【php设计模式】装饰器模式
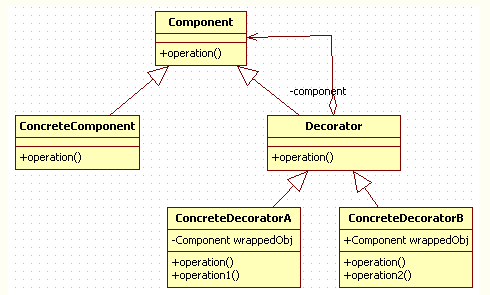
装饰器模式,顾名思义,就是对已经存在的某些类进行装饰,以此来扩展一些功能。其结构图如下:

- Component为统一接口,也是装饰类和被装饰类的基本类型。
- ConcreteComponent为具体实现类,也是被装饰类,他本身是个具有一些功能的完整的类。
- Decorator是装饰类,实现了Component接口的同时还在内部维护了一个ConcreteComponent的实例,并可以通过构造函数初始化。而Decorator本身,通常采用默认实现,他的存在仅仅是一个声明:我要生产出一些用于装饰的子类了。而其子类才是赋有具体装饰效果的装饰产品类。
- ConcreteDecorator是具体的装饰产品类,每一种装饰产品都具有特定的装饰效果。可以通过构造器声明装饰哪种类型的ConcreteComponent,从而对其进行装饰。
<?php /**
*装饰器模式
**/ interface Component{
public function operation();
} class ConcreteComponent implements Component{
public $put_str = "具体实现类"; public function operation(){
echo $this->put_str."\n";
} public function addElement($str){
$this->put_str = $str.$this->put_str;
}
} abstract class Decorator implements Component{
public $comm;
public function __construct(Component $comm){
$this->comm = $comm;
}
abstract function operation();
} class ConcreteDecoratorA extends Decorator{
public function operation(){
$this->comm->addElement("被A修饰后的");
$this->comm->operation();
}
} class ConcreteDecoratorB extends Decorator{
public function operation(){
$this->comm->addElement("被B修饰后的");
$this->comm->operation();
}
} $comm = new ConcreteComponent();
$comm->operation(); // 输出 “具体实现类”
$decorate_a = new ConcreteDecoratorA($comm);
$decorate_a->operation(); // 输出 “被A修饰后的具体实现类”
$decorate_b = new ConcreteDecoratorB($comm);
$decorate_b->operation(); // 输出 “被B修饰后的被A修饰后的具体实现类”
什么时候使用?:一般的,我们为了扩展一个类经常使用继承方式实现,由于继承为类引入静态特征,并且随着扩展功能的增多,子类会很膨胀。在不想增加很多子类的情况下扩展类可以使用这种设计模式
【php设计模式】装饰器模式的更多相关文章
- JAVA设计模式--装饰器模式
装饰器模式 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其结构.这种类型的设计模式属于结构型模式,它是作为现有的类的一个包装. 这种模式创建了一个装饰 ...
- C#设计模式--装饰器模式
0.C#设计模式-简单工厂模式 1.C#设计模式--工厂方法模式 2.C#设计模式--抽象工厂模式 3.C#设计模式--单例模式 4.C#设计模式--建造者模式 5.C#设计模式--原型模式 6.C# ...
- 从ES6重新认识JavaScript设计模式: 装饰器模式
1 什么是装饰器模式 向一个现有的对象添加新的功能,同时又不改变其结构的设计模式被称为装饰器模式(Decorator Pattern),它是作为现有的类的一个包装(Wrapper). 可以将装饰器理解 ...
- C#设计模式-装饰器模式(Decorator Pattern)
引言 当我们完成一个软件产品开发后就需要对其进行各种测试,适配快速迭代下质量的保障.当有一个完善的产品的对象后,如果我们想要给他添加一个测试功能,那么我们可以用一个新的类去装饰它来实现对原有对象职责的 ...
- 设计模式-装饰器模式(Decrator Model)
文 / vincentzh 原文连接:http://www.cnblogs.com/vincentzh/p/6057666.html 目录 1.概述 2.目的 3.结构组成 4.实现 5.总结 1.概 ...
