生成CA免费证书
环境
- OpenSSL 1.0.2k
- FireFox 60.0 64位
- Chrome 66.0.3359.181 (正式版本)(32位)
- Internet Explorer 11.2248.14393.0
- Websocketd 0.3.0
- Nginx 1.12.2
步骤
1. 生成CA根证书
1.1 准备ca配置文件,得到ca.conf
vim ca.conf
内容如下
[ req ]
default_bits =
distinguished_name = req_distinguished_name [ req_distinguished_name ]
countryName = Country Name ( letter code)
countryName_default = CN
stateOrProvinceName = State or Province Name (full name)
stateOrProvinceName_default = JiangSu
localityName = Locality Name (eg, city)
localityName_default = NanJing
organizationName = Organization Name (eg, company)
organizationName_default = Sheld
commonName = Common Name (e.g. server FQDN or YOUR name)
commonName_max =
commonName_default = Ted CA Test
1.2 生成ca秘钥,得到ca.key
openssl genrsa -out ca.key 4096
1.3 生成ca证书签发请求,得到ca.csr
openssl req \
-new \
-sha256 \
-out ca.csr \
-key ca.key \
-config ca.conf
配置文件中已经有默认值了,shell交互时一路回车就行。
1.4 生成ca根证书,得到ca.crt
openssl x509 \
-req \
-days 3650 \
-in ca.csr \
-signkey ca.key \
-out ca.crt
2. 生成终端用户证书
2.1 准备配置文件,得到server.conf
vim server.conf
内容如下
default_bits = 2048
distinguished_name = req_distinguished_name
req_extensions = req_ext
[ req_distinguished_name ]
countryName = Country Name (2 letter code)
countryName_default = CN
stateOrProvinceName = State or Province Name (full name)
stateOrProvinceName_default = JiangSu
localityName = Locality Name (eg, city)
localityName_default = NanJing
organizationName = Organization Name (eg, company)
organizationName_default = Sheld
commonName = Common Name (e.g. server FQDN or YOUR name)
commonName_max = 64
commonName_default = www.ted2018.com
[ req_ext ]
subjectAltName = @alt_names
[alt_names]
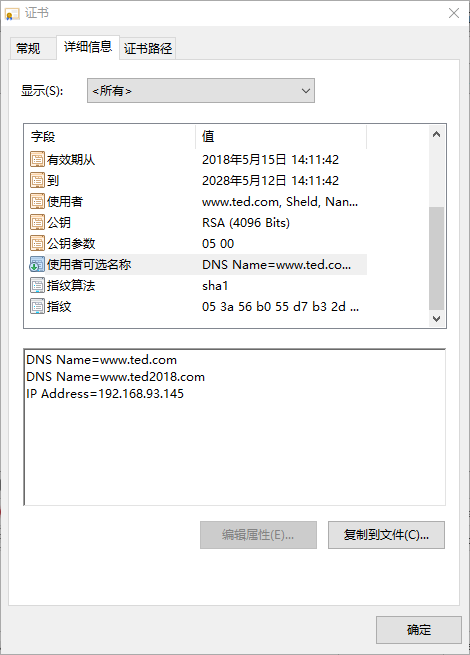
DNS.1 = www.ted-go.com
DNS.2 = www.ted2018.com
IP = 192.168.93.145
Chrome 58以后不再使用CN校验地址(就是就是浏览器地址栏URL中的那个地址host)了,而是使用SAN,注意配置里写对。
IE 11还是使用CN。
2.2 生成秘钥,得到server.key
openssl genrsa -out server.key 2048
2.3 生成证书签发请求,得到server.csr
openssl req \
-new \
-sha256 \
-out server.csr \
-key server.key \
-config server.conf
配置文件中已经有默认值了,shell交互时一路回车就行。
2.4 用CA证书生成终端用户证书,得到server.crt
openssl x509 \
-req \
-days 3650 \
-CA ca.crt \
-CAkey ca.key \
-CAcreateserial \
-in server.csr \
-out server.crt \
-extensions req_ext \
-extfile server.conf
验证
1. 配置web服务器
Web服务器选用nginx(Windows),关键配置如下
listen 443 ssl;
server_name localhost;
root D:\websocketd-0.3.0-windows_amd64;
ssl_certificate server.crt;
ssl_certificate_key server.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
index index.html index.htm;
}
}
把生成好的server.crt和server.key文件放在与nginx.conf同一目录下。
2. 改hosts
客户端机器,Windows系统本地测试,改下hosts以访问域名
C:\Windows\System32\drivers\etc\hosts
添加如下内容
127.0.0.1 www.ted2018.com
3. 添加CA根证书
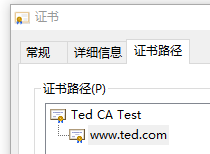
右键ca.crt安装,安装到“受信任的根证书颁发机构”(不然server.crt还是不受信任的)
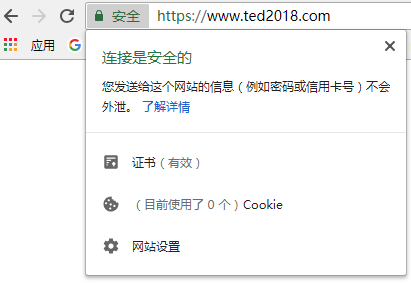
4. 启动nginx,Chrome浏览器访问https://www.ted2018.com



