使用display:table实现两列自适应布局
在张鑫旭大神那边看到的方法,我自己写了一遍,稍微添加了一些自己的风格特色。
IE6/7不支持这个属性,从IE8开始支持这个属性,对于IE6/7可以用display:inline-block解决。
table-cell同样会被其他一些css属性破坏,栗如:float和position:absolute。设置了table-cell的元素对宽度高度敏感,对margin值没有反应,响应padding属性。
代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- .box {
- width: 60%;
- margin: 60px auto 0;
- padding: 20px;
- background: #f5f5f5;
- }
- .clearfix:after {
- display: block;
- content: '.';
- clear: both;
- height: 0;
- visibility: hidden;
- }
- .head_img {
- float: left;
- margin-right: 10px;
- width: 100px;
- height: 100px;
- }
- .head_img img {
- width: 100%;
- height: 100%;
- border: 0;
- }
- .content {
- display: table-cell;
- *display: inline-block;
- }
- </style>
- </head>
- <body>
- <div class="box clearfix">
- <a href="javascript:;" class="head_img"><img src="data:images/sunny.jpg"/></a>
- <div class="content">
- <p><a href="javascript:;">winter</a> 来自挪威</p>
- <p>签名:晴天。</p>
- <p>
- 微博:故事的小黄花 从出生那年就飘着<br/>
- 童年的荡秋千 随记忆一直晃到现在<br/>
- Re So So Si Do Si La<br/>
- So La Si Si Si Si La Si La So<br/>
- 吹着前奏 望着天空<br/>
- 我想起花瓣 试着掉落<br/>
- 为你翘课的那一天<br/>
- 花落的那一天<br/>
- 教室的那一间 我怎么看不见<br/>
- 消失的下雨天 我好想再淋一遍<br/>
- 没想到 失去的勇气我还留着<br/>
- 好想再问一遍 你会等待还是离开<br/>
- </p>
- </div>
- </div>
- </body>
- </html>
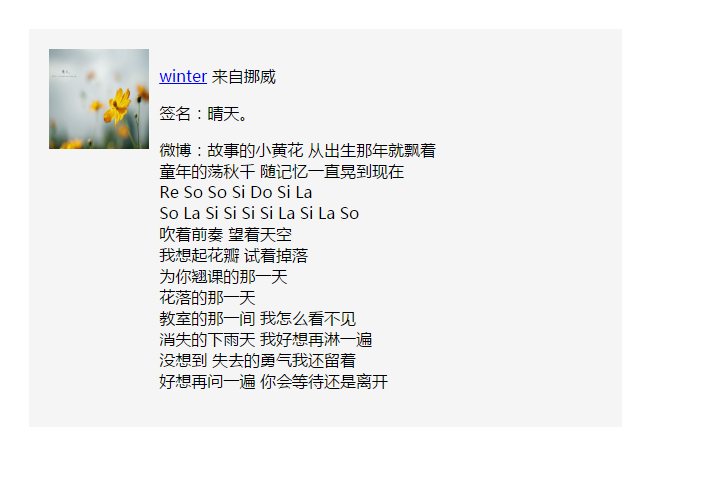
效果图:

欢迎指正,谢谢!
使用display:table实现两列自适应布局的更多相关文章
- css 两列自适应布局的4种思路
前面的话 前面已经介绍过css 两列布局中单列定宽单列自适应布局的6种思路的两列布局,而两列自适应布局是指一列由内容撑开,另一列撑满剩余宽度的布局方式.本文将从float.table.flex和gri ...
- css两列自适应布局的多种实现方式及原理。
两列布局是非常常见的需求在实际项目中,实现的方式也有很多.究其原理也都不算复杂.这里主要提出几种实现方式和原理. html页面基本布局如下代码所示: 1 <div class="mai ...
- css实现等高布局 两栏自适应布局 三栏自适应布局
等高布局: HTML结构如下: <div class="wrapper"> <div class="box"> <h1>.. ...
