(一)react-native开发系列之Mac开发环境配置
写在前面
在开始之前,先说下选择react-native的背景原因
最近一年来,公司为了节省开发成本,以及降低维护成本,指派我开始做起前端开发app的工作,我和公司的小伙伴们就开始了漫长的app开发之旅;为了更好的结合现在使用的技术栈进行开发(现使用vue系列框架),刚开始选择了cordova结合vue做app开发,也上线了一款应用(商城类项目),流畅度在ios设备上以及中高端android手机上还算流畅,当时也想过就确定使用这个技术栈进行app开发了,不过后来又有了新的变数。
由于公司是属于仓储类型的公司,平常仓库人员拣货理货都是使用手持PDA进行作业,所以公司要求做一款针对PDA设备的应用,由于PDA设备系统比较老(android4.2.2),且性能低下,刚一开始还是使用cordova+vue进行项目开发,在pda上安装测试版app的时候发现cordova使用的webview并不能很好的兼容这种低端设备,也是尝试了主流的webview,包括腾讯的X5和Crosswalk两个webxiew,都不能很好的解决适配问题,由于项目已用vue写好,所以只能找其它可以提供原生webview技术;还好皇天不负有心人,最终使用hbuilder的打包平台解决了兼容性问题,重新写了与原生交互的方法之后项目终于上线了。
如上所言,后来用hbuilder打包的应用虽然顺利上线了,但是使用hbuilder云打包并不是最佳的选择,比如说前一段时间项目修改后要上线,然后提交云打包,但是打包下来的包在PDA上安装不上,和hbuilder的团队沟通了两天才解决掉,当时就感觉靠人不如靠自己啊,虽说使用hbuilder也可以实现线下打包,但是经过这件事之后我对他们失望了,加上打包出来的app性能优化上也有一定的难度,所以我决定是时候改变写什么了,经过我的提议,使用react-native重构当前项目被提上了日程。
react-native技术的优越性这里就不多说了,网上有很多对次技术栈的说明以及和其它技术栈对比的文章,本次系列文章用来记录开发过程中的一些心得,和遇到的坑,在此记录,以防后边又掉进坑里。
(一)react-native开发系列之开发环境搭建MAC环境配置
(二)react-native开发系列之windows开发环境配置
(五)react-native开发系列之原生交互
(六)react-native开发系列之打包发行app
虽说现在重构的项目只用在android设备上,但是本着技术储备的初心,这次项目重构也会考虑到ios设备的兼容,所以这里的开发环境首先选择的是在mac的系统上搭建,在基础开发环境搭建完善之后,会独立出来在windows系统上开发,所以也会搭建一套基于windows系统的开发环境,只用于开发android应用。
Mac环境搭建
因为穷,没钱买Mac,所以就在电脑上安装了个虚拟机凑合使用;网上有很多windows安装os虚拟机的教程,可自行搜索安装,我这里使用的是VMware,安装的系统版本是10.13,如下图

在安装好系统之后,在新系统上安装运行react-native的必要环境,Mac安装node.js、yarn相对于windows系统比较简单一点,下面开始安装
1、安装Homebrew
Homebrew是Mac的一个包管理工具,可以使用这个工具安装开发工具,首先打开命令行工具,输入以下代码安装Homebrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
然后一路回车,会让输入密码,这个密码是登陆系统的密码,输入密码之后回车开始安装,安装完成之后如下图

然后就可以使用Homebrew安装node.js,react-native要求node.js版本较高,使用以下命令直接安装即可
brew install node
安装完成之后使用node -v查看一下node.js的版本,我这里安装的版本是10.1.0
安装yarn
brew install yarn
2、安装jdk
由于还要在Mac上开发android,所以还需要安装jdk,下载Mac版jdk1.8安装包,安装jdk,安装完成之后还需要配置下jdk的环境变量,方法如下
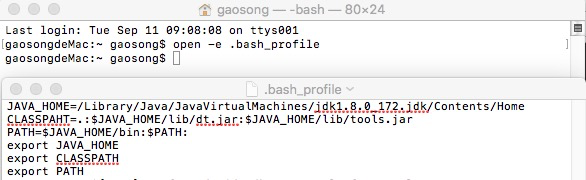
(1)打开命令行窗口,如果是第一次配置环境变量使用touch .bash_profile,如果之前已经生成过.bash_profile文件,则可以直接修改.bash_profile文件,打开.bash_profile文件使用open -e .bash_profile,因为我这里已经有这个文件了,现在使用open -e .bash_profile打开如下

我这里是已经配置好的环境变量,如上图内容,在.bash文件里输入
JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1..0_172.jdk/Contents/Home
CLASSPAHT=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
PATH=$JAVA_HOME/bin:$PATH:
export JAVA_HOME
export CLASSPATH
然后保存,关闭此窗口,使用source .bash_profile命令使刚刚配置的环境变量生效,输入java -version查看jdk是否已经安装成功,如果成功如下

