TODO页面
功能:1.根据数据显示当前所未完成的事件,
2.可通过输入框进行事件的添加,可标记已完成的事件并进行删除,可修改已添加的事件。
ps:插件引入均使用本地文件,需改用静态CDN。
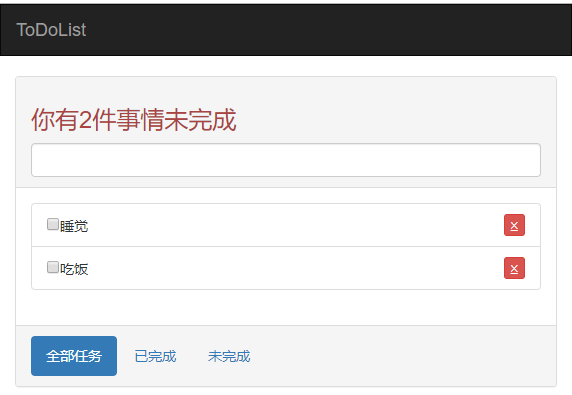
效果:

代码实现:
<!--todo.html-->
<!-- <!DOCTYPE html> -->
<html> <head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" href="node_modules\bootstrap\dist\css\bootstrap.css">
<style>
.del{
text-decoration: line-through;
color: #cccccc!important;
}
</style>
</head> <body>
<div id="app">
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
ToDoList
</a>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading"><h3 class="text-danger">你有{{count}}件事情未完成</h3>
<input type="text" class="form-control" v-model="title"@keyup.13="add">
</div>
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item" v-for="(todo,index) in todos" @dblclick="remenber(todo)"> <div :class="{del:todo.isSelected}" style="display:inline-block;" v-show="cur!==todo">
<input type="checkbox" v-model="todo.isSelected">{{todo.title}}
</div>
<!-- 动态绑定样式 -->
<input type="text" v-model="todo.title" v-show="cur===todo" @blur="leave" v-focus="cur===todo">
<button class="pull-right btn btn-xs btn-danger"@click="remove(todo)">⨱</button>
</li>
</ul>
</div>
<div class="panel-footer">
<ul class="nav nav-pills">
<li role="presentation" class="active"><a href="#">全部任务</a></li>
<li role="presentation"><a href="#">已完成</a></li>
<li role="presentation"><a href="#">未完成</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script src="node_modules\axios\dist\axios.js"></script>
<script src="node_modules\vue\dist\vue.js"></script>
<script src="todo.js"></script>
</html>
//todo.js
const vm = new Vue({
el: "#app",
data: {
todos: [{
isSelected: false,
title: "睡觉"
},
{
isSelected: false,
title: "吃饭"
},
],
title: "",
cur:""
},
directives:{
// 自定义命令,参数el为操作元素,binding.value为绑定的值,添加该命令则元素自动获取焦点
focus(el,binding){
if(binding.value)
el.focus();
}
},
methods: {
leave(){
// 失去焦点时,显示所添加的事件
this.cur="";
},
// 双击时记录点击的元素
remenber(todo){
this.cur = todo;
},
add() { //用于添加事件,当按下回车添加
this.todos.push({
isSelected: false,
title: this.title
}); this.title = ""; //清空输入框的值
},
// 返回除了删除元素之外的集合
remove(todo) {
this.todos = this.todos.filter(item => item !== todo);
}
},
computed: {
// 计算事件个数,computed能够缓存,故不使用方法来实现
count(){//记得get方法要reutn
return this.todos.filter(item=>!item.isSelected).length;
}
}
});
TODO页面的更多相关文章
- vue 获取页面详情后 切换页面时 如何监听用户是否修改过信息
可以用 beforeRouteLeave 和 updated 来判断.export default { name: 'supplier', components:{cmtWrap,cmtContent ...
- VUE 入门笔记
前端的MVVM概念今年来也算是如火如荼,了解完 MVVM的概念,也该找个去尝试下 首先我先试了下 国内小而美的 VUE 试着照着文档敲出入门文件,内容都在注释里 <!doctype html&g ...
- viewpage 循环滑动播放图片
一般来说,viewpage 只支持图片的顺序滑动播放,在滑到边界时就再也滑不动了,如果要想继续滑动,只能向两边额外增加一张相片,即把第一张相片的位置放在最后一张图片的后面,给用户的感觉我继续滑就滑到了 ...
