NodeJS开发博客(三) 数据的保存
什么是cookie
存储在浏览器的一段字符串(最大5k)
跨域不共享
格式如 k1=v1 k2=v2 因此可以存储结构化数据
每次发送http请求,会将请求域的cookie一起发送给server
server 可以修改 cookie 并返回给浏览器
浏览器也可以通过 JS 修改 cookie (有限制)
参考 lesson5;
---
session方法
首先解释何为 seesion【注意和 sessionStorage做区别】
首先,我大致的知道,session是一次浏览器和服务器的交互的会话,会话是啥呢?就是我问候你好吗?你回恩很好。就是一次会话,那么对话完成后,这次会话就结束了,还有我也知道,我们可以将一个变量存入全部的$_SESSION['name']中,这样php的各个页面和逻辑都能访问到,所以很轻松的用来判断是否登陆。




安装 redis

mac:访问 https://brew.sh/index_zh-cn ,执行
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
就能安装上 brew
执行 redis-server
然后新打开终端执行 redis-cli
 最基本的命令:
最基本的命令:
set myname lihua
get myname
keys * //可以看到当前所有的key
del myname //删除key目的: nodejs 连接 redis 的demo; 封装成工具函数,可以供 API 使用
首先启动 redis: redis-server 端口是 6379
新建一个项目,npm init
然后 安装redis: npm i redis --save
新建index文件:
const redis = require('redis')
//创建客户端
const client = redis.createClient(6379,'127.0.0.1');
client.on('error',err=>{
console.error(err)
})
//redis.print 会在执行完命令后打印出是否正确
client.set('myname','zhangsan2',redis.print)
client.get('myname',(err,val)=>{
if(err){
console.log(err);
return;
}
console.log('val:',val);
client.quit()
})
执行 node index.js
然后可以启动 redis-cli 查看 get myname
============================
接下来开始操作原来的博客项目,首先安装 redis: npm i redis -save
详见代码。
===========================
和前端联调

首先npm install http-server -g
http-server -p 8001 //设置端口
===================
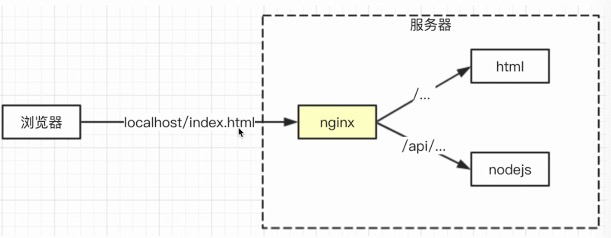
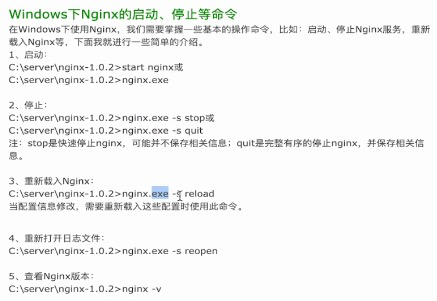
nginx介绍:





以上是mac命令,对于windos如下:

