js中event.preventDefault()和 event.stopPropagation( ) 方法详解
event.preventDefault()
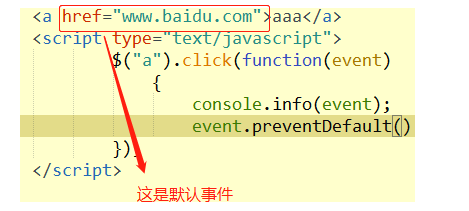
1、首先event.preventDefault()是通知浏览器不要执行与事件关联的默认动作,例如:

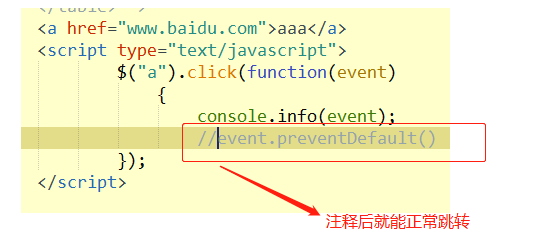
这里a标签的默认事件是跳转,这里我们告诉浏览器取消默认事件,这样a标签的跳转功能就不好使了,反之a标准恢复默认事件功能如下:

event.stopPropagation( )
stopPropagation()函数用于阻止当前事件在DOM树上冒泡。
根据DOM事件流机制,在元素上触发的大多数事件都会冒泡传递到该元素的所有祖辈元素上,
如果这些祖辈元素上也绑定了相应的事件处理函数,就会触发执行这些函数。
使用stopPropagation()函数可以阻止当前事件向祖辈元素的冒泡传递,
也就是说该事件不会触发执行当前元素的任何祖辈元素的任何事件处理函数。
与event.stopPropagation()函数相关的jQuery示例代码如下:
// 为所有div元素绑定click事件
$("div").click(function(event){
alert("div-click");
});
//为所有p元素绑定click事件
$("p").click(function(event){
alert("p-click");
});
//为所有button元素绑定click事件
$(":button").click(function(event){
alert("button-click");
// 阻止事件冒泡到DOM树上
event.stopPropagation();// 只执行button的click,如果注释掉该行,将执行button、p和div的click
});
js中event.preventDefault()和 event.stopPropagation( ) 方法详解的更多相关文章
- js中的stopImmediatePropagation方法和stopPropagation方法的区别
看到e.stopImmediatePropagation()这个方法时,记忆有点模糊了.特地回顾一下. 基本概念 stopImmediatePropagation方法:该方法作用在当前节点及事件链的所 ...
- javascript中的字符串编码、字符串方法详解
js中的字符串是一种类数组,采用UTF-16编码的Unicode字符集,意味字符串的每个字符可用下标方式获取,而每个字符串在内存中都是一个16位值组成的序列.js对字符串的各项操作均是在对16位值进行 ...
- js中的前绑定和后绑定详解
这篇文章详细介绍了js中的前绑定和后绑定,有需要的朋友可以参考一下 其主要意思就是看我有没有用过前绑定,即Dom树中的某些元素在还没有创建出来时,就指定该类型的元素一出生就应该拥有的某些事件.在实际开 ...
- VB6.0中WinSock控件属性和方法详解
原文链接:http://liweibird.blog.51cto.com/631764/653134 WinSock控件能够通过UDP协议(用户数据报协议)或TCP协议(数据传输协议)连接到远程的机器 ...
- thinkphp中的配置与读取C方法详解
1.项目公共配置 Conf/config.php 内容如下 <?php /** *项目公共配置 *@package *@author **/ return array( 'LOAD_EXT_CO ...
- js中的事件委托或是事件代理详解
起因: 1.这是前端面试的经典题型,要去找工作的小伙伴看看还是有帮助的: 2.其实我一直都没弄明白,写这个一是为了备忘,二是给其他的知其然不知其所以然的小伙伴们以参考: 概述: 那什么叫事件委托呢?它 ...
- [转] js中的事件委托或是事件代理详解
起因: 1.这是前端面试的经典题型,要去找工作的小伙伴看看还是有帮助的: 2.其实我一直都没弄明白,写这个一是为了备忘,二是给其他的知其然不知其所以然的小伙伴们以参考: 概述: 那什么叫事件委托呢?它 ...
- 【转】js中的事件委托或是事件代理详解
起因: 1.这是前端面试的经典题型,要去找工作的小伙伴看看还是有帮助的: 2.其实我一直都没弄明白,写这个一是为了备忘,二是给其他的知其然不知其所以然的小伙伴们以参考: 概述: 那什么叫事件委托呢?它 ...
- js中的事件委托或是事件代理详解(转载)
起因: 1.这是前端面试的经典题型,要去找工作的小伙伴看看还是有帮助的: 2.其实我一直都没弄明白,写这个一是为了备忘,二是给其他的知其然不知其所以然的小伙伴们以参考: 概述: 那什么叫事件委托呢?它 ...
随机推荐
- PAT(B) 1048 数字加密(Java)字符串
题目链接:1048 数字加密 (20 point(s)) 题目描述 本题要求实现一种数字加密方法.首先固定一个加密用正整数 A,对任一正整数 B,将其每 1 位数字与 A 的对应位置上的数字进行以下运 ...
- Android 7.0 之后相机/文件读写等权限获取方式改变,导致开启相机闪退
在 Android 7.0 之前 Google 提供的动态申请权限的 API,可以调用相机拍照,访问SDcard等操作都只需要申请对应的权限,如下: <uses-permission andro ...
- AJAX一些注释掉的语句
var sysdept=JSON.parse(localStorage.getItem("loginSysUser")); for(var o in sysdept){ alert ...
- Angular 学习笔记 (Material table sticky 原理)
更新 : 2019-12-03 今天踩坑了, sticky 了解不够深 refer http://www.ruanyifeng.com/blog/2019/11/css-position.html 阮 ...
- Linux环境实现python远程可视编程
1. Linux环境 已经安装spyder模块 spyder模块是anaconda自动安装.anaconda安装步骤转:centos7安装Anaconda3 已安装X服务 2. 客户端环境 安装Mob ...
- S3C2440 gpio
WATCHDOG TIMER 原理图 手册 举例 start.S .globl _start _start: /* 关看门狗 */ /* 往WTCON(0x53000000)写0 */ ldr r0, ...
- USB驱动分析
INIT函数: 这是内核模块的初始化函数,其所作的工作只有注册定义好的USB驱动结构体. USB驱动结构体如下: Usb_driver中的probe函数是驱动和设备匹配成功后调用. Usb_drive ...
- 【DRF框架】路由组件
视图组件涉及的路由补充: from rest_framework.viewsets import ViewSetMixin 对路由进行了重新的分发,重写了as_view() 方法,重新封装了请求方法 ...
- 20.Vue中获取DOM元素和组件
1.获取DOM元素和组件:this.$refs
- AD19新功能之交互式等长
多信号线等长 选中需要等长的信号线: 选择“Interaction Length Tuning”命令,然后在网络线上点击一下,然后 tab 键暂停: 在Properties面板中,修改Source部分 ...
