js中实现输入框类似百度搜索的智能提示效果
说明:我这里显示的数据采用词典(词典在js中自定义的,看下面文字),主要显示key.
页面元素:
- <style type="text/css">.search
- {
- left: 0;
- position: relative;
- }
- #auto_div
- {
- display: none;
- width: 92%;
- min-height:50px;
- max-height:200px;
- overflow-y:auto;
- border: 1px #74c0f9 solid;
- background: #FFF;
- position: absolute;
- top: 34px;
- left: 0;
- color: #323232;
- }
- </style>
- <div class="search"> <input type="text" name="unit" id="search_text" autocomplete="off" class="input input2 required" placeholder="请输入关键字查询材料单位"> <div id="auto_div" ></div> <i class="i-star"></i> </div>
- $(function(){
- //单位搜索
- old_value = $("#search_text").val();
- $("#search_text").focus(function () {
- if ($("#search_text").val() == "") {
- AutoComplete("auto_div", "search_text", unitsDic);
- }
- });
- $("#search_text").keyup(function () {
- AutoComplete("auto_div", "search_text", unitsDic);
- });
- //设置待选单位数据 ,这里的数据通过freemarker获取的list值
- <#list unitList as unitInfo>
- <#if unitInfo.text??>
- unitsDic.add('${unitInfo.text?trim}','${unitInfo.id}');
- </#if>
- </#list>
- });
- //快速搜索单位
- //存储获取服务器单位数据,存的键值对
- var unitsDic = new Dictionary();
- var old_value = "";
- var highlightindex = -1; //高亮
- //自动完成
- function AutoComplete(auto, search, unitsDic) {
- if ($("#" + search).val() != old_value || old_value == "") {
- var autoNode = $("#" + auto); //缓存对象(弹出框)
- var carlist = new Array();
- var n = 0;
- old_value = $("#" + search).val();
- for(var key in unitsDic.datastore){
- if (key.indexOf(old_value) >= 0) {
- carlist[n++] = key;
- }
- }
- if (carlist.length == 0) {
- autoNode.hide();
- return;
- }
- autoNode.empty(); //清空上次的记录
- for (i in carlist) {
- var wordNode = carlist[i]; //弹出框里的每一条内容
- var newDivNode = $("<div>").attr("id", i); //设置每个节点的id值
- newDivNode.attr("style", "font:14px/25px arial;height:25px;padding:0 8px;cursor: pointer;");
- newDivNode.html(wordNode).appendTo(autoNode); //追加到弹出框
- //鼠标移入高亮,移开不高亮
- newDivNode.mouseover(function () {
- if (highlightindex != -1) { //原来高亮的节点要取消高亮(是-1就不需要了)
- autoNode.children("div").eq(highlightindex).css("background-color", "white");
- }
- //记录新的高亮节点索引
- highlightindex = $(this).attr("id");
- $(this).css("background-color", "#ebebeb");
- });
- newDivNode.mouseout(function () {
- $(this).css("background-color", "white");
- });
- //鼠标点击文字上屏
- newDivNode.click(function () {
- //取出高亮节点的文本内容
- var comText = autoNode.hide().children("div").eq(highlightindex).text();
- highlightindex = -1;
- //文本框中的内容变成高亮节点的内容
- $("#" + search).val(comText);
- //设置材料编码值
- getUnitCode(comText);
- })
- if (carlist.length > 0) { //如果返回值有内容就显示出来
- autoNode.show();
- } else { //服务器端无内容返回 那么隐藏弹出框
- autoNode.hide();
- //弹出框隐藏的同时,高亮节点索引值也变成-1
- highlightindex = -1;
- }
- }
- }
- //点击页面隐藏自动补全提示框
- document.onclick = function (e) {
- var e = e ? e : window.event;
- var tar = e.srcElement || e.target;
- if (tar.id != search) {
- if ($("#" + auto).is(":visible")) {
- $("#" + auto).css("display", "none")
- }
- }
- }
- }
- /*自定义字典 Dictionary类*/
- function Dictionary() {
- this.datastore = new Object();
- this.add = add;
- this.getValue = getValue;
- }
- function add(key, value) {
- this.datastore[key] = value;
- }
- function getValue(key) {
- return this.datastore[key];
- }
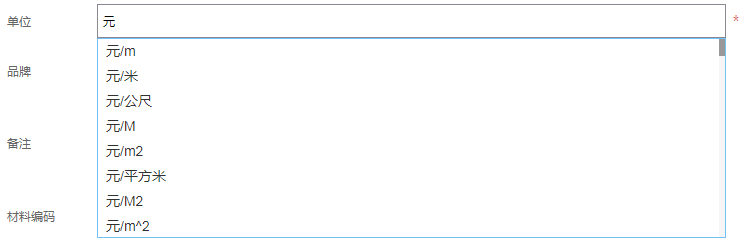
效果如下:

该文当可以参考写的更简洁的:https://blog.csdn.net/yedajiang44/article/details/72758269
上面这种是一次先已经将数据加载到页面上了,还有中直接通过发起请求的方式,实时查询的方式.可以参考下面的方式:
https://www.cnblogs.com/leiting/p/9513711.html
js中实现输入框类似百度搜索的智能提示效果的更多相关文章
- jquery php 百度搜索框智能提示效果
这个程序是利用php+ajax+jquery 实现的一个仿baidu智能提示的效果,有须要的朋友能够下载測试哦. 代码例如以下 index.html文件,保保存成index.htm <!DOCT ...
