模块化开发之sea.js
随着时间的推移,原生js越来越强大,es6中的improt,export已经可以实现模块化开发,但可惜的是现在的浏览器还不支持,需要进行编译,相信在不久的将来,一定会大行其道,今天我们来聊聊模块化开发中一个比较好的库,sea.js
先说说模块化开发的优点吧:
1,避免全局的变量或方法之间的污染
2,管理模块之间的依赖
来看一下sea.js如何使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body> </body>
<script src="js/sea.js"></script>
<script type="text/javascript">
seajs.use("main",function(){
//接收2个参数,一个是要导入的模块,一个是加载完之后的一个回掉,第二个参数可写,可不写
});
</script>
</html>
首先我们要引入sea.js库,然后调用seajs中的use方法,use方法是主入口的方法,此时要注意,默认情况下,导入的模块的根目录是以sea.js为准,后缀.js可写可不写。
define(function(require,exports,module){
require('jquery'); //导入jquery
var a_ex = require('./a.js'); //导入a.js
console.log(a_ex); //打印从a.js中导入过来的内容 {a:1,b:2}
console.log(a_ex.a); //
console.log(a_ex.b); //
console.log(module,99999); //打印mdule参数所包含的信息
});
我们可以看到a.js中调用了define方法,这个方法是sea.js的核心方法,接收三个参数,第一个参数是模块的id标识,第二个参数是数组 ,deps是模块依赖(第一个和第二个参数一般不写,自动化工具在构建的时候会自动添加)
define('hello', ['jquery'], function(require, exports, module) {
// 模块代码
});
第三个参数是一个回调函数,接收三个参数,require,exports,module注意这三个参数不能任意更改,否则会报错,require用来导入一个模块,exports用来导出一个模块,moudle是这个模块中所包含的一些信息
define('a.js',[],function(require,exports,module){
var a = 1;
var b = 2;
exports.a = a;
exports.b = b;
});
以上是a.js中的代码

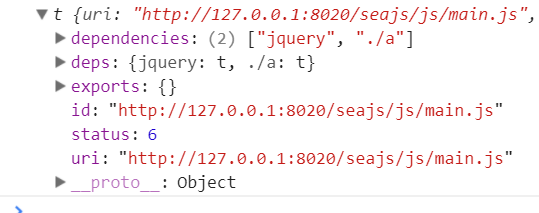
以上是main模块中所打印出的module的数据
这就是sea.js的一些基本的用法,也是最常用的一些,有了这些知识,就可以进行模块化开发,至于其他的一些不太常用的比如seajs.config方法等大家可以看seajs的官网,都说的挺详细的。
模块化开发之sea.js的更多相关文章
- 模块化开发之sea.js实现原理总结
seajs官网说:seajs是一个模块加载器,所以学习它并不难. 在我的理解就是:本来我们是需要手动创建 script标签 引入 js文件的,但用seajs后,它就自动帮我们完成这些工作. 这里只说实 ...
- Asp.net Mvc模块化开发之“开启模块开发、调试的简单愉快之旅”
整个世界林林种种,把所有的事情都划分为对立的两个面. 每个人都渴望的财富划分为富有和贫穷,身高被划分为高和矮,身材被划分为胖和瘦,等等. 我们总是感叹,有钱人的生活我不懂;有钱人又何尝能懂我们每天起早 ...
- Asp.net Mvc模块化开发之“部分版本部分模块更新(上线)”
项目开发从来就不是一个简单的问题.更难的问题是维护其他人开发的项目,并且要修改bug.如果原系统有重大问题还需要重构. 怎么重构系统不是本文探讨的问题,但是重构后如何上线部署和本文关系密切.这个大家可 ...
- 前端模块化开发之seaJs
了解后端语言的童鞋一定听过模块化开发的概念,比如java.python等后端语言都有自己的模块化特性,然而和后端语言相比,javascript还尚未实现模块化的功能,虽然之后的更高版本可能引入模块化开 ...
- [JS] JS模块化开发之RequireJS
本节将简述RequireJS常用的功能 RequireJS 实现了 Asynchronous Module API. 目录: 为什么使用RequireJS 加载RequireJS Hello Worl ...
