chrome浏览器的跨域设置
原文:https://www.cnblogs.com/laden666666/p/5544572.html
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程。但是新版本的chrome浏览器提高了跨域设置的门槛,原来的方法不再适用了。下面笔者简单介绍一下新版本chrome的跨域设置方法。
版本号49之前的跨域设置
先介绍一下老方法,参考了一些网上的教程,其实直接在打开命令上加--disable-web-security就可以了。
具体做法为:
1.下载并安装好chorme浏览器后在桌面找到浏览器快捷图标并点击鼠标右键的属性一栏。
2.在属性页面中的目标输入框里加上 --disable-web-security 如下图所示:

3.点击应用和确定后关闭属性页面,并打开chrome浏览器。如果浏览器出现提示“你使用的是不受支持的命令标记 --disable-web-security”,那么说明配置成功。
版本号49之后的chrome跨域设置
chrome的版本升到49之后,跨域设置比以前严格了,在打开命令上加--disable-web-security之后还需要给出新的用户个人信息的目录。众所周知chrome是需要用gmail地址登录的浏览器,登录后就会生成一个存储个人信息的目录,保存用户的收藏、历史记录等个人信息。49版本之后,如果设置chrome浏览器为支持跨域模式,需要指定出一个个人信息目录,而不能使用默认的目录,估计是chrome浏览器怕用户勿使用跨域模式泄露自己的个人信息(主要是cookie,很多网站的登录token信息都是保存在cookie里)。
具体做法为:
1.在电脑上新建一个目录,例如:C:\MyChromeDevUserData
2.在属性页面中的目标输入框里加上 --disable-web-security --user-data-dir=C:\MyChromeDevUserData,--user-data-dir的值就是刚才新建的目录。
3.点击应用和确定后关闭属性页面,并打开chrome浏览器。
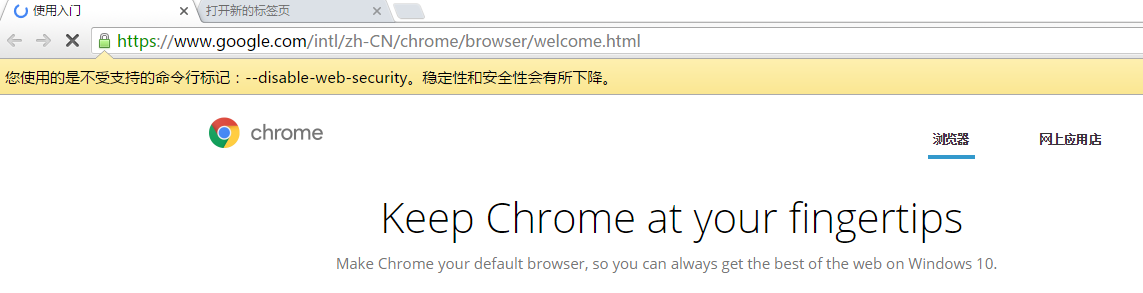
再次打开chrome,发现有“--disable-web-security”相关的提示,说明chrome又能正常跨域工作了。

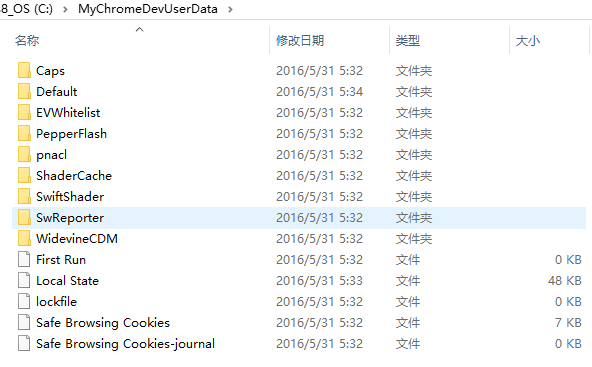
跨域成功后,首页换成了google的welcome页面,同时原来收藏的链接和历史记录都不见了,而C:\MyChromeDevUserData目录下则生成了新的个人信息相关的文件。