1 首先修改配置文件 sudo vi /usr/local/etc/nginx/nginx.conf
1) 修改 端口为 8080
server{
listen 8080;
server_name localhost
}
2)
location / {
proxy_pass http://localhost:8001;
}
location /api/ {
proxy_pass http://localhost:8000;
proxy_set_header Host $host;
}
最后执行 wq 保存退出
然后启动 nginx
访问http://localhost:8080/ 就可以访问到 localhost:8001 的html
访问的接口api 就访问到了 localhost:8000的api
【所以要同时启动 服务端8000;客户端8001;nginx的服务;redis的服务】【没有启动8080的,但是通过nginx,可以通过8080访问其他端口】
[注意:如果接口访问不到 请注意排查一下是不是接口写的是post,而你用的是get请求]
=========
最后 一些小修改:
admin.html 中,由于只能访问自己的页面:
let author = req.query.author || '';
let keyword = req.query.keyword || '';
//新增admin部分
if(req.query.isadmin){
const loginCheckResult = loginCheck(req);
if(loginCheckResult){
//未登陆
return loginCheckResult
}
// 强制查询自己的博客,也就是说有这个参数的时候,不在使用url上给到的usernam
// 而是使用当前登陆信息中的 username
author = req.session.username
}
//app.js中的session和cookie和redis的配置
const session = require('koa-generic-session');
const redisStore = require('koa-redis');
const { REDIS_CONF } =require('./conf/db'); app.keys=['keys'];
app.use(session({
cookie:{
httpOnly:true,
path:'/',
maxAge:24*60*60*1000
},
store:redisStore({
all:`${REDIS_CONF.host}:${REDIS_CONF.port}`
})
})) //给session赋值的时候,会触发 生成cookie
ctx.session.username = ctx.request.body.username;
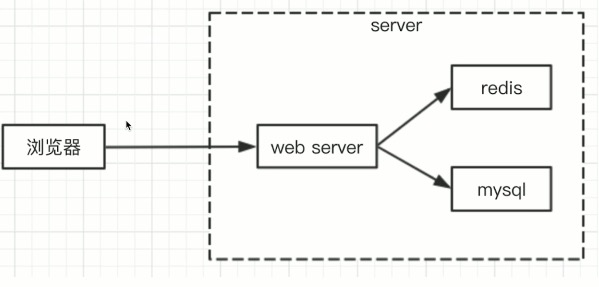
cookie-->session-->redis
浏览器和服务器通过cookieid获取到session
保存的session通过app中的配置,会把session保存到redis中,同时会生成一个cookieid;
通过cookied可以获取到所有的session信息
NodeJS开发博客(三) 数据的保存的更多相关文章
- 基于 abp vNext 和 .NET Core 开发博客项目 - 数据访问和代码优先
上一篇文章(https://www.cnblogs.com/meowv/p/12909558.html)完善了项目中的代码,接入了Swagger.本篇主要使用Entity Framework Core ...
- NodeJS开发博客(一)
1 区分 ECMAScript/JS/NodeJs --ECMAScript.定义了语法,写JS和NodeJS都要遵守: 变量定义,循环/判断/函数: 原型和原形链/作用域和闭包/异步 不能操作DOM ...
- NodeJS开发博客(二) 接入数据库
1. mysql 数据库下载网址:https://dev.mysql.com/downloads/mysql/ 账号是 root 密码是 a1************ 网站账号是邮箱,密码是 Aa1* ...
- NodeJS 开发博客(五) 使用express脚手架
1 安装脚手架 npm i express-generator -g 2 使用 express 命令 生成 项目 express-test express express-test 3. npm ...
- NodeJS 开发博客(四) 日志及安全攻击
node 操作文件: const fs = require('fs'); const path = require('path'); const filename = path.resolve(__d ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(三)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(三)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(六)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(八)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
随机推荐
- WXS-----学会使用WXS
学会使用WXS require函数用于引入其他WXS模块 不要重复引入两个wxs模块,不然后者会覆盖前者
- [DFS]排队(间隔排列)-C++
Description 小Q是班长.在校运动会上,小Q班要进行队列表演.小Q要选出2*N名同学编队,每人都被编上一个号,每一个从1到N的自然数都被某2名同学佩戴,现在要求将他们排成一列,使两个编号为1 ...
- TCP/IP学习笔记8--数据链路之基本概念
"在你生命的最初30年中,你养成习惯:在你生命的最后30年中,你的习惯决定了你."---- Steve Jobs TCP/IP对于OSI参考模型的数据链路成及以下部分(物理层)没有 ...
- Flink状态管理和容错机制介绍
本文主要内容如下: 有状态的流数据处理: Flink中的状态接口: 状态管理和容错机制实现: 阿里相关工作介绍: 一.有状态的流数据处理# 1.1.什么是有状态的计算# 计算任务的结果不仅仅依赖于输入 ...
- LeetCode 278. 第一个错误的版本(First Bad Version)
278. 第一个错误的版本 LeetCode278. First Bad Version 题目描述 你是产品经理,目前正在带领一个团队开发新的产品.不幸的是,你的产品的最新版本没有通过质量检测.由于每 ...
- python 之 并发编程(开启子进程的两种方式,进程对象的属性)
第九章并发编程 同一个程序执行多次是多个进程 import time import os print('爹是:',os.getppid()) #父进程PID,(pycharm) print('me ...
- sass快速使用
sass的使用 建议使用一种语法格式(scss) scss sass转换 sass-convert main.scss main.sass sass变量声明 example: $headline-ff ...
- PowerBuilder学习笔记之行删除卡死问题
在数据窗口勾选这两个选项后,在删除行数据时会导致系统直接崩溃退出
- openfeign与gateway中的httpClient类声明冲突
启动spring cloud中的网关,报错: ***************************APPLICATION FAILED TO START*********************** ...
- 在论坛中出现的比较难的sql问题:45(用户在线登陆时间的小时、分钟计算问题)
原文:在论坛中出现的比较难的sql问题:45(用户在线登陆时间的小时.分钟计算问题) 最近,在论坛中,遇到了不少比较难的sql问题,虽然自己都能解决,但发现过几天后,就记不起来了,也忘记解决的方法了. ...
