CSS—BFC原理解析与应用
我们在很多地方都见过BFC这个词,或许能够知道大概意思,但是有时候它的具体原理以及作用会记得很模糊,下面就对BFC这个概念深入学习下。

块级格式化上下文(Block Formatting Context,BFC)是Web页面的可视化CSS渲染部分,它是块级元素布局出现的区域,也是浮动层元素进行交互的区域,该区域是独立存在的,即BFC内部元素与外部元素之间不会相互影响。
BFC能够解决的问题
解决浮动定位
解决外边距合并
清除浮动
自适应多栏布局
......
BFC的创建方式
html元素或者包含html的元素
设置浮动属性的元素(display:none除外)
设置绝对定位属性的元素(absolute或者fixed)
display为inline-block、table-cell、table-caption的元素
设置overflow属性的元素(visible除外)
弹性盒子(flex布局)
栅栏布局元素(grid布局)
BFC存在的一些约束
- 内部Box会在垂直方向上一个接一个的放置
- 垂直方向上的距离由margin决定(或者:处于同一个BFC的两个相邻Box的margin会发生重叠(塌陷),与方向无关)
- 每个元素的左外边距与包含块的左边界接触(从左到右),即使浮动元素也是如此。(说明BFC中子元素不会超出他的包含块,而position为absolute的元素可以超出他的包含块边界)
- BFC的区域不会与float的元素区域重叠
- 计算BFC的高度时,浮动子元素也要参与计算
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素和外部元素之间不会相互影响
BFC的应用
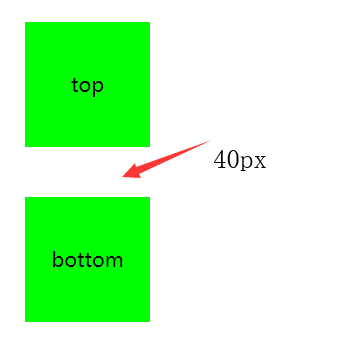
1.解决外边距合并
<!-- before:两个p元素处在同一BFC区域 -->
<style>
p{
width:100px;
height:100px;
margin:20px;
text-align:center;
line-height:100px;
background-color:lime;
}
</style>
<body>
<p>top</p>
<p>bottom</p>
</body>

<!-- after:让处在同一BFC区域的p元素处于不同的BFC区域 -->
<style>
div{
position:absolute; /* 让div成为BFC区域 */
}
</style>
<body>
<p>top</p>
<div><p>bottom</p></div>
</body>

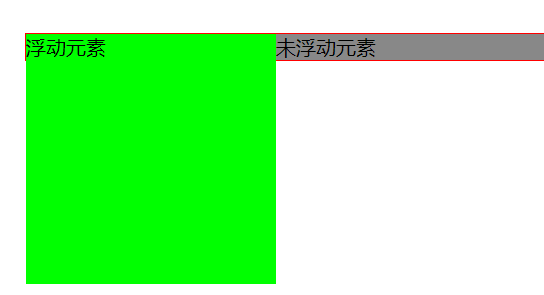
2.解决浮动定位(让BFC区域内的浮动元素和其他未浮动元素等高)
<!-- before -->
<style>
#box{
margin: 50px;
background-color:#888;
border: 1px solid red;
}
.float{
float: left;
width: 200px;
height: 200px;
background-color:lime;
}
</style>
<div id="box">
<div class="float">浮动元素</div>
<div>未浮动元素</div>
</div>

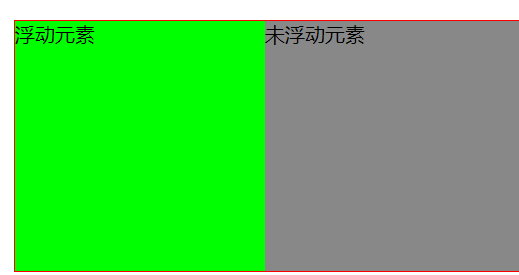
<!-- after -->
<style>
#box{
margin: 50px;
background-color:#888;
border: 1px solid red;
overflow:hidden; /* 创建BFC */
}
.float{
float: left;
width: 200px;
height: 200px;
background-color:lime;
}
</style>
<div id="box">
<div class="float">浮动元素</div>
<div>未浮动元素</div>
</div>

