Flutter移动电商实战 --(24)Provide状态管理基础
Flutter | 状态管理特别篇 —— Provide:https://juejin.im/post/5c6d4b52f265da2dc675b407?tdsourcetag=s_pcqq_aiomsg
点击左侧的导航右侧的导航发生变化,这属于两个widget。这两个widget之间进行通讯。用setstate的形式,耦合性太强

状态管理有这么几种方案

这里我们用Provide,谷歌自己推出的
https://github.com/google/flutter-provide
开始写测试例子
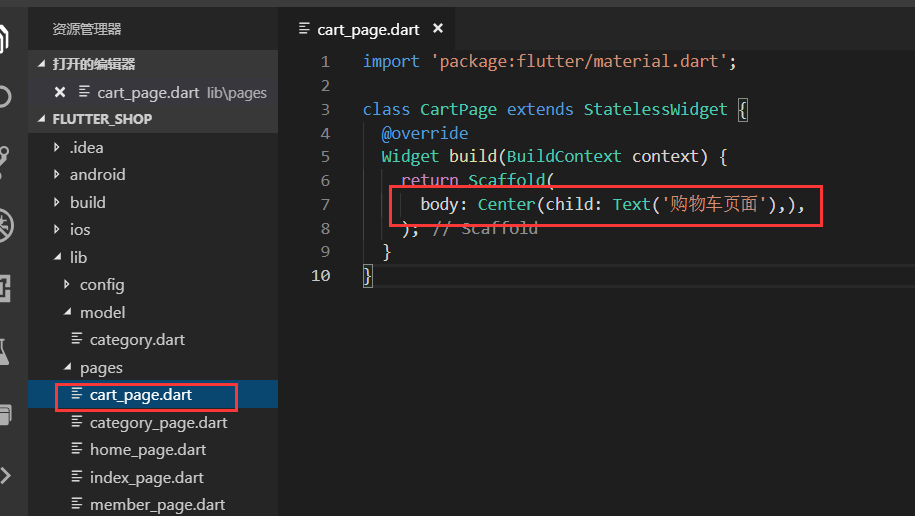
我们在购物车的页面
这是我们原来购物车的页面

在里面写我们的组件,放个center在中间,里面用column进行上下布局。放两个widget

下面来创建我们的widget
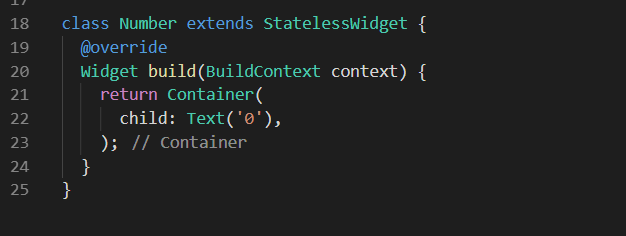
创建numberwidget
stless快速生成,中间就放一个Text


快速生成button的widget

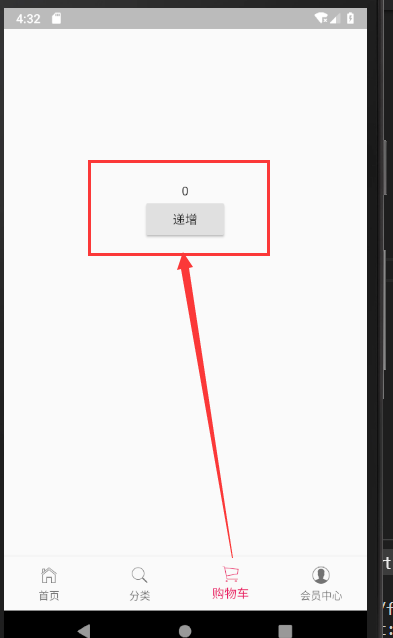
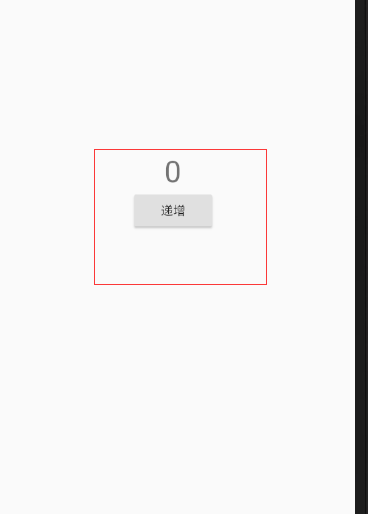
故意用了三个widget形成了我们的的页面。展示效果:

添加状态的引用
pubspec.yaml文件内添加引用


有了provide后,做数据库仓库
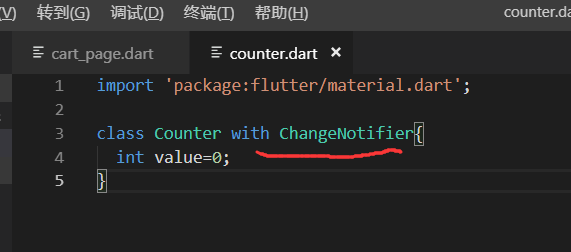
lib文件夹下创建provide的文件夹,然后创建counter.dart