3、安装android-sdk
要想开发Android只有jdk还是不行的,还需要android-sdk
下载skd for Mac,点击这里可下载
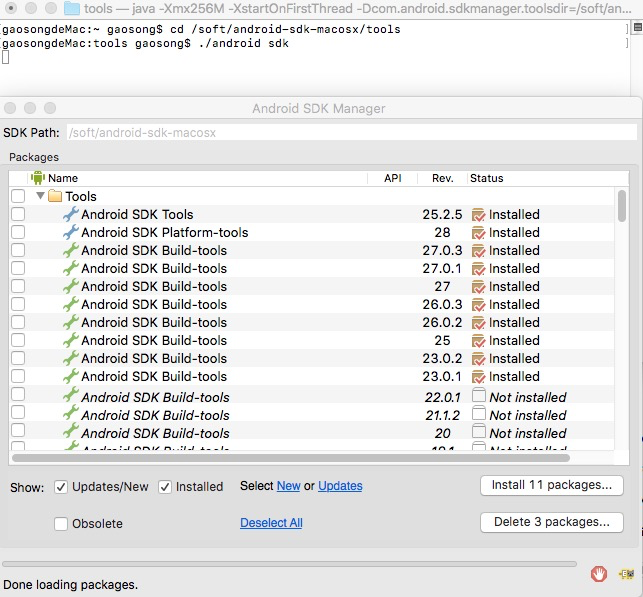
下载后解压,命令行进入tools文件夹,输入./android sdk,打开sdk-manager,如下图

然后就是下载sdk build-tools和需要版本的API啦,接下来还需要配置下环境变量,同jdk的环境变量配置类似,由于已经创建过.bash_profile文件了,此处可直接打开配置文件,使用open -e .bash_profile命令打开配置文件,输入以下内容
export PATH=${PATH}:/soft/android-sdk-macosx/platform-tools
export PATH=${PATH}:/soft/android-sdk-macosx/tools
export CLASSPATH
export PATH
输入source .bash_profile使配置生效,验证skd,输入adb,出现以下内容说明配置成功

4、安装xcode
以上几步基本都是搭建android环境所需的,接下来再说下ios的开发所需环境,安装xcode
由于是黑苹果,无法从AppStore直接下载xcode,这里提供下载地址,版本为9.2,直接双击打开安装包即可安装

5、初始化react-native项目
(1)全局安装react-native-cli
npm install react-native-cli -g
(2)初始化项目,这里以使用0.44.3版本为例
react-native init RnDemo --version 0.44.
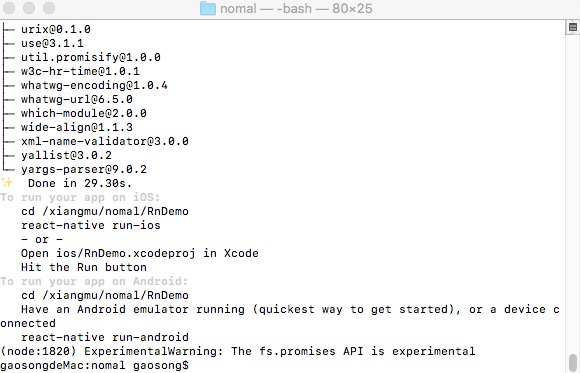
稍等一会就会下载好,并且自动使用yarn下载好了依赖

进入项目目录下面cd RnDemo,然后react-native run-android,或者react-native run-ios,刚下载下来如果不更改配置的话一般情况下run-android都会报错,具体会出现什么报错,后边会另有文章提到,这里不在一一列出来,这里是我调试好的项目配置,下载下来直接运行直接可用。
(3)react-native run-ios
在已经安装了xcode的情况下,直接运行react-native run-ios会自动开启xcode的ios模拟器,稍等一下就会看到在模拟器上安装的应用,并且会自动打开,如下图

这样去修改文件里的index.ios.js然后刷新模拟器(win+r)就会看到页面的变化。
(4)react-native run-android
这里以android真机为例,将Android手机插入电脑,输入adb devices查看是否连接成功,如下图所示即表示连接成功

上面那一串就是所连接的设备
然后运行react-native run-android
* What went wrong:
A problem occurred configuring project ':app'.
> SDK location not found. Define location with sdk.dir in the local.properties file or with an ANDROID_HOME environment variable.
额,报错了,说SDK位置不对,目前我也不清楚原因是什么,解决方法是在android目录下面新建一个名为local.properties的文件,里面内容指向SDK地址,如下代码
sdk.dir=/soft/android-sdk-macosx // 自己的sdk位置
然后重新运行react-native run-android

