求帮助 html5三次贝塞尔曲线问题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas-绘制三次贝塞尔曲线</title>
<script type="text/javascript" charset="gb2312">
function draw() {
var c = document.getElementById("canvas1");
if (c == null) return false;
var context = c.getContext('2d');
context.beginPath();
context.moveTo(25,175);
context.lineTo(60,80);
context.lineTo(150,30);
context.lineTo(170,150);
context.stroke();
context.beginPath();
context.bezierCurveTo(60,80,150,30,170,150);
context.strokeStyle="red";
context.stroke();
}
</script>
</head>
<body onload="draw()">
<canvas id="canvas1" width="400" height="300">
您的浏览器不支持 HTML5 canvas标签。
</canvas>
</body>
</html>
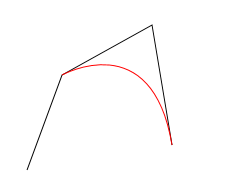
我的结果是这样,
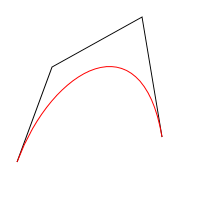
正确答案是
为什么??
求帮助 html5三次贝塞尔曲线问题的更多相关文章
- [js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具)
之前,我写了一个arc函数的用法:[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形). arcTo: cxt.arcTo( cx, cy, x2, y2, ...
- 二次、三次贝塞尔曲线demo(演示+获取坐标点)
二次贝塞尔曲线demo: See the Pen quadraticCurveDemo by hanyanjun (@hanyanjun) on CodePen. 我的demo地址(二次) 推荐点击以 ...
- CSS3 三次贝塞尔曲线(cubic-bezier)
例子:transition:all 1s cubic-bezier(.21,.2,.65,.1) 最近在看animation模块,其中animation-timing-function 和 trans ...
- html5 canvas-绘制贝塞尔曲线
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- canvas 绘制三次贝塞尔曲线
代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- JS模拟CSS3动画-贝塞尔曲线
一.什么是贝塞尔曲线 1962年,法国工程师皮埃尔·贝塞尔(Pierre Bézier),贝塞尔曲线来为为解决汽车的主体的设计问题而发明了贝塞尔曲线.如今,贝赛尔曲线是计算机图形学中相当重要的一种曲线 ...
- Canvas中绘制贝塞尔曲线
① 什么是贝塞尔曲线? 在数学的数值分析领域中,贝济埃曲线(英语:Bézier curve,亦作“贝塞尔”)是计算机图形学中相当重要的参数曲线.更高维度的广泛化贝济埃曲线就称作贝济埃曲面,其中贝济埃三 ...
- 深度掌握SVG路径path的贝塞尔曲线指令
一.数字.公式.函数.变量,哦,NO! 又又一次说起贝塞尔曲线(英语:Bézier curve,维基百科详尽中文释义戳这里),我最近在尝试实现复杂的矢量图形动画,发现对贝塞尔曲线的理解馒头那么厚,是完 ...
- svg path中的贝塞尔曲线
首先介绍以下什么是贝塞尔曲线 贝塞尔曲线又叫贝茨曲线(Bezier),由两个端点以及若干个控制点组成,只有两个端点在曲线上,控制点不在曲线上,只是控制曲线的走向. 控制点个数为0时,它是一条直线; 控 ...
随机推荐
- Raid0、Raid0+1、Raid1、Raid5四者的区别
RAID,可以把硬盘整合成一个大磁盘,还可以在大磁盘上再分区,放数据还有一个大功能,多块盘放在一起可以有冗余(备份)RAID整合方式有很多,常用的:0 1 5 10 Raid0Raid0是所有raid ...
- <script language= "javascript " for= "window " event= "onload ">
狼-志 EVENT event 设置或获取脚本编写用于的事件 FOR htmlFor 设置或获取绑定到事件脚本的对象. 可以这样理解. <script language= ...
- Java实现从服务器下载文件到本地的工具类
话不多说,直接上代码...... import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServlet ...
- LiteOS的内核——RTOS基本的特性
在其他的rtos中,基本上也有类似的功能,ucos freertos,要是rtos的时候,务必选择自带的rtos功能,和裸机运行时有区别的
- struts2提交表单注意事项 (3)
供应商模块 需求:实现供应商的列表.添加.修改.删除三个功能 注意:修改时,不允许修改供应商编号 添加时,不允许显现的添加供应商编号 删除时,进行逻辑删除(根据主键将该条数据不再显示在列表) 物理删除 ...
- C# ado.net 操作(一)
简单的增删改查 class Program { private static string constr = "server=.;database=northwnd;integrated s ...
- 题解 [BZOJ1832][AHOI2008] 聚会
题面 解析 首先对于其中的两个点\(x,y\)最近的点显然就是他们的\(lca\)(我们把它设为\(p1\)), 然后考虑第三个点\(z\)与\(p1\)的\(lca,p2\). 有以下几种情况: \ ...
- 爬虫代理池源代码测试-Python3WebSpider
元类属性的使用 来源: https://github.com/Python3WebSpider/ProxyPool/blob/master/proxypool/crawler.py 主要关于元类的使用 ...
- C和汇编混联合的问题
关键时刻出现了问题: 关于packed的问题,一定要注意这个问题http://stackoverflow.com/questions/4306186/structure-padding-and-str ...
- 8.5 JavaScript的BOM(二)
8.5 JavaScript的BOM 即 浏览器对象模型(Browser Object Model) 浏览器对象包括 一.Window(窗口) 如果需要打开一个新的网站,应该通过超级链接等方式让用户主 ...
