GitHub快速搭建个人博客
> 正所谓前人栽树,后人乘凉。
>
> 感谢[Huxpro](https://github.com/huxpro)提供的博客模板
>
> [我的的博客](https://flyingwzb.github.io) # 前言
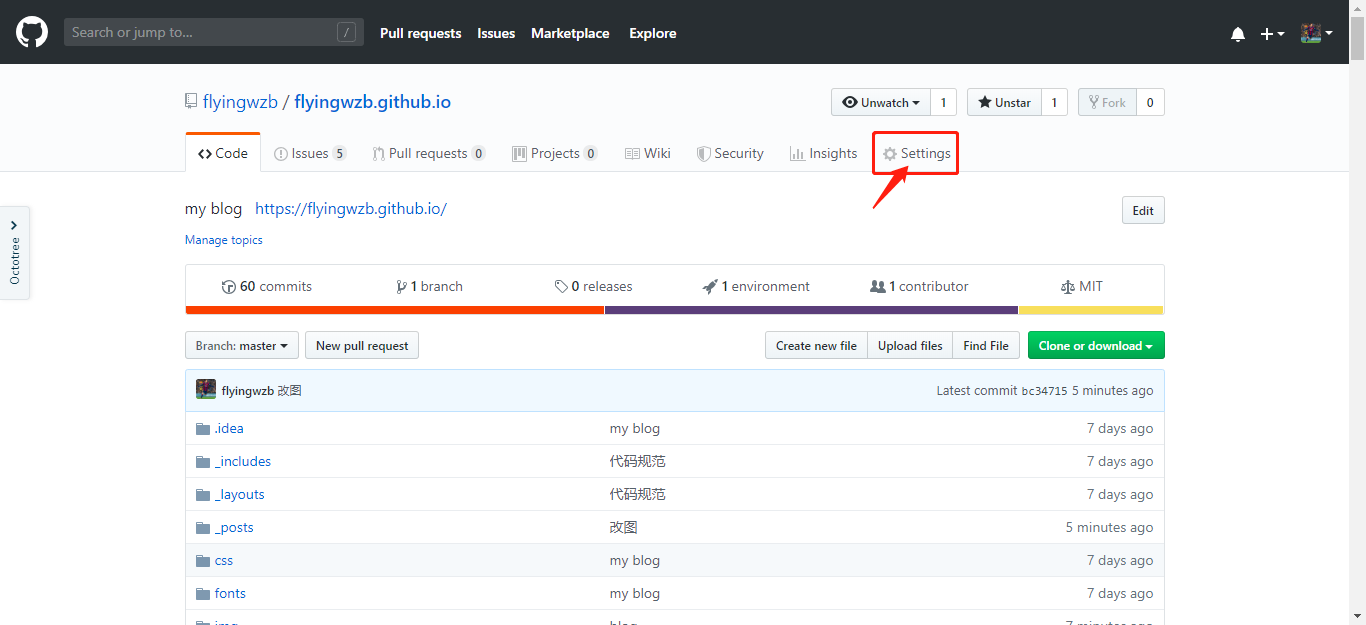
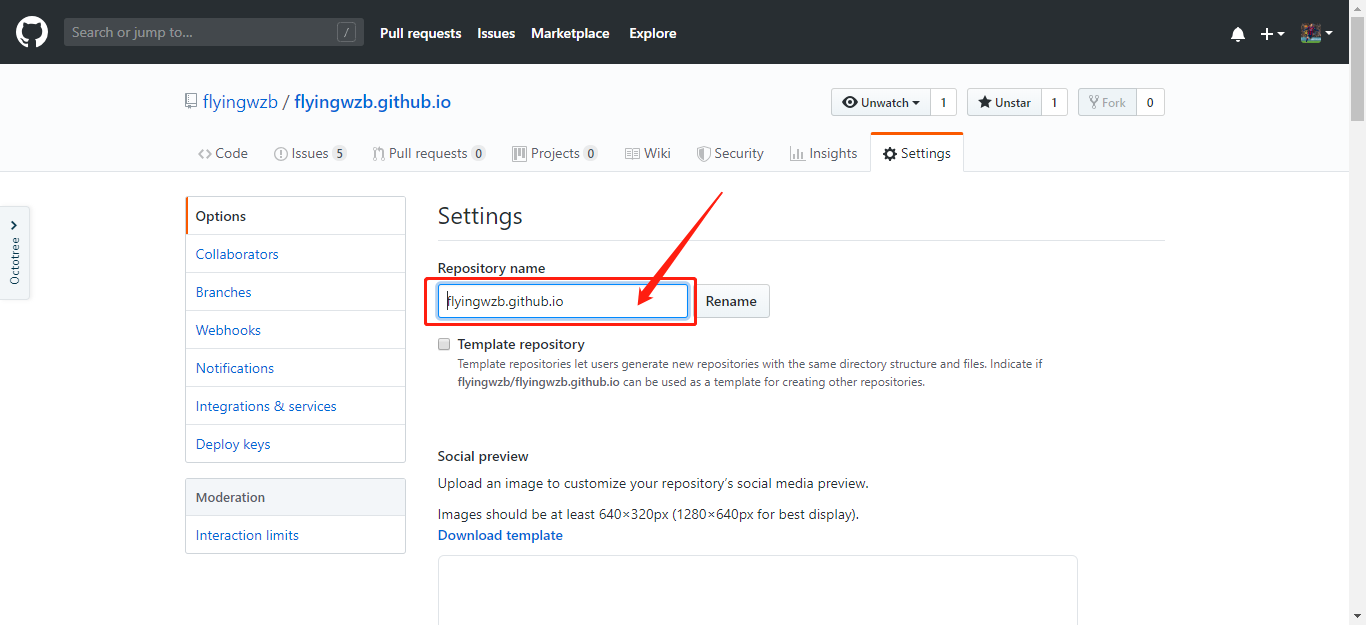
从 Jekyll 到 GitHub Pages 中间踩了许多坑,终于把我的个人博客[Will Wang Blog](https://flyingwzb.github.io)搭建出来了。。。 本教程针对的是不懂技术又想搭建个人博客的小白,操作简单暴力且快速。当然懂技术那就更好了。 看看看博客的主页样式: [](https://flyingwzb.github.io/) 在手机上的布局: [](https://flyingwzb.github.io/) 废话不多说了,开始进入正文。 # 快速开始 ### 从注册一个Github账号开始 我采用的搭建博客的方式是使用 [GitHub Pages](https://pages.github.com/) + [jekyll](http://jekyll.com.cn/) 的方式。 要使用 GitHub Pages,首先你要注册一个[GitHub](https://github.com/)账号,GitHub 是全球最大的同性交友网站(吐槽下程序员~),你值得拥有。  ### 拉取我的博客模板 注册完成后搜索 `flyingwzb.github.io` 进入[我的仓库](https://github.com/flyingwzb/flyingwzb.github.io)  点击右上角的 **Fork** 将我的仓库拉倒你的账号下 稍等一下,点击刷新,你会看到**Fork**了成功的页面  ### 修改仓库名 点击**settings**进入设置  <p id = "Rename"></p>
修改仓库名为 `你的Github账号名.github.io`,然后 Rename  这时你在在浏览器中输入 `你的Github账号名.github.io` 例如:`flyingwzb.github.io` 你将会看到如下界面  说明已经成功一半了GitHub快速搭建个人博客的更多相关文章
- 如何用github快速搭建个人博客
当当当当-来看下新鲜出炉的Github博客 http://wli12.github.io/ 喜欢写markdown,但cnblogs对md文件的渲染简直丑爆了... 好奇怎么用github+Jekyl ...
- 利用GitHub Pages + jekyll快速搭建个人博客
前言 想搭建自己博客很久了(虽然搭了也不见得能产出多频繁). 最初萌生想写自己博客的想法,想象中,是自己一行一行码出来的成品,对众多快速构建+模板式搭建不屑一顾,也是那段时间给闲的,从前后端选型.数据 ...
- 使用github + Octopress 搭建免费博客 + 碰到问题的解决方法
使用github + Octopress 搭建免费博客,先说碰到的问题,具体创建方法见下面. 问题1, 添加ruby淘宝链接问题,显示无法获取, 解决: source “http://ruby.tao ...
