React Native解决安卓图片被挤压
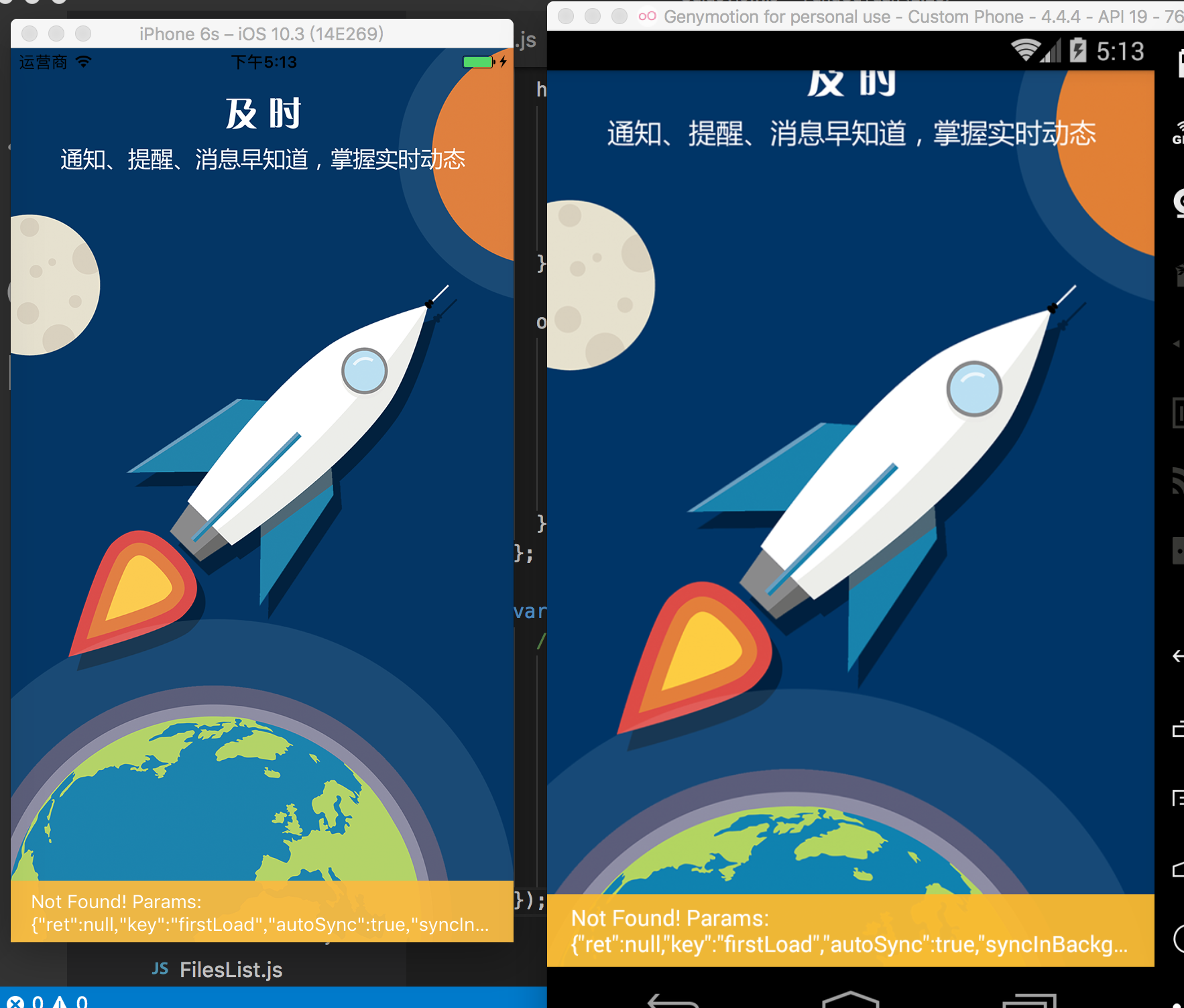
Bug如下图所示:
iOS显示正常,而安卓出现图片被挤压上去.

最后的解决方法:
比如你的 图片 是 750 x 513 那么 你设置样式的时候 width 为 屏幕的宽 ,高度为 屏幕的 宽 / (750 /513)
这样就保留了原图的宽高比.
- var styles = StyleSheet.create({
- // 这里是拿不到图片的个数的,需要使用内联样式即可
- // contentContainer: {
- // width: Util.size.width,
- // height: Util.size.height,
- // },
- backgroundImage: {
- width: Util.size.width,
- height: Util.size.width / ( / ), // 这么设置是为了:保留了原图的宽高比,否则安卓会拉伸
- },
- });
不理解的是为什么其他的没有问题,就是在这个引导页的实现上出现问题呢?知道的大神级的告诉我哟!!!
