JavaScript(9)—— CSS定位综合练习
画布上画矩形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Drawing</title>
<link rel="stylesheet" href="../vendor/bootstrap-4.3.1-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="draw.css">
<script src="../vendor/jquery-3.4.1.js"></script>
<script src="../vendor/bootstrap-4.3.1-dist/js/bootstrap.min.js"></script>
<script src="../base.js"></script>
<script src="draw.js"></script> <script>
$(function(){
init();
})
</script>
</head>
<body> <div class="container">
<h1 class="my-5">画矩形</h1>
<form class="form-inline">
<div class="form-group mb-2">
<label class="sr-only"></label>
<input type="text" readonly class="form-control-plaintext" id="staticEmail2" value="请输入要画的矩形数量">
</div>
<div class="form-group mx-sm-3 mb-2">
<label for="rect-number" class="sr-only">Password</label>
<input type="number" class="form-control" min="-1" id="rect-number">
</div>
<button id="sbm" type="button" class="btn btn-primary mb-2">Drawing Now!</button>
<button id="clear" type="button" class="btn btn-primary mb-2 ml-3">Clear</button>
</form>
</div>
<hr>
<div class="container" id="canvas"> </div>
</body>
</html>
draw.js
/**
* @author Dev
* Alter-Date: 2019-10-14
* 完成功能
* warning:
* 暂无
*/ /**
* 初始化
*/
function init(){
/**
* 获取画布
*/
var canvas = $('#canvas');
/**
* 添加事件
*/
$('#sbm').click(function(){
var quantity = $('#rect-number').val();
if(isNaN(quantity) || quantity < 0){
alert('请输入大于0的数字');
}else{
canvas.empty();
createRectangle(Number(quantity),canvas);
}
})
$('#clear').click(function(){
canvas.empty();
})
} /**
* 创建矩形
* @param {} quantity 数量
* @param {*} canvas 画布对象
*/
function createRectangle(quantity,canvas){
var rects = [];
rects.length = quantity;
rects.fill(new Rectangle());
rects.forEach(function(rect,idx){
rect.setRandomPosition(canvas);
rect.drawToCanvas(canvas,idx + 1);
})
} /**
* 矩形类
* @param {*} left
* @param {*} top
* @param {*} width
* @param {*} height
* @param {*} text
*/
function Rectangle(left,top,width,height){
this.left = left;
this.top = top;
this.width = width;
this.height = height;
/**
* 将矩形画在文档上,再此之前请设置各属性
* @param canvas 画布对象
* @param text 矩形内的文字
*/
this.drawToCanvas = function(canvas,text){
canvas.append($('<div>'+text+'</div>').css({
position:"absolute",
left:this.left+"px",
top :this.top+"px",
width:this.width+"px",
height:this.height+"px",
border:"rgb("+getRandom(0,255)+","+getRandom(0,255)+","+getRandom(0,255)+") dashed 2px",
textAlign:"center",
lineHeight:this.height+"px"
}));
}
/**
* 获取在画布内的位置,并随机设置高宽
* @param canvas 画布对象
*/
this.setRandomPosition = function(canvas){
var width = canvas.width();
var height = canvas.height();
this.left = getRandom(0,width - 20), this.top = getRandom(0,height - 20),
