vue组件间的数据传递
父组件向子组件传递数据
在 Vue 中,可以使用 props 向子组件传递数据。
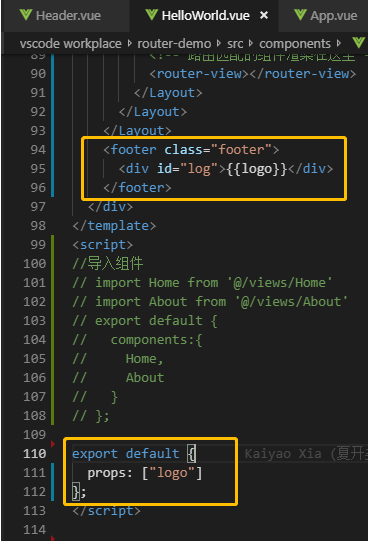
在子组件部分:

如果需要从父组件获取 logo 的值,就需要使用 props: ['logo']
在父组件部分

在调用组件的时候,使用 v-bind 将 logo 的值绑定为 App.vue 中定义的变量 logoMsg
然后就能将App.vue中 logoMsg 的值传给 header.vue 了
子组件向父组件传递数据
子组件主要通过事件传递数据给父组件
在子组件:
<template>
<div class="home">
<div class="name">
<label>
<span>请输入:</span>
<input v-model="username" @change="setUser" />
</label>
</div>
</div>
</template>
//当<input>的值发生变化的时候,将 username 传递给 App.vue,
首先声明一个了方法 setUser,用 change 事件来调用 setUser
<script> export default {
name: "name",
data() {
return {
username: ''
};
},
methods: {
setUser: function() {
this.$emit('transferUser',this.username)
}
}
}
</script>
//在 setUser 中,使用了 $emit 来遍历 transferUser 事件,并返回 this.username
其中 transferUser 是一个自定义的事件,功能类似于一个中转,this.username 将通过这个事件传递给父组件
父组件部分
<template>
<!-- 组件 -->
<!-- <router-view></router-view> -->
<div id="app">
<div>
<p>名字为:{{user}}</p>
<NameDiv @transferUser="getUser"></NameDiv>
</div>
</div>
</template>
//在父组件 App.vue 中,声明了一个方法 getUser,
用 transferUser 事件调用 getUser 方法,获取到从子组件传递过来的参数 username <script>
// 导入组件
import HelloWord from "./components/HelloWorld.vue";
import NameDiv from "./views/Home";
export default {
name: "app",
data() {
return {
user: "",
};
},
methods: {
getUser(msg) {
this.user = msg;
}
},
//注册组件
components: {
NameDiv
}
};
//getUser 方法中的参数 msg 就是从子组件传递过来的参数 username
</script>
<style>
</style>
结果如图:
子组件与子组件间数据传递
状态管理工具vuex
vue组件间的数据传递的更多相关文章
- Vue组件注册与数据传递
父子组件创建流程 1.构建父子组件 1.1 全局注册 (1)构建注册子组件 //构建子组件child var child = Vue.extend({ template: '<div>这是 ...
- vue 组件之间的数据传递
父组件传数据给子组件 创建数据 获取json数据 子组件传数据给父组件 1. 子组件使用$emit监听数据 getAreaValues(){ this.$emit('getAreaValues', { ...
- vue组件间的数据和方法传递
方法 1.父组件调用子组件:ref(在子组件中加上ref即可通过this.$refs.ref.method调用) 2.子组件调用父组件:emit(this.$emit(调用的方法名,传递的参数)) 数 ...
- vue 组件间数据传递
父组件向子组件传值 方法一: 子组件想要使用父组件的数据,需要通过子组件的 props 选项来获得父组件传过来的数据. 1.父组件parent.vue中代码: <template> < ...
- vue2.0 组件之间的数据传递
组件间的数据传递// 父组件<template><div class="order"><dialog-addpro v-on:closedialog= ...
- Vue组件间的参数传递
1.父组件与子组件传值 父组件传给子组件:子组件通过props方法接受数据: 子组件传给父组件: $emit 方法传递参数 2.非父子组件间的数据传递,兄弟组件传值 eventBus,就是创建一个事件 ...
- 浅谈Vue不同场景下组件间的数据交流
浅谈Vue不同场景下组件间的数据“交流” Vue的官方文档可以说是很详细了.在我看来,它和react等其他框架文档一样,讲述的方式的更多的是“方法论”,而不是“场景论”,这也就导致了:我们在阅读完 ...
- 【Vue】浅谈Vue不同场景下组件间的数据交流
浅谈Vue不同场景下组件间的数据“交流” Vue的官方文档可以说是很详细了.在我看来,它和react等其他框架文档一样,讲述的方式的更多的是“方法论”,而不是“场景论”,这也就导致了:我们在阅读完 ...
- Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
随机推荐
- 设计input搜索框提示文字点击消失的效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 0.9.0.RELEASE版本的spring cloud alibaba sentinel+feign降级处理实例
既然用到了feign,那么主要是针对服务消费方的降级处理.我们基于0.9.0.RELEASE版本的spring cloud alibaba nacos+feign实例添油加醋,把sentinel功能加 ...
- 零基础学Python-第一章 :Python介绍和安装-02.Python的发展历史与版本
pthhon3.0对开发者带来了麻烦,因为2.0个3.0的程序并不是兼容的. 目前python3.0已经变成了真正的主力 官方版本和发行版 发行版会把常用的科学计算的包也给继承进来.这样就不用考虑包和 ...
- 123457123456#4#----com.MC.mathGame246----前拼后广--数学Q版训练Game-mc4444
com.MC.mathGame246----前拼后广--数学Q版训练Game-mc
- Flink FileSink 自定义输出路径——BucketingSink
今天看到有小伙伴在问,就想着自己实现一下. 问题: Flink FileSink根据输入数据指定输出位置,比如讲对应日期的数据输出到对应目录 输入数据: 20190716 输出到路径 20190716 ...
- npm publish 一直报错 404
在封装 zswui react ui 组件库的时候,尝试了下 github的 packages 包设置,然后就给自己挖坑了. zswui 这是一个从零开始配置,实现组件开发测试的项目. 因为设置 ...
- 常见浏览器CSS hack方法总结
ie6和ie7 #tip {*background:black; /*IE7 背景变黑色*/_background:orange; /*IE6 背景变橘色*/} IE8和IE9 :root .test ...
- SPSS 2019年10月24日 今日学习总结
2019年10月24日今日课上内容1.SPSS掌握基于键值的一对多合并2.掌握重构数据3.掌握汇总功能 内容: 1.基于键值的一对多合并 合并文件 添加变量 合并方法:基于键值的一对多合并 变量 2. ...
- BP神经网络设计常用的基本方法和实用技术
尽管神经网络的研究和应用已经取得巨大成功,但在网络的开发设计方面至今仍没有一套完善的理论做指导,应用中采取的主要设计方法是,在充分了解待解决问题的基础上将经验与试探相结合,通过多次改进性试验,最终选出 ...
- Swoole练习 websocket
WEBSOCKET 服务端代码 //创建websocket服务器对象,监听0.0.0.0:9502端口 $ws = new swoole_websocket_server("0.0.0.0& ...
