cube-ui indexList的正确使用
demo地址:https://github.com/zphtown/cube-ui-bug
上拉和下拉核心代码:
onPullingDown () {
this.isNoMore = false
this.from = 1
this.getList(1)
},
onPullingUp () {
if (this.isNoMore) {
this.$refs.indexList.forceUpdate()
return
}
this.getList()
},
getList (isUpdate) {
axios.get('http://api.zphtown.com/getGoldList.php', {
params: {
from: this.from,
size: this.size
}
})
.then(res => {
const { list } = res.data
const len = list.length
let arr = []
list.map(v => {
let time = parseTime(v.createTime, '{y}年{m}月')
let index = arr.findIndex(v2 => v2.name === time)
if (index === -1) {
arr.push({
name: time,
items: []
})
}
arr[index > -1 ? index : arr.length - 1].items.push(v)
})
if (isUpdate) {
if (len) {
this.list = arr
} else {
this.$refs.indexList.forceUpdate()
}
} else {
arr.map(v => {
let index = this.list.findIndex(v2 => v2.name === v.name)
if (index > -1) {
this.list[index].items.push(...(v.items))
} else {
this.list.push(v)
}
})
if (len) {
if (len === this.size) {
setTimeout(() => {
this.$refs.indexList.forceUpdate(true)
}, 30)
} else {
console.log('nodata')
this.isNoMore = true
setTimeout(() => {
this.$refs.indexList.forceUpdate(true, true)
}, 30)
}
} else {
this.$refs.indexList.forceUpdate()
this.isNoMore = true
}
this.from++
}
})
}
}
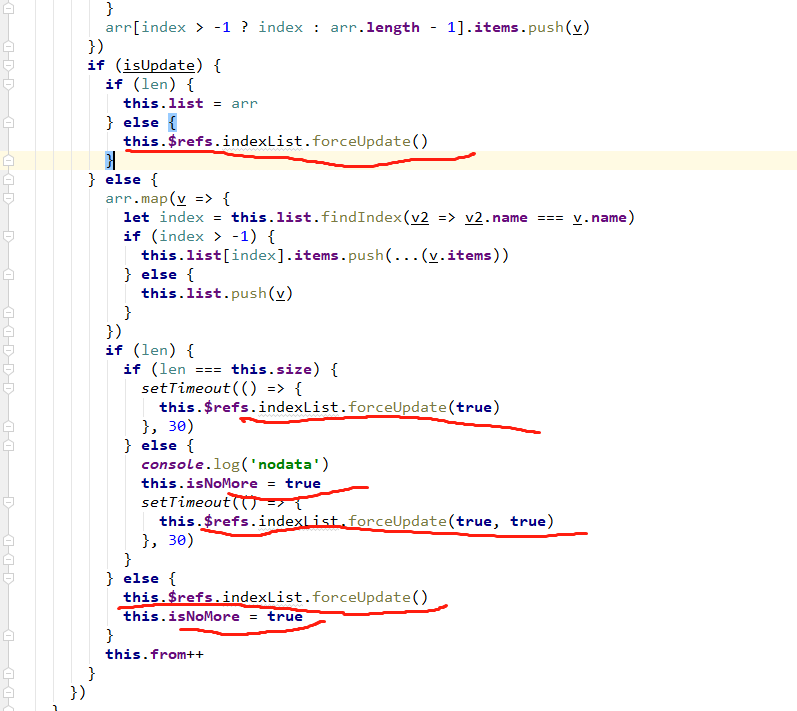
划重点:


cube-ui indexList的正确使用的更多相关文章
- 腾讯优测优分享 | 游戏的UI自动化测试可以这样开展
腾讯优测是专业的自动化测试平台,提供自动化测试-全面兼容性测试,云真机-远程真机租用,漏洞分析等多维度的测试服务,让测试更简单! 对于目前的两大游戏引擎cocos-2dx.unity3D,其UI自动化 ...
- WWDC15 Session笔记 - Xcode 7 UI 测试初窥
https://onevcat.com/2015/09/ui-testing/ WWDC15 Session笔记 - Xcode 7 UI 测试初窥 Unit Test 在 iOS 开发中已经有足够多 ...
