使用EasyUI查询与删除
下面我们创建一个使用EasyUI布局的asp.net网站查询与删除数据(连接数据库)
新建网站-新建数据库(一个表,主要作用是了解一下easyUI的使用)

打开EasyUI帮助文档,自行渲染
使用datagrid(数据表格)操作数据
当然,小项目,我还是搭载了三层,你们就随便了:)


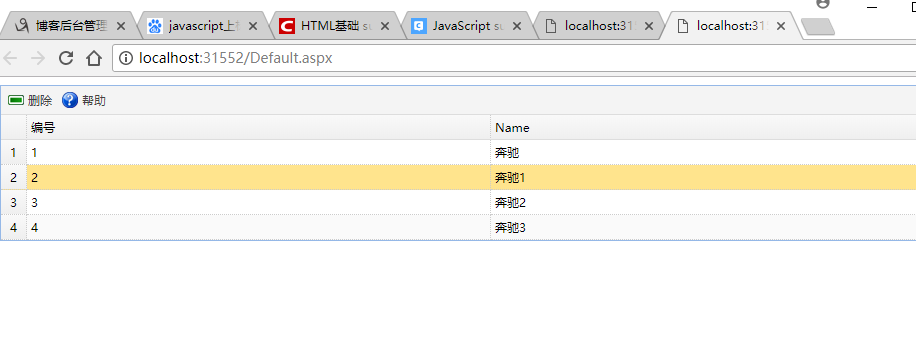
数据就加载出来了
这里主要的有几点
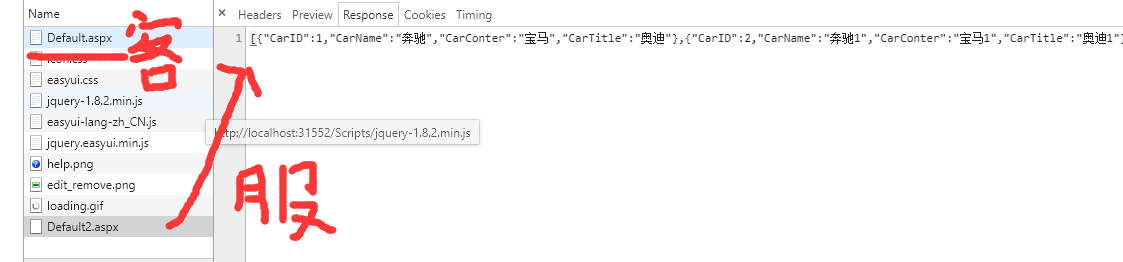
1.模拟服务端和客户端
需要建两个页面,一个服务端,一个客户端
服务端,需要删除html页面 只留下page指令
不然会出现错误
2需要引用Newtonsoft 实现数据序列化成为json数据