- php设计模式 装饰器模式
装饰器模式,可以动态地添加修改类的功能. 一个类提供了一项功能,如果要修改并添加额外的功能,传统的编程模式需要写一个子类继承它,并重新实现类的方法.使用装饰器模式,仅需要在运行时添加一个装饰器对象即可 ...
- 说说设计模式~装饰器模式(Decorator)
返回目录 装饰器模式,也叫又叫装饰者模式,顾名思义,将一个对象进行包裹,包装,让它变成一个比较满意的对象,这种模式在我们平时项目开发中,经常会用到,事实上,它是处理问题的一种技巧,也很好的扩展了程序, ...
- 说说设计模式~装饰器模式(Decorator)~多功能消息组件的实现
返回目录 为何要设计多功能消息组件 之前写过一篇装饰器模式的文章,感觉不够深入,这次的例子是实现项目中遇到的,所以把它拿出来,再写写,之前也写过消息组件的文章,主要采用了策略模式实现的,即每个项目可以 ...
- Java设计模式--装饰器模式到Java IO 流
装饰器模式 抽象构件角色:给出一个抽象接口,以规范准备接受附加责任的对象. 具体构件角色:定义准备接受附加责任的对象. 抽象装饰角色:持有一个构件对象的实例,并对应一个与抽象构件接口一致的接口. 具体 ...
- Groovy 设计模式 -- 装饰器模式
http://groovy-lang.org/design-patterns.html#_chain_of_responsibility_pattern 装饰器模式, 起到美化原始对象的作用. 一个被 ...
随机推荐
- MySQL的那些坑
1. 表名一定要区分大小写,不一致就会报错 2. 无隐式的类型转换 (比如对某数值进行排序时,原表字段存储却是varchar型,就会对该数值按字符串排序而非数值大小!) 3. group by 也能 ...
- gensim word2vec实践
语料下载地址 # -*- coding: utf-8 -*- import jieba import jieba.analyse # suggest_freq调节单个词语的词频,使其能(或不能)被分出 ...
- js中的splice方法和slice方法简单总结
slice:是截取用的 splice:是做删除 插入 替换用的 slice(start,end): 参数: start:开始位置的索引 end:结束位置的索引(但不包含该索引位置的元素) 例如: va ...
- 安装mysql数据库及问题解决方法
1.mysql官网下载安装包,官网地址:www.mysql.com [root@seiang software]# ll total 580020 -rw-r--r--. 1 root root 59 ...
- 虚拟化技术实现 — QEMU-KVM
目录 文章目录 目录 前文列表 KVM QEMU QEMU-KVM QEMU-KVM 调用 KVM 内核模块启动虚拟机的流程概要 前文列表 <虚拟化技术实现 - 虚拟化技术发展编年史> K ...
- 用VLC读取摄像头产生RTSP流,DSS侦听并转发(二)
用VLC读取摄像头产生RTSP流,DSS侦听并转发(二) 之前介绍过<用VLC读取摄像头产生RTSP流,DSS主动取流转发(一)>本文介绍另一种方法. 摄像机地址是192.1.101.51 ...
- 微信小程序 左右分类列表
分类界面,左边是一级目录,右边是一级目录对应的二级目录,根据这个需求,我们数据设计的结构一定是数组嵌套数组,第一个数组包含一级目录数据,嵌套的数组包含的是二级目录的数据. wxml代码: <vi ...
- imregionalmax imregionalmin imextendedmax imextendedmin imhmax imhmin 函数的详解 matlab中函数
BW = imregionalmax(I): 该函数获得灰度图像 I 的局部极大值,返回值BW为和原图像大小相同的二值图像,BW中元素1对应极大值,其他元素为0 BW = imregionalmax( ...
- 从Odds:比值比推导出Logtic分类的算法
在从概率模型推导出逻辑回归算法模型的博文中,我试着从李宏毅老师的课程中讲到的概率模型去推导逻辑分类的算法模型.有幸看到另外一篇博文01 分类算法 - Logistic回归 - Logit函数,我了解到 ...
- vue项目富文本编辑器vue-quill-editor之自定义图片上传
使用富文本编辑器的第一步肯定是先安装依赖 npm i vue-quill-editor 1.如果按照官网富文本编辑器中的图片上传是将图片转为base64格式的,如果需要上传图片到自己的服务器,需要修改 ...