this.width = getRandom(20,width - this.left), this.height = getRandom(20, height - this.top);
}
}
#canvas{
width: 100%;
height: 300px;
border:1px solid black;
box-shadow:5px 5px gray;
position: relative;
}
draw.css
function print(log){
console.log(log);
}
function getRandom(start, end){
if(!(start<=end)) return -1;
return Math.floor(start + Math.random()*(1 + end - start));
}
base.js
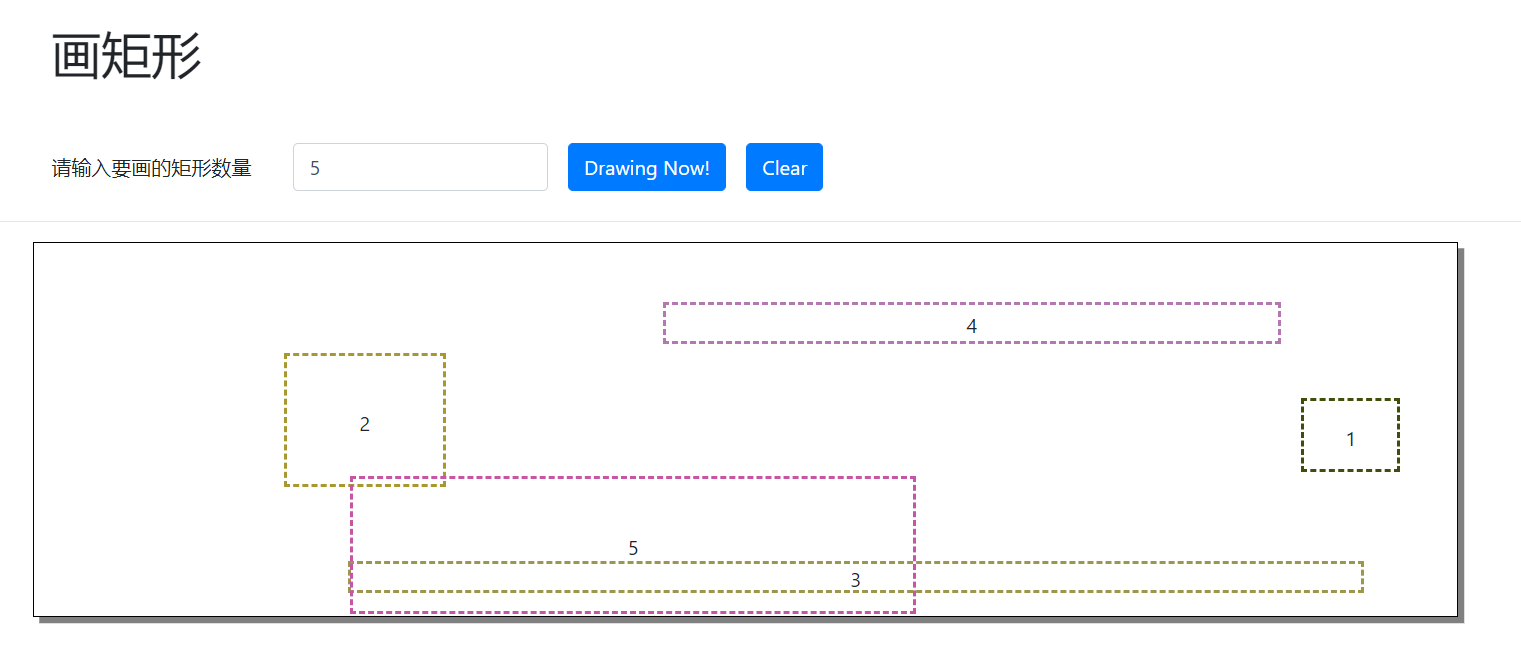
最终效果:

JavaScript(9)—— CSS定位综合练习的更多相关文章
- selenium使用Xpath+CSS+JavaScript+jQuery的定位方法(治疗selenium各种定位不到,点击不了的并发症)
跟你说,你总是靠那个firebug,chrome的F12啥的右击复制xpath绝对总有一天踩着地雷炸的你死活定位不到,这个时候就需要自己学会动手写xpath,人脑总比电脑聪明,开始把xpath语法给我 ...
- Selenium自动化中DOM,XPATH,CSS定位Web页面对象的优劣性分析
加速IE浏览器自动化执行效率:Selenium自动化中DOM,XPATH,CSS定位Web页面对象的优劣性分析 1.技术背景 在Web应用中,用户通过键盘在输入框中输入值和鼠标点击按钮,链 ...
- JavaScript Table行定位效果
作者:cloudgamer 时间: 2009-09-17 文档类型:原创 来自:蓝色理想 第 1 页 JavaScript Table行定位效果 [1] 第 2 页 JavaScript Table行 ...
- 简单CSS定位瀑布流实现方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- UI自动化测试(二)浏览器操作及对元素的定位方法(xpath定位和css定位详解)
Selenium下的Webdriver工具支持FireFox(geckodriver). IE(InternetExplorerDriver).Chrome(ChromeDriver). Opera( ...
- 使用JavaScript 和 CSS 实现图像缩放和剪裁(转)
英文原文:Scale and Crop an Image using Javascript and CSS 在页面上需要裁减和缩放一张图片是一个常见问题.缩放图片比较简单的方法是使用image的hig ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- Xpath定位和CSS定位(***重)
1.XPath是一种在XML文档中定位元素的语言.因为HTML可以看作XML的一种实现, 所以Selenium用户可以使用这种强大的语言在Web应用中定位元素. 1.1 绝对路径定位 参考baidu. ...
- css定位
文档流 所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版 ...
随机推荐
- redis四种部署方式
1.单点 2.主从 3.哨兵 4.集群
- ubuntu NGINX uwsgi https 部署Django 遇到的问题
搞了3天终于把Django成功部署到Ubuntu,记录一下: 引用来自泡泡茶壶: Ubuntu下的Nginx + Uwsgi + Django项目部署详细流程 前提说明: Django作为小程序的后端 ...
- 长春理工大学第十四届程序设计竞赛A Rubbish——并查集&&联通块
题目 链接 题意:在 $10^5 \times 10^5$ 的大网格上,给出 $n$ 的格点的坐标,求联通块数(上下左右及对角线都认为相邻) 分析 DFS需要遍历网格的每个格点,可能会超时? 初始化时 ...
- “景驰科技杯”2018年华南理工大学程序设计竞赛 G. Youhane as "Bang Riot"(斜率DP)
题目链接:https://www.nowcoder.com/acm/contest/94/G 题意:中文题目,见链接 题解:设 sum[i] 为 a[i] 的前缀和,可得公式 dp[i] = min( ...
- 如何使用Hasu USB to USB Controller Converter刷写tmk固件交换Caps和Ctrl
相关链接 购买Hasu USB to USB Controller Converter:https://www.1upkeyboards.com/shop/controllers/usb-to-usb ...
- 调用jquery.Jcrop.min.js 切割图片 实例
需求是:上传一个图片,然后将上传的这个图片进行切割........ 首先是jsp页面.页面需要引入js <script src="${fileUrlPrx}/scripts/wap/ ...
- JS !function 稀奇古怪的写法
!function(){alert("Execute after ()fun!")}(alert("Execute Firstly!")) 注意上面的执行顺序
- MFC 线程启动、暂停、继续、终止
CWinThread* p_myThread;//创建线程指针 BOOL flag_myThread = FALSE;//是否终止 //头文件中声明(放类内) static UINT MyThread ...
- hdu 2510
Tiling_easy version Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- [Luogu] 旅行
题面 https://www.luogu.org/problemnew/show/P3313#sub 题解 https://www.zybuluo.com/wsndy-xx/note/1136233