这样子,就查询出来数据了
2 接下来做删除了

在删除这里,写个方法,不过 要想判断checked 是否选择,选择,执行,未选择,不执行

function removes() {
var s= $('#dg').datagrid('getChecked');
if (s.length > 0) {
$.each(s, function (i, item) {
//item.CarID
//alert(item.CarID) 获取id
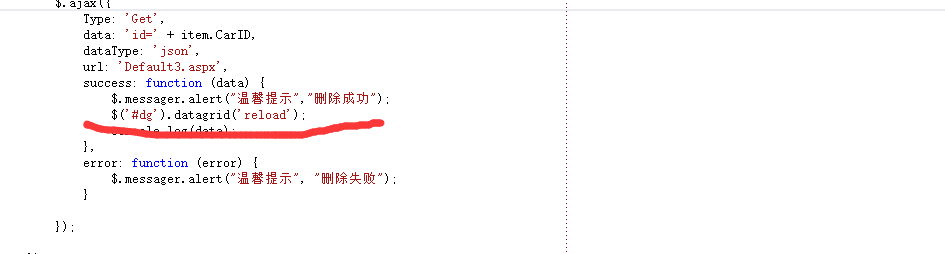
$.ajax({
Type: 'Get',
//data: '',
dataType: 'json',
url: 'Default3.aspx?id=' + item.CarID,
success: function (data) {
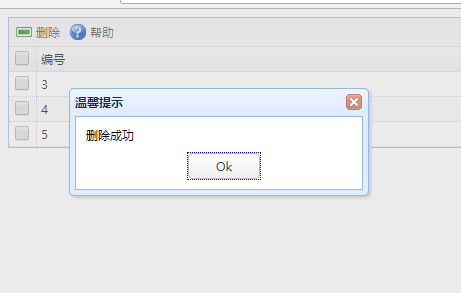
$.messager.alert("温馨提示","删除成功");
$('#dg').datagrid('reload');
console.log(data);
},
error: function (error) {
$.messager.alert("温馨提示", "删除失败");
}
});
});
} else {
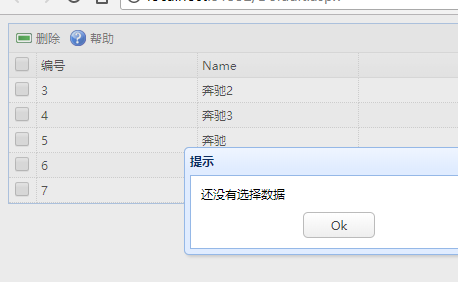
$.messager.alert("提示","还没有选择数据");
}
在这里 我有个问题
data 这里 可写 可不写嘛???
因为
//data: '', url: 'Default3.aspx?id=' + item.CarID, --这样子写的话,可以注释data 假如不这样写的话就这样写也可以
最后,点击会弹窗