- DIV+CSS左右两列自适应高度的方法
我们在用DIV+CSS布局网页的时候,必然会遇到左右两列自适应高度的问题,就是左边列的背景会随着右边列内容的增加也相应的增加高度,下面就教大家DIV+CSS左右两列自适应高度的方法. 下面给出最终的效 ...
- CSS两列及三列自适应布局方法整理
布局 自适应 两列 三列 在传统方法的基础上加入了Flex布局并阐述各方法的优缺点,希望对大家有所帮助.先上目录: 两列布局:左侧定宽,右侧自适应 方法一:利用float和负外边距 方法二:利用外边距 ...
- html 三列布局(两列自适应,一列固定宽度)
不做过多解释:主要是记录一个完整的布局样式,实现页面大致三列其中左右两列是自适应宽度,中间固定宽度效果. 不多少代码奉上: CSS样式代码: /******************** *公共标签样式 ...
- 使用display:table使两栏布局高度相等
两栏布局大家应该经常用了,但是遇到坑爹的要两栏的高度对齐的话要怎么办呢? <!DOCTYPE html> <html> <head> <meta charse ...
- css布局 - 两栏自适应布局的几种实现方法汇总
这种两列布局的样式是我们在平时工作中非常常见的设计,同时也是面试中要求实现的高频题.很有必要掌握以备不时之需: 整理了几种实现方法,当然,风骚的代码不止这几种能实现,欢迎各位的补充. 方法汇总目录 简 ...
- ch8 基于浮动的布局(两列浮动布局、三列浮动布局)
CSS布局技术的根本是3个基本概念:定位.浮动.外边距操纵. 只需要设置希望定位的元素的宽度,然后将它们向左或向右浮动.因为浮动的元素不再占据文档流中的任何空间,它们就不再对包围他们的块框产生任何影响 ...
随机推荐
- SpringBoot 部署到Linux开机自启动和运行
前文 SpringBoot是一个强大的微服务框架,通常都是打包项目成Jar包,并部署到服务器上,本文以Linux服务器部署为主 开机自启动 博文:<https://www.cnblogs.com ...
- c++ new bad_alloc
try { for (int i = 0; i<1000; i++) { test1 = new Test(); cout << i << " new dog ...
- CentOS7使用yum安装mysql5.7
提前说一下,网速不好不要用yum安装,等得时间太长. 第一步.获取yum源 [root@youxi1 ~]# rpm -ivh https://repo.mysql.com/yum/mysql-5.7 ...
- GPIO相关寄存器描述和怎么配置
总寄存器图
- SparkMLLib的简单学习
一. 简介 1. 机器学习中,可以将数据划分为连续数据和离散数据 a. 连续数据:可以取任何值,如房价 b. 离散数据:仅有少量特殊值,如一个房屋有2个或3个房间,但不能为2.75个房间 二. 创建向 ...
- WhatsApp Group vs WhatsApp Broadcast for Business
WhatsApp Group vs WhatsApp Broadcast for Business By Iaroslav Kudritskiy If you've read our Ultimate ...
- 1. PHP基本语法规则
1.1 PHP标记: PHP语言,是一种可以嵌入到“html”代码中的后台处理语言(程序) 有以下几种标记形式,只推荐第一种. 1,<?php php代码写在这里..... ?> ...
- 软件测试工具LoadRunner常见问题二
1.一些Web虚拟用户脚本录制后立刻回放没有任何问题,但是当设置迭代次数大于1时,如果进行回放则只能成功迭代一次.为什么从第二次迭代开始发生错误? 这种现象多是由于在"Run-time Se ...
- 用户ID与权限
目录 用户ID与权限 文件系统查看 权限ID概览 设置位 黏着位 UMASK chmod与chown 代码附录 chmod title: 用户ID与权限 date: 2019/11/25 21:20: ...
- Sightseeing tour 【混合图欧拉回路】
题目链接:http://poj.org/problem?id=1637 Sightseeing tour Time Limit: 1000MS Memory Limit: 10000K Total ...
