[转载]aspnet webapi 跨域请求 405错误

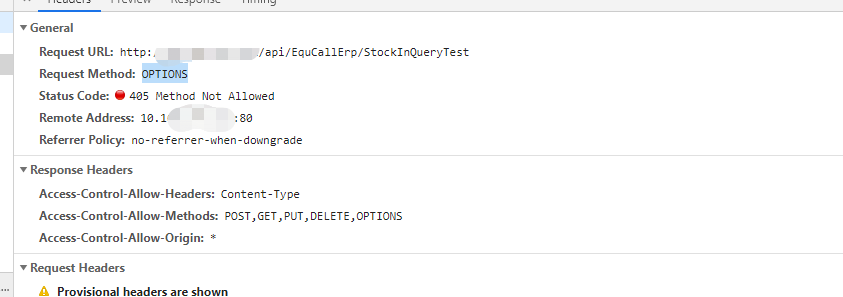
写了个webapi给同事用ajax调用,配置完跨域以后get请求完全没问题,post就一直报405错误,花了半天时间就是解决不了,后来在网上看到一博主的帖子才知道原来是webapi 默认的web.config配置问题,转载过来记录一下以便于下次使用。
多了
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<remove name="OPTIONSVerbHandler" />
<remove name="TRACEVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
这么个配置,导致不行。要把他删掉,还要加上下面的支持跨域的代码
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Methods" value="POST,GET" />
<add name="Access-Control-Allow-Headers" value="x-requested-with,content-type,authorization,mypara,username" />
</customHeaders>
</httpProtocol>
</system.webServer>
原文出处:https://www.cnblogs.com/shenbin/p/5680976.html
[转载]aspnet webapi 跨域请求 405错误的更多相关文章
- aspnet webapi 跨域请求 405错误
跨域,请求按要求配置完毕之后,options预请求老是报错.原因是webapi 默认的web.config有配置 <handlers> <remove name="Exte ...
- ASP.NET WEBAPI 跨域请求 405错误
浏览器报错 本来没有报这个错,当我在ajax中添加了请求头信息时报错 405的报错大概就是后端程序没有允许此次请求,要解决这个问题,就是在后端程序中允许请求通过.具体操作就是修改web.config配 ...
- 关于webApi 跨域请求
先说一下我的项目,后台单纯的webApi,前端采用Vue+axios, 说一下我遇见的问题,axios请求webAPI但是浏览器会报错,大致上就是不允许跨域请求. 于是查找解决办法发现以下代码(web ...
- Webapi 跨域 解决解决错误No 'Access-Control-Allow-Origin' header is present on the requested resource 问题
首先是web端(http://localhost:53784) 请求 api(http://localhost:81/api/)时出现错误信息: 查看控制台会发现错误:XMLHttpRequest c ...
- WebApi跨域请求
在实际开发中 会有提供webapi给前端js 直接调用的情况, 这时候就会有存在跨域的情况, 解决方案: 在Global中添加代码 protected void Application_BeginRe ...
- Ajax之跨域请求
一.引子 我现在开启了两个django项目,分别叫Demo1和Demo2,Demo1中有一个路径‘http://127.0.0.1:8000/index/’,对应的视图是index视图返回一个inde ...
- Fetch+SpringBoot跨域请求设置
两种方法从SpringBoot的方向解决跨域问题 今天搭建博客的时候,尝试性的传递数据,发现浏览器报了这个错误 -blocked by CORS policy: No 'Access-Control- ...
- 第四节:跨域请求的解决方案和WebApi特有的处理方式
一. 简介 前言: 跨域问题发生在Javascript发起Ajax调用,其根本原因是因为浏览器对于这种请求,所给予的权限是较低的,通常只允许调用本域中的资源, 除非目标服务器明确地告知它允许跨域调用. ...
- ASP.NET WebApi+Vue前后端分离之允许启用跨域请求
前言: 这段时间接手了一个新需求,将一个ASP.NET MVC项目改成前后端分离项目.前端使用Vue,后端则是使用ASP.NET WebApi.在搭建完成前后端框架后,进行接口测试时发现了一个前后端分 ...
随机推荐
- Bootstrap4项目开发实战视频教程
一.企业网站项目 课件 0.课程简介 1.顶部区域的制作 2.导航区域的制作 3.轮播区域的制作 4.产品区域的制作 5.最新资讯区域的制作 6.底部区域的制作 二.化妆品网站项目 1.项目初始化_导 ...
- LC 869. Reordered Power of 2
Starting with a positive integer N, we reorder the digits in any order (including the original order ...
- Hibernate3疑惑解决
1.session的get()和load()有什么区别? # get()如果没有找到持久化类返回null,有可能导致空指针异常. # load()如果没有找到持久化类直接抛出异常. ...
- ShockUtil振动工具类
import android.app.Activity; import android.app.Service; import android.content.Context; import andr ...
- C++中重载、重定义、重写概念辨析
重载:函数名相同,函数的参数个数.参数类型或参数顺序三者中必须至少有一种不同.函数返回值的类型可以相同,也可以不相同.发生在一个类内部. 重定义:也叫做隐藏.覆盖,子类重新定义父类中有相同名称的非虚函 ...
- intellij import包 顺序调整
intellij中自动import的包顺序与eclipse不太一致,可以参照以下方式进行调整: eclipse中(笔者用的是eclipse luna)导入包的顺序依次是: javajavaxorgco ...
- MongoDB的安装及配置(Win7)
一.下载MongoDB 登录Mongodb官网https://www.mongodb.com/download-center#community 二.安装MongoDB 安装真的比较简单 next就可 ...
- Ubuntu端口常用命令
# 查看哪些进程打开了指定端口port(对于守护进程必须以root用户执行才能查看到) lsof -i:port # 查看哪些进程打开了指定端口port,最后一列是进程ID(此方法对于守护进程作用不大 ...
- Mybatis 联合查询XML与注解对比
由于是练习,故只做了感兴趣的一部分测试. 测试类容XML配置转注解方式 实体类为了测试请忽略设计是否合理… User.java @Alias("User")public class ...
- NLP基础
1 自然语言处理三大特征抽取器(CNN/RNN/TF)比较 白衣骑士Transformer:盖世英雄站上舞台 华山论剑:三大特征抽取器比较 综合排名情况 以上介绍内容是从几个不同角度来对RNN/CN ...