- vue UI框架
一.pc端 element UI 饿了么UI支持vue2.x80分优点:组件的API方法.属性等封装的较为完善缺点:样式有些生硬,不够炫酷美观 N3 N3支持vue2.x70分优点:组件操作几乎都有动 ...
- 报表UI测试点
1.功能完整性:是否实现了产品需求功能 2.数据准确性:UI显示数据,是否与后端传过来的数据一致 3.页面兼容性:浏览器兼容.布局 4.分页查询 5.数据格式一致性:小数精确位.百分比保留位数等 6. ...
- atitit.React 优缺点 相比angular react是最靠谱的web ui组件化方案了
atitit.React 优缺点 相比angular react是最靠谱的web ui组件化方案了 1. React的组件化才是web ui部件的正确方向1 1.1. 组件化集成html ,css ...
- Vue UI API简单笔记
VUE UI 目录 VUE UI 一 移动端常用UI组件库 二 PC端常用UI组件库 三 ElementUI组件按需引入 一 移动端常用UI组件库 Vant http://vant-contrib.g ...
- 一种新的UI测试方法:视觉感知测试
什么是视觉测试 视觉测试(Visual Testing),主要检查软件用户界面(UI)是否正确显示给所有用户.它检查网页上的每个元素的形状.大小和位置是否符合预期,还检查这些元素是否在不同的设备和浏览 ...
- .Net中的反应式编程(Reactive Programming)
系列主题:基于消息的软件架构模型演变 一.反应式编程(Reactive Programming) 1.什么是反应式编程:反应式编程(Reactive programming)简称Rx,他是一个使用LI ...
- Html5 Egret游戏开发 成语大挑战(九)设置界面和声音管理
在上一篇中,简单的使用界面元素快速实现了一个游戏中的二级页面,这种直接在游戏页面上做UI的做法并不太好,原因是,UI会让游戏的压力变大,即使它是隐蔽的,如果同样的功能在其它的地方也是一样的,那么就要写 ...
随机推荐
- 取得远端相应Json并转化为Java对象一
JDK:1.8.0_212 IDE:STS4(Spring Tool Suit4 Version: 4.3.2.RELEASE) 工程下载:https://files.cnblogs.com/file ...
- LC 425. Word Squares 【lock,hard】
Given a set of words (without duplicates), find all word squares you can build from them. A sequence ...
- CSS中盒子模型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- redis5.0编译安装
##################### linux下运行redis 1.下载源码 https://redis.io/ 2.将源码上传到服务器中,进行编译安装 a)可以使用rz进行上传(sz是将服务 ...
- c# 动态编译CodeDomProvider.CompileAssemblyFromSource(CompilerParameters cp,string code)
1.使用c#动态编译,可参考如下: //生成c#代码 string code = GenerateCode(); CodeDomProvider cdp = CodeDomProvider.Creat ...
- 六十七:flask上下文之Local线程隔离对象
Local对象在flask中,类似于request对象,其实是绑定到了werkzeug.local.Local对象上,这样即使是同一个对象,在多线程中都是隔离的,类似的对象还有session以及g对象 ...
- Python基于回溯法解决01背包问题实例
Python基于回溯法解决01背包问题实例 这篇文章主要介绍了Python基于回溯法解决01背包问题,结合实例形式分析了Python回溯法采用深度优先策略搜索解决01背包问题的相关操作技巧,需要的朋友 ...
- 40G传输技术浅析
采用40G传输技术给运营商带来的好处 - 同样的带宽,更低的硬件成本.由于目前的光电器件工艺已臻于成熟,质量更为可靠,使40G的商用具有了必要的前提.同样是40G容量,器件的数量大致只有4个10G光接 ...
- python获取内存地址上存储的值
在python中,可以通过id()这个方法来获取对象的内存地址. 但是反过来,怎么获取内存地址上存储的值? 先看一段代码: from ctypes import string_at from sys ...
- Python爬虫学习==>第一章:Python3+Pip环境配置
前置操作 软件名:anaconda 版本:Anaconda3-5.0.1-Windows-x86_64清华镜像 下载链接:https://mirrors.tuna.tsinghua.edu.cn/ ...
