仅可以上传数据,而且同时可以上传文件. jquery使用http请求上传formdata数据的方法: var formdata = new Form ...
- nodejs接收post请求参数
原文 https://blog.csdn.net/u013263917/article/details/78682270#1.2 nodejs接收post请求参数1.1-浏览器发送post请求参数的方 ...
- python使用requests发送multipart/form-data请求数据
def client_post_mutipart_formdata_requests(request_url,requestdict): #功能说明:发送以多部分表单数据格式(它要求post的消息体分 ...
- 16 react 发送异步请求获取数据 和 使用Redux-thunk中间件进行 ajax 请求发送
1.发送异步请求获取数据 1.引入 axios ( 使用 yarn add axios 进行安装 ) import axios from 'axios'; 2. 模拟 在元素完成挂载后加载数据 并初始 ...
- 获取到jqgrid发送的请求得到的数据
loadComplete: function (data) { console.log(data); }, 例: var jgGrid = $("#jgTable").jqGrid ...
随机推荐
- SQL SERVER-Job中Operators搬迁脚本
选中operators按F7,然后选中对象,生成脚本 USE [msdb] GO /****** Object: Operator [DB_ITDESK] Script Date: 5/30/2019 ...
- vue + jenkins 自动部署到指定的目录
1. 首先选择自由风的构建方式 2. 我的源码在gitlab上,在源码管理下,提供仓库URL和凭证,以及gitlab的分支 3. 在构建环境下选择提供Node &npm bin/folder ...
- Luogu P1062 数列
Luogu P1062 数列 题目说: 把所有$k$的方幂及所有有限个互不相等的$k$的方幂之和构成一个递增的序列. 这就是说,每一个$k$的方幂只能有或没有. 有为$0$,没有为$1$. 所以这些数 ...
- Nginx基本参数调优
Nginx基本参数 #运行用户 user nobody; #worker进程的个数:通常应该为物理CPU核数减1: #可以为”auto”,实现自动设定(worker_processes auto) ...
- BZOJ 2321 星器
星器 思路: 势能分析法. 假设每颗星星的势能为\(x^2+y^2\) 那么对于一行的两颗星星\((i, j), (i, k), j < k\) 它转移到\((i, j+1), (i, k-1) ...
- Git 的用法
对于GIT 的用法,最近一直在寻找方法.网上也能找到一些方法.但是感觉说的不是很清楚,在这里我基于自己经验写一些. 对于任何一种方法都要安装GIT. 我是基于VS Code 2015 来做的. 在安 ...
- 小知识——c++关于指针的理解
参考文章: 简介: 指针可以简化c++编程,在一些任务中没有指针是无法完成的(动态内存分配) 使用 & 可以获得变量在内存中的地址: eg: #include <iostream> ...
- 《hello--world团队》第五次作业:项目需求分析改进与系统设计
项目 内容 这个作业属于哪个课程 2016级计算机科学与工程学院软件工程(西北师范大学) 这个作业的要求在哪里 实验九 团队作业5-团队项目需求改进与系统设计 团队名称 <hello--worl ...
- POJ-2891-Strange Way to Express Integers(线性同余方程组)
链接: https://vjudge.net/problem/POJ-2891 题意: Elina is reading a book written by Rujia Liu, which intr ...
- java调出cmd窗口长ping某个ip
package lct.conference.test; import java.io.IOException; public class Test { public static void main ...