React Native解决安卓图片被挤压的更多相关文章
- [RN] React Native 解决 使用 阿里巴巴 矢量图标库 iconfont 图标不垂直居中问题
React Native 解决 使用 阿里巴巴 矢量图标库 iconfont 图标不垂直居中问题 解决方法: 添加 size, line-height ,值为和 height 一样的高度. 例如: ...
- React Native运行安卓报错解决记录
1>Error:Configuration with name ‘default’ not found. 解决链接: http://blog.csdn.net/u011240877/articl ...
- React Native 四:图片
一.展示图片资源 1.在ReactNative中.图片使用Image组件进行展示,以下我们就以静态.混合和网络资源等多种方式演示图片展示. 2.将图片放在代码目录img处:
- React Native解决Android的WebView无法执行injectedJavaScript代码
需求 在用WebView组件写一个东西,要求功能:打开web后进行js代码注入. 开发 代码很简单,示例: const js = ` alert(1); alert(2); `; <WebVie ...
- React Native区分安卓/iOS平台
import { Platform, } from 'react-native'; alert(JSON.stringify(Platform)): android手机弹出:{"OS&quo ...
- React Native for Android 热部署图片自己定义方案
情景 热部署时,我们期望升级包中包括js代码与图片资源. bundle的热部署网上已经有两种方案了,一种是用反射,一种是利用RN自带函数.将bundle初始化时直接放到指定文件夹下,之后通过替换bun ...
- 【React Native】进阶指南之一(特定平台、图片加载、动画使用)
一.特定平台代码 React Native提供了两种方法来区分平台: 使用Platform模块: 使用特定平台扩展名: 1.Platform模块 React Native提供了一个检测当前运行平台的模 ...
- React Native 从入门到原理
React Native 是最近非常火的一个话题,介绍如何利用 React Native 进行开发的文章和书籍多如牛毛,但面向入门水平并介绍它工作原理的文章却寥寥无几. 本文分为两个部分:上半部分用通 ...
- 关于React Native 火热的话题,从入门到原理
本文授权转载,作者:bestswifter(简书) React Native 是最近非常火的一个话题,介绍如何利用 React Native 进行开发的文章和书籍多如牛毛,但面向入门水平并介绍它工作原 ...
随机推荐
- IDEA常见问题和设置
1.查看方法的文档:快捷键 Ctrl-Q(Ctrl-J(mac)) 2.历史记录 3.IDEA控制台输出中文乱码问题 4.修改Idea默认的maven等全局设置 5.idea 启动时报错javax.i ...
- 牛客练习赛53 A 超越学姐爱字符串 (DP)
牛客练习赛53 超越学姐爱字符串 链接:https://ac.nowcoder.com/acm/contest/1114/A来源:牛客网 超越学姐非常喜欢自己的名字,以至于英文字母她只喜欢" ...
- python 插件 Flask-装饰器 惰性载入视图
Flask 通常使用装饰器.装饰器简单易用,只要把 URL 放在相应的函数的前面就可以了. 但是这种方式有一个缺点:使用装饰器的代码必须预先导入,否则 Flask 就无法真正找到 你的函数. 当你必须 ...
- ubuntu18系统 Qt Error BadAccess
现象:在ubuntu18中报错 X Error: BadAccess (attempt to access private resource denied) 10 Extension: 130 ...
- GPU driven pipeline in metal
https://developer.apple.com/documentation/metal/dynamic_terrain_with_argument_buffers?language=objc ...
- NativeRenderingPlugin IOS
https://bitbucket.org/Unity-Technologies/graphicsdemos/src/77f014c12161e5c25d902e2c5697dd0c45ce3e35/ ...
- vue 后退不刷新,前进刷新 keep-alive
最近在开发中遇到了这样的一个问题: A.B.C三个页面,有如下这样的场景: (1)从页面A离开进入B或C的时候,缓存A页面的数据,并且返回到A后,能保持A页面的跳转前职位 (2)离开B进入C的时候,缓 ...
- 【leetcode】1291. Sequential Digits
题目如下: An integer has sequential digits if and only if each digit in the number is one more than the ...
- UVALive 7178 Irrational Roots 多项式的根
题意:给你一个首项为1的n阶方程(n<=8),求出方程的无理数的根: #include <cstdio> #include <iostream> #include < ...
- Noip2015 提高组 Day1
T1神奇的幻方 直通 思路: 制定一个lrow记录上一个数字所在的行数,lcolume记录上一个数字所在的列数,然后根据题目的描述进行更改即可 上代码: #include <iostream&g ...
