在VS CODE中调试Angular代码
Chrome Dev Tools 可以调试js程序,但是可能需要和源码之间来回切换。
如果是使用VS CODE来开发Angular,可以直接在VS CODE中调试。
按照如下的步骤即可:
第一步, 安装Debugger for Chrome。 同时可以选择安装中文插件,可以将IDE的菜单汉化
第二步, 项目根目录下如果没有自动创建.vscode/launch.json,可以在项目根目录下手动创建 .vscode/launch.json,内容如下:
{
// Use IntelliSense to learn about possible Node.js debug attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome with ng serve",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}"
}
]
}
${workspaceRoot}可以写成项目的根目录。例如D:\temp\angluartest。 VS CODE同时引入多个工程的代码时,${workspaceRoot}要写成对应工程的根目录。
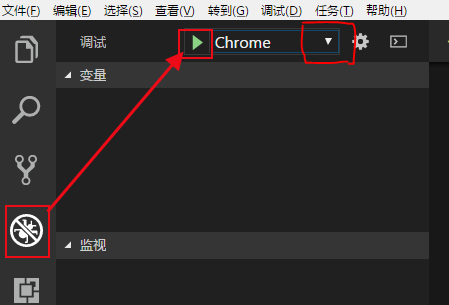
第三步,启动工程,npm start。 在VS CODE按F5进入调试状态,最后打开 Chrome 输入调试工程对应的url,会直接在 VS CODE 中进入断点。
还有一点需要注意的是,不要在F5打开的chrome中再设置断点用F12调试,否则调试时VS CODE和chrome都会进入,调试不方便。
vscode中加入了多个前端工程时,除了需要配置每个工程的launch.json。还需要选择对应的工程后,再按下F5进行调试。

在VS CODE中调试Angular代码的更多相关文章
- VS Code直接调试Angular代码
安装VS Code扩展 安装Debugger for Chrome 安装Debugger for Firefox 配置Launch.json文件 Launch.json文件的创建和生成我们可以利用VS ...
- SharePoint Framework 在Visual Studio Code中调试你的本地解决方案
博客地址:http://blog.csdn.net/FoxDave Visual Studio Code不知道大家都有没有,界面清爽,编辑快速,是一个非常好的前端开发工具.本文介绍如何使用Goog ...
- 【vue】在VS Code中调试Jest单元测试
在VS Code中调试Jest单元测试 添加调试任务 打开 vscode launch.json 文件,在 configurations 内加入下面代码 "configurations&qu ...
- [置顶] 如何在Python IDLE中调试Python代码?
好久没有用Python了,居然忘记了怎么在Python IDLE中调试Python代码.百度了一下,然后还是写下来吧,以免以后又忘记了. 1. Set break point in the sourc ...
- linux系统下如何在vscode中调试C++代码
本篇博客以一个简单的hello world程序,介绍在vscode中调试C++代码的配置过程. 1. 安装编译器 vscode是一个轻量的代码编辑器,并不具备代码编译功能,代码编译需要交给编译器完成. ...
- Windows平台下使用vs code来调试python代码(2)
背景:上篇文章我们介绍了怎么搭建相关的环境,文章链接:https://www.cnblogs.com/yahuian/p/10507467.html,这篇文章来介绍怎么调试我们的程序. 1.Debug ...
- VS2013中实现angular代码智能提示
第一步:在项目同添加angular js文件的引用: 这里使用NuGet包管理器来给项目添加angular js install-package angularjs 第二步:添加智能提示js文件 我们 ...
- ubuntu下VS code如何调试C++代码
最近开始使用Vs codel,真的方便,可以和git结合.下面总结一下如何调试程序, 我写了一个实例程序(不重要) #include <iostream> #include <fst ...
- SharePoint Framework 在Visual Studio Code中调试你的托管解决方案
博客地址:http://blog.csdn.net/FoxDave 上一篇介绍了如何在本地调试你的SharePoint Framework解决方案,本篇介绍如何调试你的SharePoint Onl ...
随机推荐
- 6.MNIST数据集分类简单版本
import tensorflow as tf from tensorflow.examples.tutorials.mnist import input_data # 载入数据集 mnist = i ...
- java线程基础巩固---同步代码块以及同步方法之间的区别和关系
在上一次中[http://www.cnblogs.com/webor2006/p/8040369.html]采用同步代码块的方式来实现对线程的同步,如下: 对于同步方法我想都知道,就是将同步关键字声明 ...
- Ubuntu18.04安装UHD+GNU Radio后找不到USRP B210解决办法
一.在终端中输入uhd_usrp_probe,提示USB错误,没有权限. 解决办法: 输入 : sudo uhd_usrp_probe 二.GNU Radio中出现找不到设备,地址为空的错误: 错误原 ...
- JS 函数相关的声明调用
// 函数声明方法一 function f (a, b) { return a + b; } // 函数调用 console.log(f(1, 4)); // 函数声明方法二 var num = fu ...
- linux内核 进程管理
进程和线程 进程不单单包含可执行代码(代码段),好包含打开的文件,挂起的信号,处理器状态,虚拟内存地址等. 线程:从内核的角度来说,它并没有线程这个概念.Linux把所有线程都当做进程来实现.内核并没 ...
- shell遍历多个文件夹并进行批量修改文件名
问题:将图片名中的ing_变为0. 当前目录下:$ ls pic,change_name.sh pic/ |__kk1/ |__img_001.jpg |__img_002.jpg |__vv2/ | ...
- ESP8266_04管脚控制与软件定时器
ESP8266_04管脚控制与软件定时器 from :https://mp.weixin.qq.com/s/APawDx4io4gKJyOeuErTLA 原创: MCU启航 单片机爱好者 今天 这一节 ...
- Python3-json3csv
import json import csv json_str = '[{"a":1,"b":"2","c":" ...
- IO—转换流和键盘录入
简单来说,由于方法的局限性和功能的需要,特此产生了转换流. InputStreamReader是字节流转换字符流的桥梁,为了提高效率,可以在缓冲区中放入转化流的对象,,并且构造函数第二个参数可以传入一 ...
- No server 没有服务器
先本地下载tomcat 参考 https://www.cnblogs.com/limn/p/9358657.html 下载后参考 https://jingyan.baidu.com/article/3 ...