Chrome访问“使用者可选名称”里面的几个地址都是OK的(地址栏显示“连接是安全的”,没有什么警告)
FireFox配置
火狐浏览器--选项--隐私与安全--证书--查看证书--证书颁发机构--导入
把CA根证书ca.crt导入进来,选中该证书,编辑信任,勾选“此证书可以标识网站”。

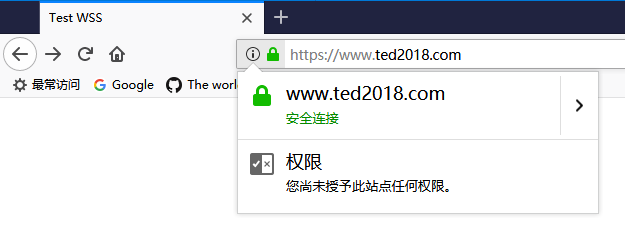
FireFox浏览器访问https://www.ted2018.com

绿色无警告!
IE11访问https://www.ted2018.com

不是像github.com那种的绿色,但也无警告,OK
配置Websocket SSL
仅为演示,这里使用Websocketd作为websocket服务器
编写执行脚本hi.bat,模拟服务端推送消息
@echo off
set datevar=%date:~0,4%%date:~5,2%%date:~8,2%
echo %datevar% hi
把hi.bat,server.crt和server.key放到websocketd.exe目录下, 启动服务
websocketd.exe --port=8001 --ssl --sslcert=server.crt --sslkey=server.key hi.bat
nginx web根目录的index.html增加websocket客户端代码
<script>
var wss = new WebSocket('wss://www.ted2018.com:8001');
wss.onmessage = function (e) {
console.log(e.data);
}
</script>
注意wss连接的地址需要与浏览器地址栏的地址一致,都需要是subjectAltNames中的地址(本例中都是www.ted2018.com),不然chrome会禁止这个wss连接
浏览器再次访问https://www.ted2018.com
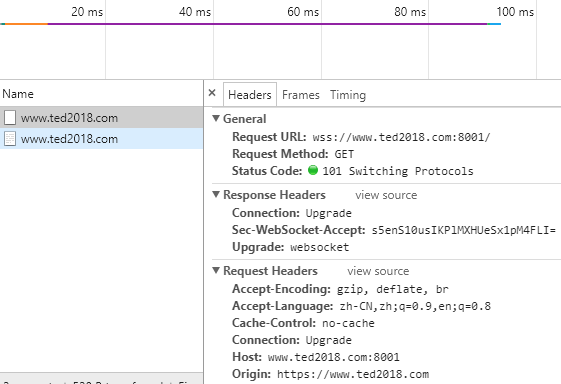
网络中显示wss连接