加入你要删除完之后,更新的话

加入这个方法(更新数据) 即可
这就是 使用EasyUI实现数据查询与删除
下面贴出主要代码
<script>
$(function () {
$('#dg').datagrid({
fitColumns: true,
striped: true,
rownumbers: false, //显示行号
singleSelect: false, //多行 loadMsg: '加载中,请稍候...',
url: 'Default2.aspx',
toolbar: [{
text: '删除',
iconCls: 'icon-remove',
handler: function () {
removes();
}
}, {
text: '帮助',
iconCls: 'icon-help',
handler: function () { alert('帮助按钮') }
}], columns: [[
{ width: 100, checkbox: true, },
{ field: 'CarID', title: '编号', width: 100 },
{ field: 'CarName', title: 'Name', width: 100 },
{ field: 'CarConter', title: 'conter', width: 100, align: 'right' ,formatter:gaibian},
{ field: 'CarTitle', title: 'title', width: 100, align: 'right' }
]]
});
});
function gaibian(value, row, index) {
if (index>2) {
return '<span style="color:red;">' + value +row.CarName+ '</span>'; } else {
return '<span color="color:pink;">'+value+'</span>';
} }
function removes() {
var s= $('#dg').datagrid('getChecked');
if (s.length > 0) {
$.each(s, function (i, item) {
//item.CarID
//alert(item.CarID) 获取id
$.ajax({
Type: 'Get',
data: 'id=' + item.CarID,
dataType: 'json',
url: 'Default3.aspx',
success: function (data) {
$.messager.alert("温馨提示","删除成功");
$('#dg').datagrid('reload');
console.log(data);
},
error: function (error) {
$.messager.alert("温馨提示", "删除失败");
} }); }); } else {
$.messager.alert("提示","还没有选择数据");
} }
</script>
script
可以多行删除
public static int deletes(string id) {
string sql = "delete cars where CarID in("+id+")";
int count= DBHelper.Execute(sql);
return count;
}
方法
欢迎交流哦 :)
使用EasyUI查询与删除的更多相关文章
- 通用easyui查询页面组件
easyui查询页面组件使用指南 本组件开发需求:信息系统的查询页面基本是包括:搜索区域,列表显示区域,按钮条. 1.录入一个查询语句(如:select * from Strudents),录入列表显 ...
- TODO:MongoDB的查询更新删除总结
TODO:MongoDB的查询更新删除总结 常用查询,条件操作符查询,< .<=.>.>=.!= 对应 MongoDB的查询操作符是$lt.$lte.$gt.$gte.$ne ...
- [SQL]查询及删除重复记录的SQL语句
一:查询及删除重复记录的SQL语句1.查找表中多余的重复记录,重复记录是根据单个字段(peopleId)来判断select * from peoplewhere peopleId in (select ...
- MySQL查询及删除重复记录的方法
查询及删除重复记录的方法(一)1.查找表中多余的重复记录,重复记录是根据单个字段(peopleId)来判断select * from peoplewhere peopleId in (select p ...
- Oracle 查询并删除重复记录的SQL语句
查询及删除重复记录的SQL语句 1.查找表中多余的重复记录,重复记录是根据单个字段(peopleId)来判断select * from peoplewhere peopleId in (select ...
- JBPM4入门——5.流程定义的发布、查询、删除
本博文只是简要对JBPM4进行介绍,如需更详细内容请自行google 链接: JBPM入门系列文章: JBPM4入门——1.jbpm简要介绍 JBPM4入门——2.在eclipse中安装绘制jbpm流 ...
- oracle_SQL 实验查询及删除重复记录 依据条件 (row)
除数据库表中的重复记录 根据条件 ① 创建表准备数据 创建表 tab_test -- Create table create table TAB_TEST ( ID NUMBER, NAME NVAR ...
- Hadoop权威指南:HDFS-目录,查询文件系统,删除文件
Hadoop权威指南:HDFS-目录,查询文件系统,删除文件 [TOC] 目录 FileSystem实例提供了创建目录的方法 public boolean mkdirs(Path f) throws ...
- SQL查询和删除重复字段的内容
--例如: id NAME VALUE 1 a pp 2 a pp 3 b iii 4 b pp 5 b pp 6 c pp 7 c pp 8 c iii --id是主键 --要求得到这样的结果 id ...
随机推荐
- 找回Firefox4的状态栏!Status-4-Evar扩展
Status-4-Evar这个扩展能让Firefox4故意移除的状态栏给找回来!官方下载地址为:https://addons.mozilla.org/zh-CN/firefox/addon/23528 ...
- 什么是ECS?
- Python随笔日记(1)
Python学习 1.安装python .之后在Windows中配置环境变量(计算机\属性\高级系统设置\环境变量\系统变量\path后加入 :路径) 2.注意变量的命名的规则 字母.数字.下划线 p ...
- 利用先电云iaas平台搭建apache官方大数据平台(ambari2.7+hdp3.0)
一.ambari架构解析 二.基础环境配置 以两台节点为例来组件Hadoop分布式集群,这里采用的系统版本为Centos7 1511,如下表所示: 主机名 内存 硬盘 IP地址 角色 master 8 ...
- pytest.mark.parametrize()参数化应用二,读取json文件
class TestEnorll(): def get_data(self): """ 读取json文件 :return: """ data ...
- jackson 实体转json 为NULL或者为空不参加序列化【转载】
原博客:https://www.cnblogs.com/yangy608/p/3936848.html 1.实体上 /** * 将该标记放在属性上,如果该属性为NULL则不参与序列化 * 如果放在类上 ...
- Design In-Memory File System
Design an in-memory file system to simulate the following functions: ls: Given a path in string form ...
- mysql在字符编辑窗口下怎么退出编辑界面?(mysql下的ctrl+c与\c)
[1]SQL编辑 我们在SQL编辑的时候打错了,想要退出编辑重新输入,或者是不想写了. 如下图 (1)如果我们直接按ctrl+c中断,那么直接退出整个linux了,如上图 (2)我们可以使用\c,直接 ...
- 开发者福利!请及时领取您的SpreadJS临时部署授权码
SpreadJS 于2015年发布,至今已有4年历史,作为一款基于 HTML5 的纯前端电子表格控件,在短短四年间,即在财税.金融.计算机软件与服务.工业制造.大数据应用.电力能源.交通.物流运输.医 ...
- echarts 根据经纬度坐标在地图上描点
var mapData = [ {'latitude':30.67, 'longitude':104.07}, {'latitude':34.76, 'longitude':113.65}, {'la ...