- Angular 2 从0到1 (三)
作者:王芃 wpcfan@gmail.com 第一节:Angular 2.0 从0到1 (一)第二节:Angular 2.0 从0到1 (二)第三节:Angular 2.0 从0到1 (三)第四节:A ...
- Angular待办事项应用2
todo组件 接上一篇,在根目录创建todo组件 命令行输入:ng g c todo 得到 文件结构 修改默认路由为todo: 然后打开浏览器:http://localhost:4200/ ,查看,t ...
- redux、immutablejs和mobx性能对比(一)
一.前言 关于react的性能优化,有很多方面可以去做,而其中避免重复渲染又是比较重要的一点,那么为什么react会重复渲染,我们又该如何避免重复渲染呢,关于这方面官方其实早有说明:避免重复渲染,这里 ...
- redux、immutablejs和mobx性能对比(二)
三.分析数据 1.前提说明 我对测试出的10个数据摘除最大值与最小值,然后求平均值 根据平均值我绘制了一个曲线图一个柱状图 曲线图用于查看1000-100000的性能趋势 柱状图用于比较在相同条数下r ...
- Vue ---- ajax cookies 插件安装 跨域问题 element-ui bootscript 导入
目录 补充: 流式布局样式 Django国际化配置 Django的TODO注释 Vue的ajax插件:axios 安装 配置 如何使用? Vue的cookies插件:cookies 安装: main. ...
- express+mongoDB(mLab)做一个todolist小项目
这是在网课上学习的,先建立一个express-todolist文件夹作为项目跟目录 另外,我们直接把项目上用到的css文件和js文件下载下来放在项目里 这里直接贴出来 先建立一个public文件夹,放 ...
随机推荐
- i18n 语言码和对应的语言库
语言码 语言名称 af Afrikaans am Amharic ar Arabic az Azerbaijani be Belarusian bg Bulgarian bh Bihari bn Be ...
- ISO/IEC 9899:2011 条款6.2.7——兼容类型与组合类型
6.2.7 兼容类型与组合类型 1.两个类型具有兼容类型,如果它们的类型是相同的.用于判定两个类型是否兼容的其它规则在6.7.2关于类型说明符中,6.7.3关于类型说明符中,6.7.6关于声明符中描述 ...
- 阶段5 3.微服务项目【学成在线】_day17 用户认证 Zuul_09-前端显示当前用户-需求分析
登陆成功 应该要显示用户的信息 cookie只存了用户的身份令牌.不包含用户的信息 拿着短令牌 请求认证服务获取到jwt.然后存储到sessionStorage 1.用户请求认证服务,登录成功. 2. ...
- 【419】C语言语句
判断语句 C 语言提供了以下类型的判断语句.点击链接查看每个语句的细节. 语句 描述 if 语句 一个 if 语句 由一个布尔表达式后跟一个或多个语句组成. if...else 语句 一个 if 语句 ...
- python学习:python的常用功能示例2
1. python 写入txt with open("douban.txt","w") as f: f.write("这是个测试!") fi ...
- (十七)super关键字(转)
--本文摘自孤傲苍狼博客. 一.super关键字
- 02. oc语言是动态语言
参照着知乎上大神们给的解释,(https://www.zhihu.com/question/19918532)自己要总结下知识: 自己初级并没有理解 动态.静态.强类型.弱类型 语言的这些含义,区分. ...
- Hanoi II——汉诺塔步数求解进阶问题
在NOJ上遇到关于汉诺塔步数的求解问题 开始读时一脸懵逼,甚至不知道输入的数据是什么意思 题目描述:给出汉诺塔的两个状态,从初始状态移动到目的状态所需要的最少步数 对于初级汉诺塔步数问题,我们可以直接 ...
- CF C.Ivan the Fool and the Probability Theory【思维·构造】
题目传送门 题目大意: 一个$n*m$的网格图,每个格子可以染黑色.白色,问每个格子最多有一个相邻格子颜色相同的涂色方案数$n,m<=1e5$ 分析: 首先,考虑到如果有两个相邻的格子颜色相同, ...
- js中实现base64加密、解密
//base64加密 解密 /* //1.加密 var result = Base.encode('125中文'); //--> "MTI15Lit5paH" //2.解密 ...
