tinymce + vue 富文本编辑
用texterea最多支持换行,如果文本信息想要更加丰富一些,比如增加格式样式,比如增加图片,textarea就爱莫能助了
在网上搜寻了一番,发现tinymce是比较方便好用的一款富文本编辑
1. 富文本Rich Text Editor在增删查改四个操作下,只有增和改是需要出现具体的工具栏的,在查看的情况下并不需要
增和改的页面需要添加, 查v-html中可以显示html格式的样式
2.安装
cnpm install @tinymce/tinymce-vue -S
cnpm install tinymce
cnpm install @tinymce/tinymce-vue -S
3.之后将node_modules\tinymce下的skins文件夹和中文语言包解压后的文件夹放到项目的static目录下,可以创建一个新的目录tinymce,在复制到该目录下
4.之后下载中文语言包,也放到tinymce下,和skins目录同级

5.然后就是
<template>
<div>
<div id="preview">
<h3>内容概览</h3>
<p>内容描述: {{tinymceHtml}}</p>
<br>
<br>
</div> <div class='tinymce'>
<editor id='tinymce' v-model='tinymceHtml' :init='init'></editor>
</div>
</div>
</template> <script>
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/silver/theme'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/plugins/image'
import 'tinymce/plugins/link'
import 'tinymce/plugins/code'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/contextmenu'
import 'tinymce/plugins/wordcount'
import 'tinymce/plugins/colorpicker'
import 'tinymce/plugins/textcolor'
export default {
name: 'tinymce',
data () {
return {
tinymceHtml:"请输入文本",
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/ui/oxide-dark',
height: 1300,
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu',
toolbar:
'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',
branding: false
}
}
},
mounted () {
tinymce.init({})
},
components: {Editor}
}
</script>
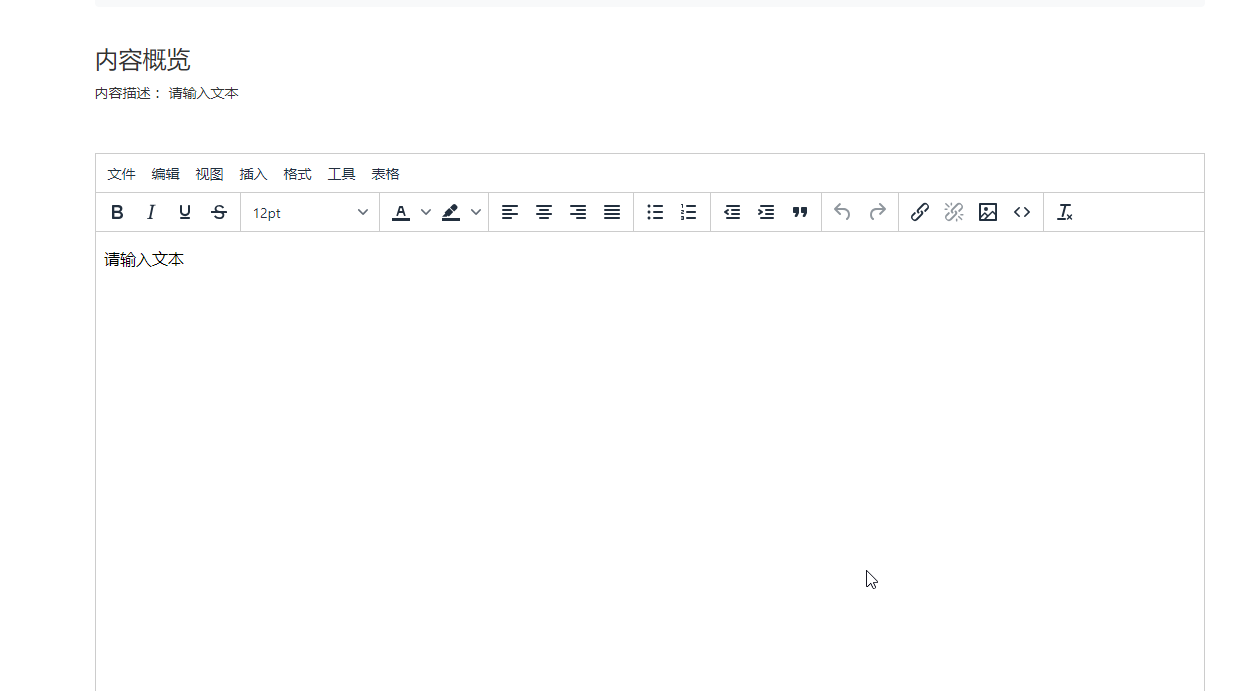
展示:

tinymce + vue 富文本编辑的更多相关文章
- vue富文本编辑,编辑自动预览,单个图片上传不能预览的问题解决:
//预览<div class="htmlViewBox"> <p v-html="activity_html_defaultMsg" v-sh ...