依然报错,此时debug包已经打好了,只是无法安装到手机上,此时有两种解决方式可以选择,一种是下面的文件目录下的安装包通过其它方式安装打手机

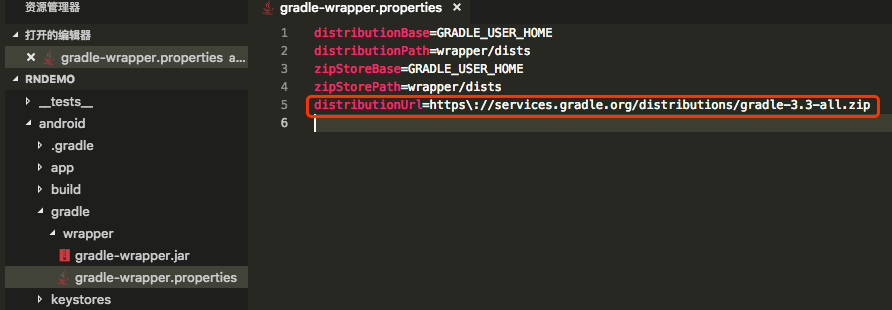
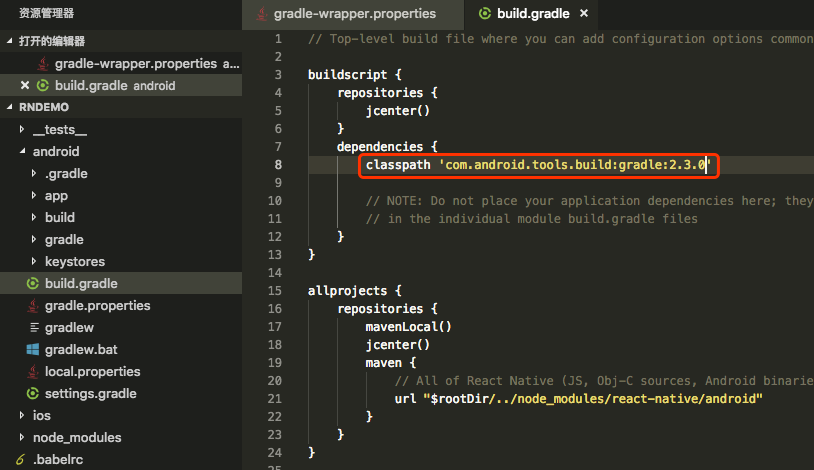
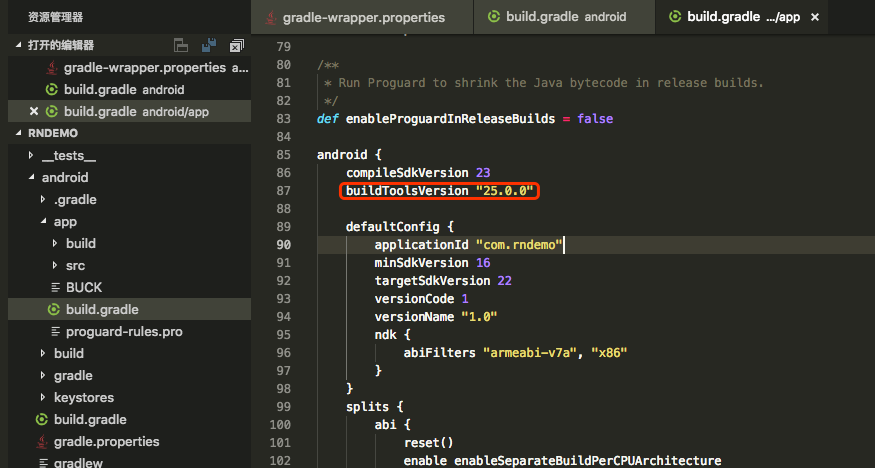
另外一种方式是修改android的配置信息,修改内容如下