- 模块化开发之butterknife 在 library中使用
在Android开发中butterknife是一个很好的对资源初始化的工具,它可以使你的代码简洁通俗易懂,同时配合Android ButterKnife Zelezny插件可以让你写代码的速度提升至少 ...
- 原生+H5开发之:js交互【location方式】
1. 交互方式总结 1Android与JS通过WebView互相调用方法,实际上是: Android去调用JS的代码 JS去调用Android的代码 二者沟通的桥梁是WebView 对于Android ...
- 模块化开发之Amd规范和Cmd规范
CMD规范:是SeaJS 在推广过程中对模块定义的规范化产出的. AMD规范:是 RequireJS 在推广过程中对模块定义的规范化产出的 // CMD define(function(require ...
- 项目伪模块化开发之:requirejs(AMD)开发
附:伪模块开发,终将会被es6的模块开发取代.其只为过渡阶段使用 一.为什么要用require.js? 最早的时候,所有Javascript代码都写在一个文件里面,只要加载这一个文件就够了.后来,代码 ...
随机推荐
- C#数字除法
C#中计算double a=1/1000:应该结果是0.001,但为什么会变成0呢? C# 中 如果相除的两个数都是整数(int 型) 那么除的结果就是只取整数部分 所以你才会取到0 如果你要取精确的 ...
- conda安装的国内镜像配置,实现快速下载
conda安装的国内镜像配置,实现快速下载 anaconda的所有的软件包全部在国外,安装起来很麻烦,关键是下载速度慢,而且经常中断,所以需要配置国内安装的镜像,下载速度就很快了. 一.conda换国 ...
- 【VS开发】【数据库开发】libevent入门
花了两天的时间在libevent上,想总结下,就以写简单tutorial的方式吧,貌似没有一篇简单的说明,让人马上就能上手用的.首先给出官方文档吧: http://libevent.org ,首页有个 ...
- 动态规划算法(Dynamic Programming,简称 DP)
动态规划算法(Dynamic Programming,简称 DP) 浅谈动态规划 动态规划算法(Dynamic Programming,简称 DP)似乎是一种很高深莫测的算法,你会在一些面试或算法书籍 ...
- sql server代理服务无法启动(SQL Agent):OpenSQLServerInstanceRegKey:GetRegKeyAccessMask failed (reason: 2).
问题:从windows自带的事件查看器中查看到报错信息如下 OpenSQLServerInstanceRegKey:GetRegKeyAccessMask failed (reason: 2). (注 ...
- 5年经验Java程序员面试20天
写在前面 今天分享的是一位5年工作经验的Java工程师在帝都的面试经验总结,看看这些互联网公司都爱问些什么题,希望对大家的面试有指导意义. 从事Java开发也有5年经验了,4月初自己的开启面试经历 ...
- vmware安装win7*64位时,安装不成功的关键点是光驱接口类型选择为IDE模式
mware 安装win7*64时,找不到光盘,后来在xin7*64的虚拟机下的编辑虚拟机设置 找到光驱,点击高级,并选择IDE即可,这样就可以进入虚拟机找到光驱和硬盘到了.进入winpe后可以看到各种 ...
- Java中自增(++)和赋值(=)运算效率比较
前言 将一个int型数组x[]从初值0变成1.有两种做法: // 只考虑后自增 int length = x.length; for (int i = 0; i < length; i++) ...
- 使用Duilib开发Windows软件(2)——控件的基本介绍
XML 先学习xml https://www.w3cschool.cn/xml/xml-xml-tutorialhc4o1t5m.html 控件 上图是我们下载的NIM_Duilib_Framewor ...
- (二)如何利用C# Roslyn编译器写一个简单的代码提示/错误检查?
上一篇我们讲了如何建立一个简单的Roslyn分析项目如分析检查我们的代码. 今天我们主要介绍各个项目中具体的作用以及可视化分析工具. 还是这种截图,可以看到解决方案下一共有三个项目. Analyzer ...