- 基于 Hexo + GitHub Pages 搭建个人博客(一)
前言:我的博客写作之路 15 年刚上大学,第一次接触公众号,就萌生了创建一个公众号写点东西,但最终不了了之. 很快到了 16 年,开始接触网上各大博客网站,接触最多的当属 CSDN,萌生了注册一个博客 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(三)
一.添加扫描二维码关注功能 打开 themes 目录下的 next 主题配置文件,找到 Wechat Subscriber 标签,将该标签下的配置改成如下形式: # Wechat Subscriber ...
- 使用Hexo + GitHub Pages 搭建个人博客
一.前言 之前是在CSDN上写博客的,但是无奈其广告满天飞,还有因为个人不太喜欢CSDN博客里的一些东西,加上看到很多技术大牛都有自己的个人博客,于是乎!便想着搭建一个自己的个人博客.其实之前写博客还 ...
- HEXO与Github.io搭建个人博客
HEXO与Github.io搭建个人博客 HEXO搭建 HEXO是基于Node.JS的一款简单快速的博客框架,能够支持多线程,支持markdown,可以将生成的静态网页发布到github.io以 ...
- 2019基于Hexo快速搭建个人博客,打造一个炫酷博客(1)-奥怪的小栈
本文转载于:奥怪的小栈 这篇文章告诉你如何在2019快速上手搭建一个像我一样的博客:基于HEXO+Github搭建.并完成SEO优化,打造一个炫酷博客. 本站基于HEXO+Github搭建.所以你需要 ...
- Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理
这是搭建个人博客系统系列文章的最后一篇,如果你是从第一篇一路跟下来的,那么恭喜你,即将完成整个博客网站的搭建.OK,话不多说,开始我们的收官之战. 不知你想过没有,如果我们的文章少,一眼看完整个目录, ...
随机推荐
- input 设置 display:none后 jquery无法给input赋值
问题出现场景:为什么要用 jquery给input赋值,为什么input带有display:none 在做字典查询的时候,查询参数有字典类型的treeSelect 下拉框,treeSelect渲染后, ...
- [Google Guava] 1.5-Throwables:简化异常和错误的传播与检查
原文链接 译者: 沈义扬 异常传播 有时候,你会想把捕获到的异常再次抛出.这种情况通常发生在Error或RuntimeException被捕获的时候,你没想捕获它们,但是声明捕获Throwable和E ...
- Ubuntu16安装fabric1.4.4环境
安装流程依照官网地址 https://hyperledger-fabric.readthedocs.io/en/release-1.4/build_network.html 如果需要安装最新的版本,可 ...
- SIGAI机器学习第九集 数据降维2
讲授LDA基本思想,寻找最佳投影矩阵,PCA与LDA的比较,LDA的实际应用 大纲: 非线性降维算法流形的概念流形学习的概念局部线性嵌入拉普拉斯特征映射局部保持投影等距映射实验环节 非线性降维算法: ...
- 全选所有checkbox
$("table input[type=checkbox]").attr("checked",true)
- 2019.6.28 校内测试 T3 【音乐会】道路千万条
大眼一看最下面的题意解释的话,发现这和洛谷P1310表达式的值挺像的,大概都是给定一些运算符号,让最后的表达式为true的概率,为false的概率啥的QwQ~: 然后这个题嘛?就是在所有的运算符中提溜 ...
- python 获取远程设备ip地址
python2.7 #!/usr/bin/env python # Python Network Programming Cookbook -- Chapter - # This program is ...
- python3安装web.py
今天准备测试代理池IPProxyPool获取到ip的质量,在安装web.py的时候遇到了些问题,在此记录一下. 1.安装资料 web.py官网:http://webpy.org/ web.py的git ...
- CF1030C
CF1030C 题意: 给你一个数字,问能否拆分成k段,使得每一段的每一位数字相加结果相等. 解法: 考虑数位DP. 暴力按位考虑每一位是否满足条件 CODE: #include<cstdio& ...
- tecplot 把散点绘成曲面图【转载】
转载自:http://blog.sina.com.cn/s/blog_a319f5ff0101q6s8.html 找了好久,终于自己研究出来,如何使用tecplot绘制曲面图了 第一步:数据的整理 如 ...