到这里,BFC的原理及应用就分析的差不多了,后续有新的理解再进行更新,谢谢!!!
CSS—BFC原理解析与应用的更多相关文章
- <HTML/CSS>BFC原理剖析
本文讲了BFC的概念是什么: BFC的约束规则:咋样才能触发生成新的BFC:BFC在布局中的应用:防止margin重叠(塌陷,以最大的为准): 清除内部浮动:自适应两(多)栏布局. 1. BFC是什么 ...
- BFC原理解析
BFC的概念 块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域. 它是 ...
- 经典CSS实现三角形图标原理解析
前言: 在写这篇文章之前,我也看过很多前端大神写的代码,But,都只是粘贴代码和给出显示效果,对于初学者来说大家都喜欢刨根问底,为什么要这样做呢? 接下来就让我给大家分享一下我对CSS实现三角形的理解 ...
- CSS中包含块原理解析
CSS包含块原理解析 确定CSS中的包含块也确定就是元素的父元素.关键是:看元素是如何定位的.确定包含块很重要,比如设置百分比.另外也可以进行样式的继承等等. 分两个情况: 相对定位和静态定位 静态定 ...
- CSS实现三角形图标原理解析
CSS实现三角形图标原理解析: border边框语法: border 四条边框设置border-left 设置左边框,一般单独设置左边框样式使用border-right 设置右边框,一般单独设置右边框 ...
- CSS 盒模型、解决方案、BFC 原理讲解--摘抄
PS:内容比较基础,目的只是覆盖面试知识点,大佬可以 history.back(-1) W3C 标准盒模型 & IE 怪异盒模型 页面上显示的每个元素(包括内联元素)都可以看作一个盒子,即盒模 ...
- Atitit.html css 浏览器原理理论概论导论attilax总结
Atitit.html css 浏览器原理理论概论导论attilax总结 1.1. 浏览器是怎样工作的:渲染引擎,HTML解析(连载二)1 2. 5.1.1 DOM标准 1011 3. <We ...
- BFC 原理
BFC:Block-level box + Forating + Context; ------->块元素 决定其子元素如何定位, ...
- Webpack & The Hot Module Replacement热模块替换原理解析
Webpack & The Hot Module Replacement热模块替换原理解析 The Hot Module Replacement(HMR)俗称热模块替换.主要用来当代码产生变化 ...
随机推荐
- <JavaScript>如何阅读《JavaScript高级程序设计》(一)
题外话 最近在看<JavaScript高级程序设计>这本书,面对着700多页的厚书籍,心里有点压力,所以我决定梳理一下..探究一下到底怎么读这本书.本书的内容好像只有到ES5...所以只能 ...
- virtualbox迁移虚拟机
我用的Ubuntu16.04,下图为装好virtualbox时安装好系统后默认的存储位置. 促使我想迁移的原因是我的/home下因为虚拟机的存储原因导致/home下还剩1.5M可用空间..... 该目 ...
- Markdown 入门基础
MarkDown基础语法 标题 通过 # 来实现标题效果.在markdown当中,标题与html相似,一共有六级标题. # 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 ##### ...
- Tensorflow 用训练好的模型预测
本节涉及点: 从命令行参数读取需要预测的数据 从文件中读取数据进行预测 从任意字符串中读取数据进行预测 一.从命令行参数读取需要预测的数据 训练神经网络是让神经网络具备可用性,真正使用神经网络时,需要 ...
- pandas中对日期型数据进行处理
因为数据不方便展示,直接上代码. 将字符串转为datetime64[ns]格式: pd.to_datetime('2019-12-20') or pd.to_datetime('20191220') ...
- 【计算机视觉】Vibe Vibe+
ViBe是一种像素级的背景建模.前景检测算法,该算法主要不同之处是背景模型的更新策略,随机选择需要替换的像素的样本,随机选择邻域像素进行更新.在无法确定像素变化的模型时,随机的更新策略,在一定程度上可 ...
- JavaScript日期格式化处理
/** * 获取年月,如:2018-08 */ export function getMonth () { return formatDate(new Date(), 'yyyy-MM') } /** ...
- Apache——开启个人用户主页功能
个人主页功能分为不加密和加密两种 不加密: 先来建立几个用户,我这是建了两个 例:命令为:useradd qiyuan 然后输入:passwd qiyuan,改一下密码 我们看一下家目录下面: 已经 ...
- nginx多线程高并发
直接上图 Master-Worker模式 1.Nginx 在启动后,会有一个 master 进程和多个相互独立的 worker 进程. 2.接收来自外界的信号,向各worker进程发送信号,每个进程都 ...
- 2019牛客暑期多校训练营(第九场)-D Knapsack Cryptosystem (折半搜索)
题目链接:https://ac.nowcoder.com/acm/contest/889/D 题意:题意简单,从大小为36的集合中选若干元素使得他们的和为sum. 思路:第一感觉用搜索,复杂度为2^3 ...
