echart4数据管理组件dataset学习
背景
如果后台数据固定,如何动态定制其前端数据展示方式呢?也就是说同一种数据,如何被多个前端Echarts图表复用呢?最近在研究一种数据展示可配置化的功能,然后发现了echart4.0的dataset组件或许可以实现该需求。
dataset组件介绍
ECharts 4 开始支持了 dataset
组件用于单独的数据集声明,从而数据可以单独管理,被多个组件复用,并且可以基于数据指定数据到视觉的映射。这在不少场景下能带来使用上的方便。
ECharts 4 提供了数据集(dataset)组件来单独声明数据,它给后端开发人员带来的便捷之处有:
- 更专注数据,而非前端数据转换 (之前版本需要定制series的各项配置)
- 数据和其他配置可以被分离开来
- 数据可以被多个系列或者组件复用,即一份数据可配置多种展示形式
dataset常见数据格式
第一种,二维数据表格式,示例:
dataset: {
// 提供一份数据:二维数组
source: [
['product', '2015', '2016', '2017'],
['Matcha Latte', 43.3, 85.8, 93.7],
['Milk Tea', 83.1, 73.4, 55.1],
['Cheese Cocoa', 86.4, 65.2, 82.5],
['Walnut Brownie', 72.4, 53.9, 39.1]
]
},
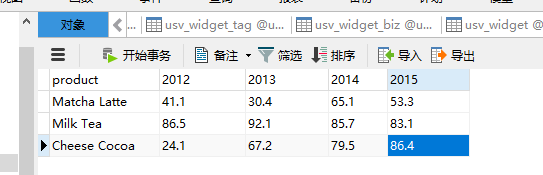
这里的source就是数据源,二维数组格式的数据,第一行可以理解为数据列名称,后面几行是表的数据。这本质上就是数据库表的样子,我在数据库中创建一张表,数据与上述demo完全一致,如图:

第二种,JSON数组形式,即将数据库中表的数据转换为JSON对象数组:
dataset: {
// 这里指定了维度名的顺序,从而可以利用默认的维度到坐标轴的映射。
// 如果不指定 dimensions,也可以通过指定 series.encode 完成映射,参见后文。
dimensions: ['product', '2015', '2016', '2017'],
source: [
{product: 'Matcha Latte', '2015': 43.3, '2016': 85.8, '2017': 93.7},
{product: 'Milk Tea', '2015': 83.1, '2016': 73.4, '2017': 55.1},
{product: 'Cheese Cocoa', '2015': 86.4, '2016': 65.2, '2017': 82.5},
{product: 'Walnut Brownie', '2015': 72.4, '2016': 53.9, '2017': 39.1}
]
},
这种形式的数据,其source就是JSON数组,没有了标题信息,所以需要借助dimensions或者encode等配置来指导前端图表完成渲染动作。
使用原理
数据到图形的映射的逻辑是这样的:基于数据,在配置项中指定如何映射到图形:
概略而言,可以进行这些映射:
1、指定 dataset 的列(column)还是行(row)映射为图形系列(series)。这件事可以使用 series.seriesLayoutBy 属性来配置。默认是按照列(column)来映射。2、指定维度映射的规则:如何从 dataset 的维度(一个“维度”的意思是一行/列)映射到坐标轴(如 X、Y 轴)、提示框(tooltip)、标签(label)、图形元素大小颜色等(visualMap)。这件事可以使用 series.encode 属性,以及 visualMap 组件(如果有需要映射颜色大小等视觉维度的话)来配置。
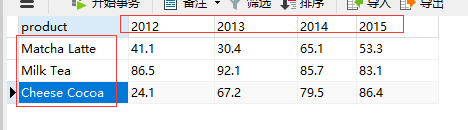
以上述表为例,主要是解决X轴和Series的名称及数据的映射过程:

即解答上图横向的一组名称和纵向的一组名称,谁作为X轴,谁作为Series的问题。
默认情况下是将纵向的一列数据作为一个Series的数据,那么纵向的第一列的的值就是X轴的名称了(即纵向框的三个值),一列为一个Series,那么除第一列外,所有的列名的集合是Series的名称集合了(即横向框的四个值)。
映射过程就是决定一个Series的数据是取横向的行数据,还是纵向的列数据,纵横两个方向分别确定X轴类目和Series的图例。
官网demo理解
官网提供了一个同时映射到列和行的demo例子:
option = {
legend: {},
tooltip: {},
dataset: {
source: [
['product', '2012', '2013', '2014', '2015'],
['Matcha Latte', 41.1, 30.4, 65.1, 53.3],
['Milk Tea', 86.5, 92.1, 85.7, 83.1],
['Cheese Cocoa', 24.1, 67.2, 79.5, 86.4]
]
},
xAxis: [
{type: 'category', gridIndex: 0},
{type: 'category', gridIndex: 1}
],
yAxis: [
{gridIndex: 0},
{gridIndex: 1}
],
grid: [
{bottom: '55%'},
{top: '55%'}
],
series: [
// 这几个系列会在第一个直角坐标系中,每个系列对应到 dataset 的每一行。
{type: 'bar', seriesLayoutBy: 'row'},
{type: 'bar', seriesLayoutBy: 'row'},
{type: 'bar', seriesLayoutBy: 'row'},
// 这几个系列会在第二个直角坐标系中,每个系列对应到 dataset 的每一列。
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1}
]
}
最终展现的效果图为:

第一个坐标轴将Series映射到行数据上,行数就是Series数,转换过程:
维度:[Matcha Latte,Milk Tea,Cheese Cocoa],三个(行数)
item:四列,每一列三项数据,对应三个Series(列数-1)
X轴:四列,与列数一致[2012,2013,2014,2015](列数)
Series:[Matcha Latte,Milk Tea,Cheese Cocoa],三个(行数)
图例:与Series的name一致(行数)
图表以行作为维度展示的,Series就是每一行的第一列数据(即产品名称),表示每一年各产品的数值的对比图。
第二个坐标将Series映射到列上,列数就是Series数:
维度:[2012,2013,2014,2015],四个(列数)
item:三个,每一行四项数据对应四个Series,总共3个item(行数)
X轴:三个,与行数一致[Matcha Latte,Milk Tea,Cheese Cocoa](行数)
Series:[2012,2013,2014,2015],四个(列数)
图例:与Series的name一致(列数)
图表以列作为维度展示的,Series就是第一列数据(即产品名称),表示每个产品各年的数值的对比图。
启示录
默认的映射规则就是常规思维,图表展示的数据与数据库表存储的数据表达的含义一致:每种产品每一年的数值,此时Series是年份,Series的总数是总列数-1,第一列作为横轴映射值了,不计入Series总数。
总的来说,还是有一点绕的。
来源:https://blog.csdn.net/wojiushiwo945you/article/details/86527721
echart4数据管理组件dataset学习的更多相关文章
- DocX开源WORD操作组件的学习系列四
DocX学习系列 DocX开源WORD操作组件的学习系列一 : http://www.cnblogs.com/zhaojiedi1992/p/zhaojiedi_sharp_001_docx1.htm ...
- DocX开源WORD操作组件的学习系列三
DocX学习系列 DocX开源WORD操作组件的学习系列一 : http://www.cnblogs.com/zhaojiedi1992/p/zhaojiedi_sharp_001_docx1.htm ...
- DocX开源WORD操作组件的学习系列二
DocX学习系列 DocX开源WORD操作组件的学习系列一 : http://www.cnblogs.com/zhaojiedi1992/p/zhaojiedi_sharp_001_docx1.htm ...
- DocX开源WORD操作组件的学习系列一
DocX学习系列 DocX开源WORD操作组件的学习系列一 : http://www.cnblogs.com/zhaojiedi1992/p/zhaojiedi_sharp_001_docx1.htm ...
- Vue学习—组件的学习
1.什么是组件? 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能 ...
- 关于Android四大组件的学习总结
Activity Android应用的用户界面是由Activity类管理的.和其他组件一样,Activity会用一系列生命周期回调函数通知当前的状态. 生命周期 Activity的四种状态 1.运行状 ...
- Android学习笔记⑧——UI组件的学习AdapterView相关2
前面都是用ListView控件来配合Adapter做的一些实例,这次我们来见识一下GridView与Adapter之间的爱恨情仇.... GridView是用于在界面上按行.列分布的方式来显示多个的组 ...
- Android学习笔记⑦——UI组件的学习AdapterView相关1
AdapterView是一个非常重要的组件之一,他非常灵活,所以得好好学...AdapterView本身是一个抽象类,派生出来的子类用法也十分相似,只是界面有一定的区别,因此本节把他们归为一类 Ada ...
- Android学习笔记⑥——UI组件的学习ImageView相关
ImageView是集成了View的组件,它的主要工作就是显示一些图片啊,虽然他的用法一句话概括了,但是我觉得学起来应该不会太简单,正所谓 短小而精悍么 :) ImageView 派生了 ImageB ...
随机推荐
- 【分类模型评判指标 一】混淆矩阵(Confusion Matrix)
转自:https://blog.csdn.net/Orange_Spotty_Cat/article/details/80520839 略有改动,仅供个人学习使用 简介 混淆矩阵是ROC曲线绘制的基础 ...
- CDN之简介
1. 什么是 CDN? 来自 <什么是 CDN?> CDN(内容交付网络)是一种高度分布式服务器平台,为交付 Web 应用程序.流媒体等内容专门优化.服务器网络分布于众多物理和网络位置,对 ...
- 黑马vue---17、vue中通过属性绑定绑定style行内样式
黑马vue---17.vue中通过属性绑定绑定style行内样式 一.总结 一句话总结: 如果属性名中带有短线必须加引号,比如: h1StyleObj: { color: 'red', 'font-s ...
- Linux字符编码默认为UTF-8,如出现乱码可设置为GBK
Linux字符编码默认为UTF-8,如出现乱码可设置为GBK1.手动更改profile文件的命令: vi /etc/profile 也可以修改 /etc/sysconfig/i18n 文件,如 LAN ...
- kotlin之类构造器
Kotlin中类允许定义个主构造器和多个第二构造器. 主构造器就是类头的一部分,紧跟在类名的后面,构造器参数是可选的 package loaderman import loaderman.bar.Pe ...
- kafka整合springboot
1.pom.xml添加依赖 <dependency> <groupId>org.springframework.kafka</groupId> <artifa ...
- Mac 配置vscode调试PHP
Mac系统版本:MacOS Mojave 10.14.5 vscode:1.36.0 MacOS Mojave 10.14.5 系统自带 PHP 7.1.23 1.开启php sudo vim / ...
- 一百二十七:CMS系统之添加轮播图前后台逻辑
后台逻辑 模型 from exts import dbfrom datetime import datetime class BannerModel(db.Model): __tablename__ ...
- redis 超时失效key 的监听触发使用
redis自2.8.0之后版本提供Keyspace Notifications功能,允许客户订阅Pub / Sub频道,以便以某种方式接收影响Redis数据集的事件. 可能收到的事件的例子如下: 所有 ...
- vim在文件末尾增加内容
1.跳到文本的最后一行:按“G”,即“shift+g” 2.跳到最后一行的最后一个字符 : 先重复1的操作即按“G”,之后按“$”键,即“shift+4”.3 o:在当前行下面插入一个新行O:在当前 ...
