SVG学习之stroke-dasharray 和 stroke-dashoffset 详解
本文适合对SVG已经有所了解,但是对stoke-dasharray和stroke-dashoffset用法有疑问的童鞋
第一:概念解释
1. stroke意思是:画短线于,在...上划线
2. stroke-dasharray:用于创建虚线,之所以后面跟的是array的,是因为值其实是数组。请看下面解释
stroke-dasharray = '10'
stroke-dasharray = '10, 5'
stroke-dasharray = '20, 10, 5'

如:stroke-dasharray = '10' 表示:虚线长10,间距10,然后重复 虚线长10,间距10
两个参数或者多个参数时:一个表示长度,一个表示间距
如:stroke-dasharray = '10, 5' 表示:虚线长10,间距5,然后重复 虚线长10,间距5
如:stroke-dasharray = '20, 10, 5' 表示:虚线长20,间距10,虚线长5,接着是间距20,虚线10,间距5,之后开始如此循环
3. stroke-dashoffset: offset:偏移的意思。
这个属性是相对于起始点的偏移,正数偏移x值的时候,相当于往左移动了x个长度单位,负数偏移x的时候,相当于往右移动了x个长度单位。
需要注意的是,不管偏移的方向是哪边,要记得dasharray 是循环的,也就是 虚线-间隔-虚线-间隔。
这个属性要搭配stroke-dashoffset才能看得出来效果,非虚线的话,是无法看出偏移的。
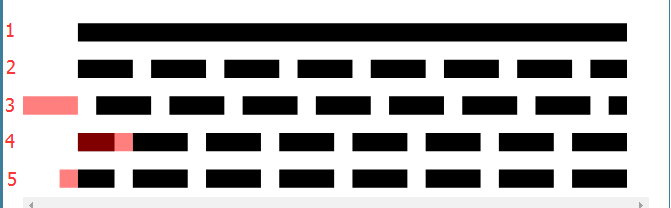
概念有点抽象,来看一个MDN的例子,图中红线段是偏移的距离

上图效果分别是:
1.没有虚线
2.stroke-dasharray="3 1" ,虚线没有设置偏移,也就是stroke-dashoffset值为0
3.stroke-dashoffset="3",偏移正数,虚线整体左移了3个单位,图中3后面的红线段,就是起始线段,线段之后是1个单位的间隔,我们可见区域从这个间隔开始,然后循环 3-1,3-1的虚线-间隔-虚线-间隔
4.stroke-dashoffset="-3",偏移负数,虚线整体右移动了3个单位,由于dasharray 是循环的,前面偏移的位置会有dasharray 填充上
5.stroke-dashoffset="1",偏移正数,虚线整体左移了1个单位,最终呈现出来的效果跟 线段4 一样
2.示例
利用这两个属性,我们可以做出好看的动画效果
线段从无到有,由短变长

实现思路就是:
第一步:设置stroke-dasharray虚线长度等于当前svg的宽度,间隔大于或者等于svg宽度
<svg >
<line id="line" x1="30" y1="30" x2="300" y2="30" stroke-width="20" stroke="red" stroke-dasharray="300,320"/>
</svg>
这时候的效果是这样的,可视区域内只能看到一段虚线

第二步:设置stroke左移 300单位(stroke-dashoffset:300),也就是刚好隐藏了虚线,可视区域内变成了320单位的间隔,

第三步:当鼠标移入的时候,使offset由300变成0,就实现了动图中的效果
svg:hover #line{
stroke-dashoffset: 0;
}
#line{
transition: all 2s;
}
圆形环绕一圈效果
鼠标hover的时候,外层线段绕自身一圈。这个动画的实现原理,跟上面的是一毛一样的
设置stroke-dasharray虚线长度等于当前圆的周长,间隔大于或者等于圆的周长

第一步:先画出一个圆圈:代码如下,圆的半径设置为50
<svg width="200" height="200" viewBox="0 0 200 200">
<circle id="circle" cx="100" cy="80" r="50" fill="gray" stroke-width="5" stroke="green" />
</svg>

第二步:设置圆的stroke-dasharray和stroke-dashoffset,为圆的周长
#circle{
transition: all 2s;
stroke-dasharray:314,314;
stroke-dashoffset:314;
}