Counter类必须混入with ChangeNotifier

定义增加的方法:increment
然后把value的值++后,调用notifyListeners()方法通知听众,vlaue值发生了改变,局部刷新我们的widget

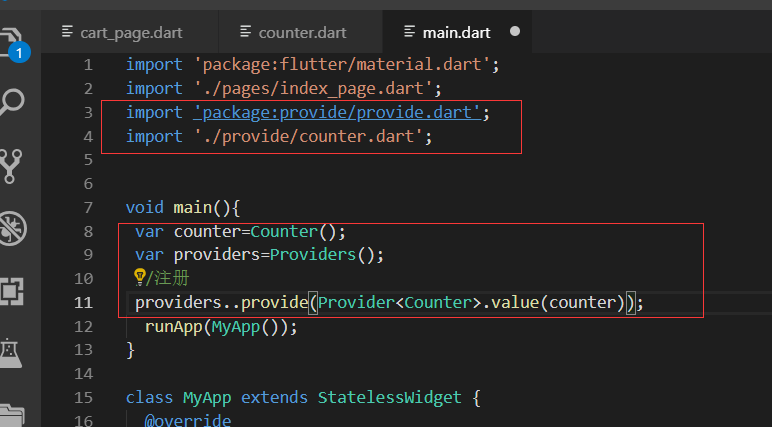
main.dart内

runApp(MyApp());也要进行修改

获取值
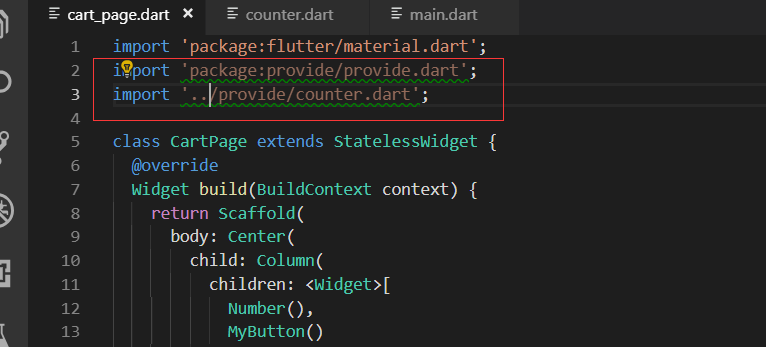
首先在购物车页面添加引用

import 'package:provide/provide.dart';
import '../provide/counter.dart';

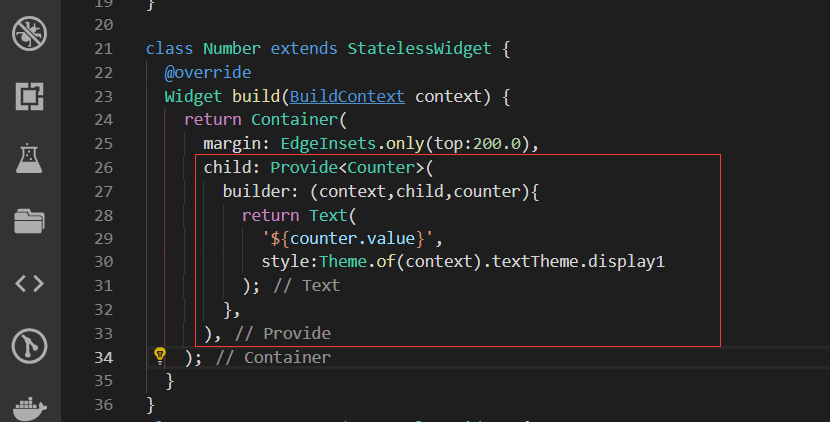
我们如何监听它 需要在外层包裹一个provider组件。
Provide<Counter>里面有构造器builder需要传三个参数,第一个是上下文,第二个是child,第三个就是我们的counter对象

这样就是已经获取我们的状态的值了。

修改状态值
调用我们在Counter里面定义的增加的方法


在会员中心页面进行测试
member_page.dart。如果在这个页面获取Counter的值,我们就是真正的实现了全局页面的状态管理
首先添加引用,外层用Provide包裹住,然后调用builder方法

我们在购物车页面把数字加到13.