- Vue CLI 3+tinymce 5富文本编辑器整合
基于Vue CLI 3脚手架搭建的项目整合tinymce 5富文本编辑器,vue cli 2版本及tinymce 4版本参考:https://blog.csdn.net/liub37/article/ ...
- 15、Vue CLI 3+tinymce 5富文本编辑器整合
富文本编辑器里大佬们都说tinymce NB! 插件安装 inymce官方提供了一个vue的组件tinymce-vue 如果有注册或购买过服务的话,直接通过组件配置api-key直接使用,懒的注册或者 ...
- VUE实现富文本编辑以及组件传值的使用总结
VUE实现使用富文本编辑,如下图: 实现这个富文本编辑需要以下步骤: 第一步:安装编辑器组件 npm install vue-quill-editor –-save第二步:创建一个Ue.vue的文件, ...
- vue+富文本编辑器UEditor
vue+富文本编辑器UEditor 昨天的需求是把textarea换成富文本编辑器的形式, 网上找了几种富文本编辑器ueditor.tinymce等, 觉得ueditor实现双向绑定还挺有意思, 分享 ...
- vue富文本编辑器vue-quill-editor
1.下载Vue-Quill-Editor npm install vue-quill-editor --save 2.下载quill(Vue-Quill-Editor需要依赖) npm install ...
- 深入理解javascript中的富文本编辑
前面的话 一说起富文本,人们第一印象就是像使用word一样,在网页上操作文档.实际上差不多就是这样.富文本编辑,又称为WYSIWYG (What You See Is What You Get所见即所 ...
- kendo ui 富文本编辑控件 Editor 实现本地上传图片,并显示
富文本编辑的组件有很多,大名鼎鼎的KENDO UI中自然也有,但是默认功能中,只能包含网络图片, 而如果要实现本地上传图片,KENDO UI也提供了相应的功能,但必须实现KENDO规定的多个接口, 而 ...
- TinyMCE(富文本编辑器)
[转]TinyMCE(富文本编辑器)在Asp.Net中的使用方法 官网演示以及示例代码:https://www.tinymce.com/docs/demo/image-tools/ 转自:http:/ ...
随机推荐
- DB2中ALTER TABLE的使用
今天在看DB2存储过程的时候发现了如下语句能够清空表: ... SET EX_SQL='ALTER TABLE TEST_TABLE ACTIVATE NOT LOGGED INITIALLY WIT ...
- Red Team远程控制软件
开源远程管理控制 https://github.com/malwaredllc/byob 僵尸网络生成框架 https://github.com/panda-re/lava 大规模向程序中植入恶意程序 ...
- Java基础:类文件结构及类加载
Class文件结构 魔数 4bits 确定该文件是否是可接受的Class文件(0xCAFEBABE) 版本号 4bits 包括次版本号和主版本号 常量池 包括字面量(文本字符串,声明为final的常量 ...
- vmware linux 硬盘空间不足时增加硬盘并挂载
不同的版本的vmware在设置界面中可能稍有不同,基本是一致的. 还有一种方式是扩展,这里没有记录,扩展时需要在虚拟机关机状态下. 1.选择在vmware中点击设置并打开,将光标定位在hard Dis ...
- HTTP_HOST , SERVER_NAME 区别
当端口是80的时候,他们的内容是一样的. 但是当端口不是80的时候,就不一样了. # HTTP_HOST = SERVER_NAME:SERVER_PORT /** * 获取当前的host */ pu ...
- phaser三个学生做题目
3个学生一起参加考试,一共有三道题,要求所有学生到齐才能开始考试,全部同学都做完第一题,学生才能继续做第二题,全部学生做完了第二题,才能做第三题,所有学生都做完的第三题,考试才结束 public cl ...
- 018 Android Activity界面移入与移出的动画效果
1.平移动画 上一页移入动画 (-屏幕宽度,y)------>(0,y) 上一页移出动画 (0,y)-------------->(屏幕宽度,y) 下一页移入动画 (屏幕宽度,y)---- ...
- js取小数点后两位数的方法
四舍五入以下处理结果会四舍五入:toFixed( ) var num =2.446242342; num = num.toFixed(2); // 输出结果为 2.45 不四舍五入以下处理结果不会四舍 ...
- netty 实现心跳检查--断开重连--通俗易懂
一.心跳介绍 网络中的接收和发送数据都是使用操作系统中的SOCKET进行实现.但是如果此套接字已经断开,那发送数据和接收数据的时候就一定会有问题. 1.心跳机制: 是服务端和客户端定时的发送一个心跳包 ...
- linux 列出本文件下的目录
`ls /etc` 和$(ls /etc) 是两种获取命令执行结果的方式. for file in List 的语法里面的List 就是使用使用ls /etc 的命令执行结果作为List(https: ...