- Ajax跨域实现淘宝/百度搜索下拉提示效果
最近学到Ajax,觉得自己对与前后端的数据交互有了一个基本的了解.下面是Ajax应用到淘宝/百度的搜索功能的一个简单的小实例,就是输入一个词,下拉框中自动显示匹配的内容:
- ajax实现异步前后台交互,模拟百度搜索框智能提示
1.什么是异步?在传统的网站项目中,填写一堆数据,最后点击提交,在点击提交的这一刻才实现数据提交,前后台交互.在你点击提交之前数据是没有提交到后台的.这样就会造成很大的不便.比如,我填了一大堆数据,结 ...
- js/jQuery实现类似百度搜索功能
一.页面代码:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www. ...
- Ajax以及类似百度搜索框的demo
public class Ajax01 extends HttpServlet{ @Override protected void service(HttpServletRequest request ...
- JavaScript实现模糊推荐的input框(类似百度搜索框)
如何用JS实现一个类似百度搜索框的输入框呢,再填充完失去焦点时,自动填充配置项,最终效果如下图: 实现很简单,但是易用性会上升一大截,需要用到的有jquery-ui的autocomplete,jque ...
- vue 使用watch监听实现类似百度搜索功能
watch监听方法,watch可以监听多个变量,具体使用方法看代码: HTML: <!doctype html> <html lang="en"> < ...
- 如何实现SP文档库类似百度文档库的效果 (副标题:如何在SP2013文档库的SWF文件用FlexPager显示)
1. 编辑文档库列表显示页面,如下图: 2. 添加内容编辑器,如下图: 3. 添加如下在[内容编辑器中]-[编辑源],添加如下JS代码,如下图: 代码如下: <scrip type=&quo ...
- Fort.js – 时尚、现代的表单填写进度提示效果
Fort.js 是一款用于时尚.现代的表单填写进度提示效果的 JavaScript 库,你需要做的就是添加表单,剩下的任务就交给 Fort.js 算法了,使用非常简单.提供了Default.Gradi ...
随机推荐
- [Luogu] 矩形覆盖
https://www.luogu.org/problemnew/show/P1034 数据太水 爆搜过掉 #include <iostream> #include <cstdio& ...
- idea 启动 Error running 'XxGatewayApplication': Command line is too long. Shorten command line for XxGatewayApplication or also for Spring Boot default
在idea workspace里 <component name="PropertiesComponent">标签下加入 <property name=" ...
- 简单的switch插件
页面效果: 这个switch使用纯CSS实现,小巧简单 css代码 /* switch */ /* 开关样式 */ label.bui-switch-label .bui-switch { width ...
- 将elasticsearch设置为windows系统服务
目前我都是在windows的环境下操作是Elasticsearch,并且喜欢使用命令行 启动时通过cmd直接在elasticsearch的bin目录下执行elasticsearch 这样直接启动的话集 ...
- OpenFOAM 中的边界条件(一)【转载】
链接:http://xiaopingqiu.github.io/2016/04/02/Boundary-conditions-in-OpenFOAM1/ 本系列解读 OpenFOAM 中边界条件的实现 ...
- ORM 数据库使用
使用 Flask-SQLAlchemy 来操作数据库 1 配置 本文使用sqlite来作为例子演示,在config.py里面更新下数据库的配置 import os basedir = os.path ...
- ios TCP抓包
1.工具安装 Mac15.1 ,Xcode11.2.1 这一步有个小坑,我第一次执行rvictls -s 提示 rvictl: command not found.Stack Overflow上提供了 ...
- 错误Uncaught Error: Bootstrap's JavaScript requires jQuery at bootstrap.min.js:6 错误详解
引入Bootstrap的顺序进行修改 <% //获取以/开始,不以/结尾的部分 pageContext.setAttribute("APP_PATH", request.ge ...
- mac下iterm配色、半透明与样式设置
mac下iterm配色.半透明与样式设置 * {display: table-row!important} .MJXp-surd {vertical-align: top} .MJXp-surd &g ...
- Python 今天抽空学习了@Property
1.@Property有啥用 1) @property使方法像属性一样调用 @property可以把一个实例方法变成其同名属性,以支持.号访问,它亦可标记设置限制,加以规范 2) @property成 ...