在到会员中心查看我们的counter的值,也是13.两个页面的值是相同的。这样就实现了全局的值状态管理

最终代码:
counter.dart
import 'package:flutter/material.dart';
class Counter with ChangeNotifier{
int value=0;
increment(){
value++;
notifyListeners();
}
}
cart_page.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../provide/counter.dart'; class CartPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: <Widget>[
Number(),
MyButton()
],
),
)
);
}
} class Number extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.only(top:200.0),
child: Provide<Counter>(
builder: (context,child,counter){
return Text(
'${counter.value}',
style:Theme.of(context).textTheme.display1
);
},
),
);
}
}
class MyButton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: RaisedButton(
onPressed: (){
Provide.value<Counter>(context).increment();
},
child: Text('递增'),
),
);
}
}
member_page.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../provide/counter.dart'; class MemberPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child:Provide<Counter>(
builder: (context,child,counter){
return Text(
'${counter.value}',
style: Theme.of(context).textTheme.display1,
);
},
),
),
);
}
}
.
Flutter移动电商实战 --(24)Provide状态管理基础的更多相关文章
- Flutter实战视频-移动电商-24.Provide状态管理基础
24.Provide状态管理基础 Flutter | 状态管理特别篇 —— Provide:https://juejin.im/post/5c6d4b52f265da2dc675b407?tdsour ...
- Flutter移动电商实战 --(6)dio基础_Get_Post请求和动态组件协作
上篇文章中,我们只看到了 dio 的使用方式,但并未跟应用关联起来,所以这一篇将 dio 网络请求与应用界面结合起来,当然这也是为以后的实战作基础准备,基础打牢,我们才能飞速前进. 1.案例说明 我们 ...
- Flutter移动电商实战 --(8)dio基础_伪造请求头获取数据
在很多时候,后端为了安全都会有一些请求头的限制,只有请求头对了,才能正确返回数据.这虽然限制了一些人恶意请求数据,但是对于我们聪明的程序员来说,就是形同虚设.这篇文章就以极客时间 为例,讲一下通过伪造 ...
- Flutter移动电商实战 --(7)dio基础_POST请求的使用
这节学习一下POST请求的使用,其实POST和Get请求都是在工作中最重要的两种请求.比如我们要传递一组表单数据过去,这时候用Get请求就是不太合适的,使用POST比较好. SingleChildSc ...
- Flutter移动电商实战 --(5)dio基础_引入和简单的Get请求
这篇开始我们学习Dart第三方Http请求库dio,这是国人开源的一个项目,也是国内用的最广泛的Dart Http请求库. 1.dio介绍和引入 dio是一个强大的Dart Http请求库,支持Res ...
- Flutter移动电商实战 --(35)列表页_上拉加载更多制作
右侧列表上拉加载配合类别的切换 上拉加载需要一个page参数,当点击大类或者小类的时候,这个page就要变成1 provide内定义参数 首先我们需要定义一个page的变量 下图是我们之前在首页的时候 ...
- Flutter移动电商实战 --(34)列表页_小BUG的修复
当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的右侧列表的build方法内去判 ...
- Flutter移动电商实战 --(31)列表页_列表切换交互制作
点击左侧的大类右边的小类也跟着变化 新建provide 要改变哪里就建哪里的provide,我们现在要改变的是右边的商品列表的数组. category_goods_list.dart 这样我们的pro ...
- Flutter移动电商实战 --(52)购物车_数据模型建立和Provide修改
根据json数据生成模型类 {"goodsId":"2171c20d77c340729d5d7ebc2039c08d","goodsName" ...
随机推荐
- linux shell数值比较和字符串比较
说明: 1. 把字符串当成整型进行比较,由于abcd等字符对不上0123当程序尝试去转成二进制时无法完成转换,所以用于数值比较的运算不能用于字符串比较:但是把整型当成字符串进行比较,0123这些数值完 ...
- vue拦截
```javascript import Vue from 'vue' import App from './App.vue' import router from './router' import ...
- Vue router link
html: <router-link to="test">Go to Foo</router-link> <router-link to=" ...
- springboot和Redis整合
springboot简化了许多的配置,大大提高了使用效率.下面介绍一下和Redis整合的一些注意事项. 首先介绍单机版的redis整合. 1.第一步当然是导入依赖 <dependency> ...
- Java学习第三天之注释
编写程序时,总需要为程序添加一些注释,用以说明某段代码的作用,或者说明某个类的用途.某个方法的功能,以及该方法的参数和返回值的数据类型及意义等. 一.为什么要添加注释? (1)便于自己理解:有些人可能 ...
- 在linux中安装VM tools
step 1:虚拟机选择安装 Vmware tools ,在DVD中将.tar.gz的文件包拖到桌面中: step 2:打开终端,切换到桌面,cd /home/whoami/桌面 cd /home/u ...
- python3 Pandas
一.Pandas 1.Python Data Analysis Library 或 pandas 是基于NumPy 的一种工具,主要用于数据处理(数据整理,操作,存储,读取等) 2.http://pa ...
- 【tomcat】同一个服务器,搭建多个tomcat服务
1. 下载apache-tomcat-7.0.63,下载地址:http://tomcat.apache.org/download-70.cgi下载下来的文件为apache-tomcat-7.0.63. ...
- LeetCode刷题--有效的括号(简单)
题目描述 给定一个只包括 ' ( ' , ' ) ', ' { ' , ' } ' , ' [ ' , ' ] ' 的字符串,判断字符串是否有效.有效字符串需满足: 左括号必须用相同类型的右括号闭 ...
- 模糊查询的sql语句
Java程序中使用的sql语句一直不明白是什么作用,在网上搜索了一些资料,看到一篇博客,稍微解答了具体每条代码的作用,因为作者加了详细的注解,可以作为参考 <JavaWeb dao层条件查询(模 ...