chrome浏览器的跨域设置的更多相关文章
- chrome浏览器的跨域设置 Google Chrome浏览器下开启禁用缓存和js跨域限制--disable-web-security
chrome用户默认路径 Win7:C:\Users\[用户名]\AppData\Local\Google\Chrome\User Data\XP:C:\Documents and Settings\ ...
- chrome浏览器的跨域设置——包括版本49前后两种设置
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程.但是新版本的chrome浏览器提 ...
- chrome浏览器的跨域设置-包括版本49前后两种设置 ,windows&mac
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程.但是新版本的chrome浏览器提 ...
- 【转】chrome浏览器的跨域设置——包括版本49前后两种设置
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程.但是新版本的chrome浏览器提 ...
- 浅谈配置chrome浏览器允许跨域操作的方法
浅谈配置chrome浏览器允许跨域操作的方法 一:(Lying人生感悟.可忽略) 最近有一天,对着镜子,发现满脸疲惫.脸色蜡黄.头发蓬松.眼神空洞,于是痛诉着说生活的不如意,工作没激情,工资不高,一个 ...
- 通过设置chrome浏览器解决跨域问题,在本地进行开发工作
后端跨域权限无法打开,于是去网上找了下我这边能不能解决 现在的浏览器出于安全策略的限制,都是不允许跨域的,但是开发的时候经常需要一些别的域的接口,特别是一些接口不是自己能控制的时候,往往会造成开发困难 ...
- chrome浏览器解决 跨域调试问题
1.关闭chrome浏览器(全部) 我们可以通过使用chrome命令行启动参数来改变chrome浏览器的设置,具体的启动参数说明参考这篇介绍.https://code.google.com/p/xia ...
- Chrome浏览器允许跨域请求配置
最近有个做数据标注的任务,但是标注平台是别人公司的,他们又不愿意对平台进行升级改造: 其实要改的地方也很简单,就是对页面做一些处理,做一些脚本控制. 没办法,做了个 iframe 给她嵌入到我们自己的 ...
- Chrome 浏览器添加跨域支持
开发前端本地项目时,涉及到与后端服务器的通信联调,在使用 ajax 时由于浏览器的安全策略不允许跨域.一种方式是本地搭建转发服务器,今天又 GET 到一种更直接的方式,在 Chrome 浏览器开启时添 ...
随机推荐
- yarn那些事儿
本篇文章立足于mac. 一.安装yarn 1.通过homebrew brew update brew install yarn 2.通过脚本 curl -o- -L https://yarnpkg.c ...
- 09点睛Spring MVC4.1-异步请求处理(包含兼容浏览器的服务器端推送)
转发地址:https://www.iteye.com/blog/wiselyman-2215852 9.1 异步请求处理 Servlet 3开始支持异步请求处理 Spring MVC 3.2开始支持S ...
- iOS 多线程的简单理解(1) 方式 :同步 异步
最近遇到特别糟糕的面试,过程中提到多次对多线程的处理问题,并没有很好的给予答复和解决,所以在这里做个简单的备案: 期望能更加了解和熟练使用 多线程技术: 下面都是自己的总结,如果存在不对的,或者不足, ...
- cudaGetDevice() failed. Status: cudaGetErrorString symbol not found.怎么解决
我是在使用anaconda的Spyder写一个数字识别的任务的时候遇到这个问题的,当时我以为是我的函数库有问题,然后安装了很多东西都没用,然后百度的答案都很模糊,在我尝试了一天一下午之后,找到了问题原 ...
- matlab绘制直方图的方法
直接上代码,利用hist绘制频次直方图和频率直方图... %rand Fs=1000;N=10000; t=0:1/Fs:(N-1)/Fs; X1=rand(1,length(t)); subplot ...
- Select 查询语句
1.1 查询语句 1.1.1 select select 用于从数据看查询数据.语法 select field1,filed2,.. . from tablename [where cond ...
- 《ucore lab5》实验报告
资源 ucore在线实验指导书 我的ucore实验代码 练习1: 加载应用程序并执行(需要编码) 题目 do_execv函数调用load_icode(位于kern/process/proc.c中) 来 ...
- LeetCode 783. 二叉搜索树结点最小距离(Minimum Distance Between BST Nodes)
783. 二叉搜索树结点最小距离 LeetCode783. Minimum Distance Between BST Nodes 题目描述 给定一个二叉搜索树的根结点 root, 返回树中任意两节点的 ...
- 什么是netty--通俗易懂
一.Netty介绍 1.什么是netty Netty 是由 JBOSS 提供的一个 Java 开源框架.Netty 提供异步的.基于事件驱动的网络应用程序框架,用以快速开发高性能.高可靠性的网络 ...
- linux环境下编写shell脚本实现启动停止tomcat服务
第一步:以管理员的身份进入控制台,在指定目录下新建一个shell脚本,我这里命名为tomcat.sh 第二步:编写shell脚本 #!/bin/bash tomcat_home=/usr/tomcat ...