第三步:hover的时候,设置stroke-dashoffset为0,注意圆的stroke起始位置为右侧中间
svg:hover #circle{
stroke-dashoffset:0;
}
圆形环绕的效果就做好了~
码字不易,觉得有帮助,不妨点个赞哦~
原创文章,转载请加原文链接:https://www.cnblogs.com/daisygogogo/p/11044353.html
代码在github仓库:
https://github.com/daisygogogo/my-demo/blob/master/svg-line-circle.html
SVG学习之stroke-dasharray 和 stroke-dashoffset 详解的更多相关文章
- Linux防火墙iptables学习笔记(三)iptables命令详解和举例[转载]
Linux防火墙iptables学习笔记(三)iptables命令详解和举例 2008-10-16 23:45:46 转载 网上看到这个配置讲解得还比较易懂,就转过来了,大家一起看下,希望对您工作能 ...
- ASP.NET MVC 5 学习教程:Details 和 Delete 方法详解
原文 ASP.NET MVC 5 学习教程:Details 和 Delete 方法详解 在教程的这一部分,我们将研究一下自动生成的 Details 和Delete 方法. Details 方法 打开M ...
- 基于OpenCL的深度学习工具:AMD MLP及其使用详解
基于OpenCL的深度学习工具:AMD MLP及其使用详解 http://www.csdn.net/article/2015-08-05/2825390 发表于2015-08-05 16:33| 59 ...
- (转)live555学习笔记10-h264 RTP传输详解(2)
参考: 1,live555学习笔记10-h264 RTP传输详解(2) http://blog.csdn.net/niu_gao/article/details/6936108 2,H264 sps ...
- 学习笔记--Grunt、安装、图文详解
学习笔记--Git安装.图文详解 安装Git成功后,现在安装Gruntjs,官网:http://gruntjs.com/ 一.安装node 参考node.js 安装.图文详解 (最新的node会自动安 ...
- Python学习入门教程,字符串函数扩充详解
因有用户反映,在基础文章对字符串函数的讲解太过少,故写一篇文章详细讲解一下常用字符串函数.本文章是对:程序员带你十天快速入门Python,玩转电脑软件开发(三)中字符串函数的详解与扩充. 如果您想学习 ...
- 大数据学习系列之五 ----- Hive整合HBase图文详解
引言 在上一篇 大数据学习系列之四 ----- Hadoop+Hive环境搭建图文详解(单机) 和之前的大数据学习系列之二 ----- HBase环境搭建(单机) 中成功搭建了Hive和HBase的环 ...
- iOS学习——iOS项目Project 和 Targets配置详解
最近开始学习完整iOS项目的开发流程和思路,在实际的项目开发过程中,我们通常需要对项目代码和资料进行版本控制和管理,一般比较常用的SVN或者Github进行代码版本控制和项目管理.我们iOS项目的开发 ...
- SNMP学习笔记之SNMP 原理与实战详解
原文地址:http://freeloda.blog.51cto.com/2033581/1306743 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法 ...
- 小白如何学习PyTorch】25 Keras的API详解(下)缓存激活,内存输出,并发解决
[新闻]:机器学习炼丹术的粉丝的人工智能交流群已经建立,目前有目标检测.医学图像.时间序列等多个目标为技术学习的分群和水群唠嗑答疑解惑的总群,欢迎大家加炼丹兄为好友,加入炼丹协会.微信:cyx6450 ...
随机推荐
- linux下什么工具可以用来纠正文件中的拼写和排版错误?
答: ispell,官网在此
- Editplus的运行JAVA的配置
工具--->参数设置
- 17. dashboard
17. dashboard dashboard的安装步骤: wget https://raw.githubusercontent.com/kubernetes/dashboard/v2.0.0-bet ...
- 001-多线程-锁-架构【同步锁、JUC锁】
一.概述 Java中的锁,可以分为"同步锁"和"JUC包中的锁". 1.1.同步锁 即通过synchronized关键字来进行同步,实现对竞争资源的互斥访问的锁 ...
- uni-app 使用 iconfont 图标 自定义图标
uni-app 的uni-ui 的 Icon 图标组件,裡面的图标只是移动端常见的图标,对于一些其他需求所要显示的图标,这个是完全不够用.那么怎么办?模仿它的组件,用阿里巴巴图标矢量库的图标,自己定义 ...
- SaaS领域如何分析收入增长?
SaaS领域如何分析收入增长? 今天我们试着将其模式运用到收入增长上进行分析.这对常规收入的计算会极有帮助,例如企业级应用软件(SaaS)或消费者订阅业务. 列举某公司通过月度订阅获得营收为例,为了更 ...
- Block的示例学习
@interface ViewController () @property (weak, nonatomic) IBOutlet UIButton *btn; - (IBAction)reset:( ...
- linux 清除/var/spool/mail/root日志存储
检查出是/var/spool/mail下的root文件过大,然后进到服务器里面一查看,确实是这个问题,就是用cat /dev/null > /var/spool/mail/root,把这个文件清 ...
- KMP --关于cogs1570 乌力波
题目链接:http://cogs.pro:8081/cogs/problem/problem.php?pid=vQzXJkgWa [题目描述] 法国作家乔治·佩雷克(Georges Perec,193 ...
- (长期更新)【机器学习实践】Pycharm编辑器的使用注意事项
1. 写Python代码,根据PEP8风格,默认一行的长度不超过 80 个字符. 但是pycharm 默认是第 120 个字符处,故进行修改: File→Settings→Editor→Code S ...