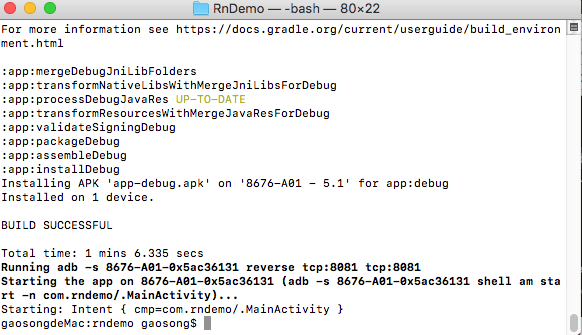
修改完这三个文件之后重新run-android就可以成功了

现在ios模拟器和Android真机都运行起来了,就可以愉快的进行开发了。windows环境配置仅用于开发android,下篇说下windows环境下的react-native配置。
(一)react-native开发系列之Mac开发环境配置的更多相关文章
- Cordova 系列之Mac OS 环境配置
1.从AppStore 安装xcode 2.安装node.js环境 http://nodejs.org/ 3.使用命令行安装 cordova 命令行帮助:http://cordova.apache.o ...
- React Native实战系列教程之自定义原生UI组件和VideoView视频播放器开发
React Native实战系列教程之自定义原生UI组件和VideoView视频播放器开发 2016/09/23 | React Native技术文章 | Sky丶清| 4 条评论 | 1 ...
- React Native入门——布局实践:开发京东client首页(一)
有了一些对React Native开发的简单了解,让我们从实战出发.一起来构建一个简单的京东client. 这个client是仿照之前版本号的京东client开发的Android版应用,来源于CSDN ...
- 【Windows10 IoT开发系列】PowerShell的相关配置
原文:[Windows10 IoT开发系列]PowerShell的相关配置 可使用 Windows PowerShell 远程配置和管理任何 Windows 10 IoT 核心版设备.PowerShe ...
- 安卓app开发-01-开发工具及环境配置
安卓app开发-01-开发工具及环境配置 请大家根据推荐指数和自己的意愿选择 使用 Android Studio 1.可以使用 Android Studio 下载地址:http://www.andro ...
- 第一篇 Windows 8 开发Windows Metro style app环境配置
半 饱问 题 到 我 这 里 为 止! 第一篇 Windows 8 开发Windows Metro style app环境配置 2012-09-24 08:24 by 半饱, 1289 阅读, 3 ...
- React Native (0.57)开发环境搭建(注意:Node不要随便更新到最新版,更新完后莫名其妙的问题一大堆)
搭建开发环境 一.安装依赖 必须安装的依赖有:Node.Watchman 和 React Native 命令行工具以及 Xcode. 1.首先安装 Homebrew 2.安装 Node, Watchm ...
- 利用React Native 从0到1 开发一款兼容IOS和android的APP(仿造京东)
最近有一部电视剧叫做<微微一笑很傻逼>里面有个男猪脚,人们都叫他大神~我觉得吧~大神是相对的~所以~啥事都得谦虚! 好了 今天介绍的是如何从0到1利用React Native开发一款兼容I ...
- React Native之原生模块的开发(Android)学习笔记
目录 1.为什么我们需要原生模块开发 2.开发Android原生模块的主要流程 3.原生模块开发实战 1.为什么我们需要原生模块开发? 我们在用RN开发App的时候,有时候需要用到一些原生模块 ...
随机推荐
- osg编译日志-release
1>------ 已启动生成: 项目: ZERO_CHECK, 配置: Release x64 ------1> Checking Build System1> CMake does ...
- 解决HTM或HTML的图标
HTM和HTML的文件图标不能正常显示,显示为无关联应用程序的白板图标,搞了很久都没能解决,最后综合了几种方法才“搞定”她!出现这种情况的原因可能是安装了某些软件(比如OFFICE.FIREFOX)后 ...
- win10中禁用Ctrl+Alt+上下左右箭头的方法
win10的Ctrl+Alt+向左/右/上/下箭头,与pycharm中的快捷键有冲突,需要禁用 右键''显示设置''---->高级显示设置------->显示器1的显示适配属性-----& ...
- js 常用操作 -- 持续更新
替换数组中某一元素: array.splice(2, 1, '哈哈'); // 2 表示指定数组中2下标元素,1表示要删除的项数,哈哈 是替换后的值 在数组中某元素之前增加元素: array.spli ...
- mysql 事物控制语言
事务控制语言(DTL) 什么是事务 通常,在此之前,我们说,一条语句使用一个分号(;)来结束,并得到执行. 那么我们说,这个“一次性执行”的过程,可以称为“一个事务” ...
- python线程队列Queue-FIFO(35)
之前的文章中讲解很多关于线程间通信的知识,比如:线程互斥锁lock,线程事件event,线程条件变量condition 等等,这些都是在开发中经常使用的内容,而今天继续给大家讲解一个更重要的知识点 — ...
- Arm 环境上面libgdiplus的简单安装配置
1. 下载libgdiplus的包 wget http://download.mono-project.com/sources/libgdiplus/libgdiplus0-6.0.4.tar.gz ...
- [.Net] - 生成短 Guid 标识符的方法
产生字符串(例:49f949d735f5c79e) private string GenerateId() { ; foreach (byte b in Guid.NewGuid().ToByteAr ...
- ABP中的本地化处理(下)
在上篇文章中我们的重点是讲述怎样通过在Domain层通过PreInitialize()配置ILocalizationConfiguration中的Sources(IList<ILocalizat ...
- 《Mysql - 为什么只查一行的数据,也这么慢?》
概念 - 在某些情况下,“查一行”,也会执行得特别慢. - 下面分析在什么情况下,会出现这个现象. - 基础工作(构建数据库环境) - 建立 t 表,并写入 10W 的数据. CREATE TABLE ...