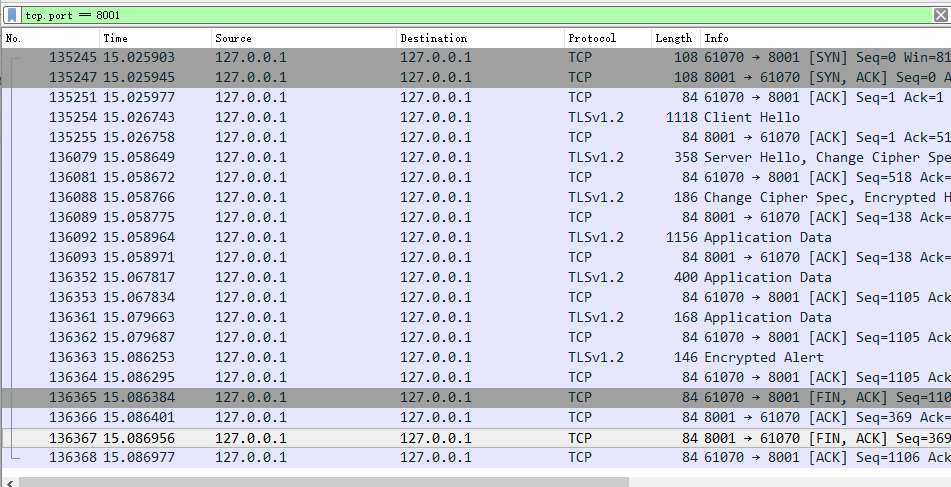
抓包可见websocket已经加密传输

控制台中打印了服务端推送的消息

生成CA免费证书的更多相关文章
- Letsencrypt.org CA免费证书生成
Letsencrypt.org CA免费证书使用 Let's 支持多中客户端,这里使用acme.sh客户端配置免费证书. acme.sh优点: github官方地址 纯用Shell(Unix外壳)语言 ...
- 使用jdk的keytool 生成CA证书的方法
一.CA证书生成设置总共分为以下5步: 步骤: 1.根据java的keytool生成CA根证书,放在服务器 2.根据服务器CA根证书导出客户端证书 3.tomcat增加SSL配置 4.客户端IE浏览器 ...
- OpenSSL生成CA证书及终端用户证书
环境 OpenSSL 1.0.2k FireFox 60.0 64位 Chrome 66.0.3359.181 (正式版本)(32位) Internet Explorer 11.2248.14393. ...
- 自建 ca 及使用 ca 颁发证书
创建CA: 一.安装openssl [root@localhost ~]# yum install -y openssl 二.创建CA的相关文件及目录 mkdir /opt/root_ca & ...
- 免费CA数字证书的申请、安装、导入、导出
http://wenku.baidu.com/link?url=oDUw50eCE5zX8tmg4N3-ddYGLt1U5aJYGEN7rk_z7t6LuMHL3M4oBstYBI_dQ1UnCtcK ...
- 使用openssl 生成免费证书
阅读目录 一:什么是openssl? 它的作用是?应用场景是什么? 二:使用openssl生成免费证书 回到顶部 一:什么是openssl? 它的作用是?应用场景是什么? 即百度百科说:openssl ...
- openssl 生成免费证书
原文链接:https://www.cnblogs.com/tugenhua0707/p/10927722.html 一:什么是openssl? 它的作用是?应用场景是什么? 即百度百科说:openss ...
- 基于Let's Encrypt生成免费证书-支持多域名泛域名证书
目录 客户端 certbot acme.sh 安装acme.sh 1. 自动安装 2. 手动安装 3. 测试收否安装成功 使用acme.sh生成证书 1. HTTP 方式 2. DNS 方式 1. 生 ...
- nginx反向代理cas-server之2:生成证书,centOS下使用openssl生成CA证书(根证书、server证书、client证书)
前些天搭好了cas系统,这几天一致再搞nginx和cas的反向代理,一直不成功,但是走http还是测试通过的,最终确定是ssl认证证书这一块的问题,原本我在cas服务端里的tomcat已经配置了证书, ...
随机推荐
- DRF 认证 权限 视图 频率
认证组件 使用:写一个认证类,继承BaseAuthentication 在类中写authenticate方法,把request对象传入 能从request对象中取出用户携带的token根据token判 ...
- 查询集 QuerySet
1 概念 Django的ORM中存在查询集的概念. 查询集,也称查询结果集.QuerySet,表示从数据库中获取的对象集合. 当调用如下过滤器方法时,Django会返回查询集(而不是简单的列表): a ...
- vs2017 不能加载.vdproj
需要添加Microsoft Visual Studio Installer Projects扩展 下载地址:https://marketplace.visualstudio.com/items?it ...
- 怎样理解 Vue 中的计算属性 computed 和 methods ?
需求: 在 Vue 中, 我们可以像下面这样通过在 引号 或 双花括号 内写 js 表达式去做一些简单运算, 这是可以的, 不过这样写是不直观的, 而且在 html 中 夹杂 一些运算逻辑这种做法其实 ...
- 发明专利定稿&递交申请啦,开心
也不想写些什么,只是想简单的分享一下当前的心情! 第一版到最后一版中间因为各种事情耽误,一直弄到现在.5月中旬找的专利代理局中间连续修改很多次,从大改到小改,再到微调真的是学习到了! 下面就是搞定&l ...
- IIS--解决64位系统IIS网站发布出现未能加载文件或程序集“...”或它的某一个依赖项。试图加载
解决64位系统IIS网站发布出现未能加载文件或程序集“...”或它的某一个依赖项.试图加载 ASP.NET MVC 项目发布的在本地IIS后,启动网站出现未能加载文件或程序集“…”或它的某一个依赖项. ...
- mongo(一)
入门文章地址:https://blog.csdn.net/muguli2008/article/details/80591256 按下面文件创建好文件下,然后执行下面的命令 mongod --port ...
- LeetCode 172:阶乘后的零
给定一个整数 n, 返回 n! 结果中尾数为零的数量. 示例 : 输入: 输出: 解释: ! = , 尾数中没有零. 示例 : 输入: 输出: 解释: ! = , 尾数中有个零. 说明:算法的时间复杂 ...
- 转:idea类名出现了不同的颜色
转:https://blog.csdn.net/yf_mood/article/details/88191818 在安装了git以后发现idea类名出现了不同的颜色,如下: 它们分别表示的含义: 绿色 ...
- vue 编辑
点击文字修改 <div class="baseInfo"> <p class="title">基本信息</p> <p ...
