一百四十三:CMS系统之评论布局和功能一
模型

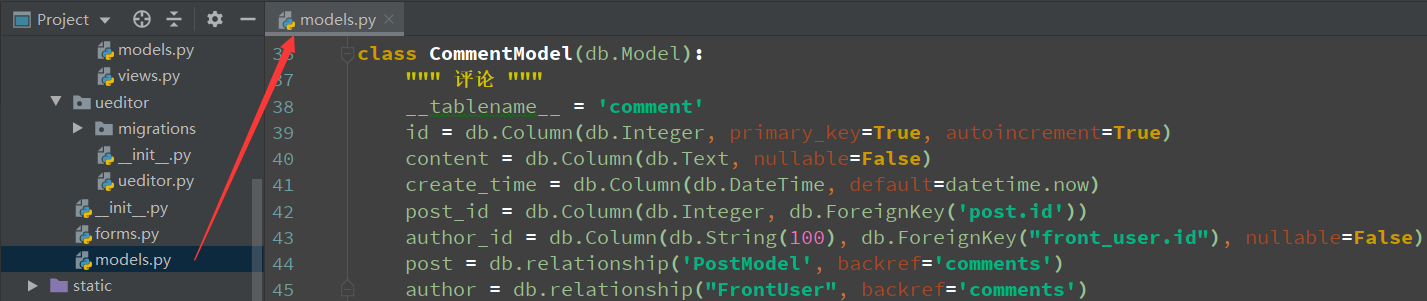
class CommentModel(db.Model):
""" 评论 """
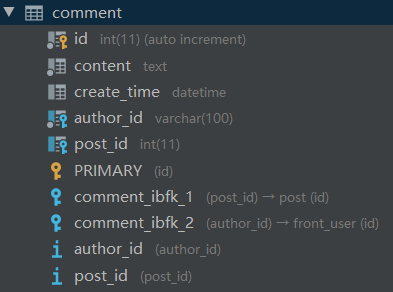
__tablename__ = 'comment'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
content = db.Column(db.Text, nullable=False)
create_time = db.Column(db.DateTime, default=datetime.now)
post_id = db.Column(db.Integer, db.ForeignKey('post.id'))
author_id = db.Column(db.String(100), db.ForeignKey("front_user.id"), nullable=False)
post = db.relationship('PostModel', backref='comments')
author = db.relationship("FrontUser", backref='comments')
执行数据库迁移
python manager.py db migrate
python manager.py db upgrade


form

class AddCommentForm(BaseForm):
content = StringField(validators=[InputRequired(message='请输入评论内容')])
post_id = IntegerField(validators=[InputRequired(message='请输入帖子id')])
视图

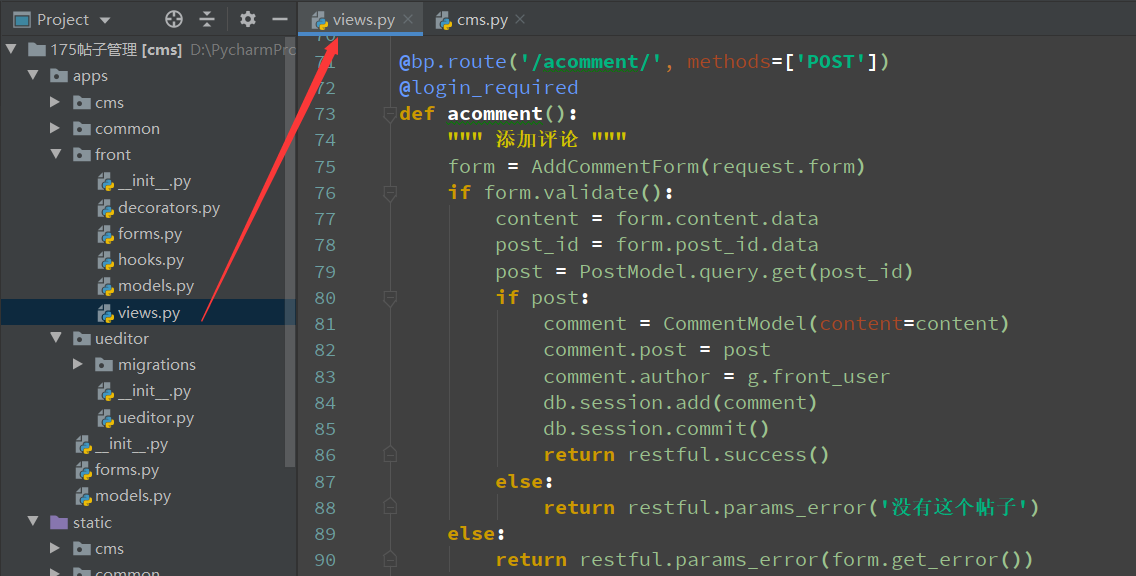
@bp.route('/acomment/', methods=['POST'])
@login_required
def acomment():
""" 添加评论 """
form = AddCommentForm(request.form)
if form.validate():
content = form.content.data
post_id = form.post_id.data
post = PostModel.query.get(post_id)
if post:
comment = CommentModel(content=content)
comment.post = post
comment.author = g.front_user
db.session.add(comment)
db.session.commit()
return restful.success()
else:
return restful.params_error('没有这个帖子')
else:
return restful.params_error(form.get_error())
页面


{% extends 'front/front_base.html' %}
{% from 'common/_macros.html' import static %}
{% block title %}
{{ post.title }}
{% endblock %}
{% block head %}
<script src="{{ static('ueditor/ueditor.config.js') }}"></script>
<script src="{{ static('ueditor/ueditor.all.min.js') }}"></script>
<script src="{{ static('front/js/front_post_detail.js') }}"></script>
<link rel="stylesheet" href="{{ static('front/css/front_post_detail.css') }}">
{% endblock %}
{% block body %}
<div class="lg-container">
<div class="post-container">
<h2>{{ post.title }}</h2>
<p class="post-info-group">
<span>发表时间:{{ post.create_time }}</span>
<span>作者:{{ post.author.username }}</span>
<span>所属板块:{{ post.board.name }}</span>
<span>阅读数:{{ post.read_count }}</span>
<span>评论数:0</span>
</p>
<article class="post-content">
{{ post.content|safe }} {# 标识此html为安全,即渲染,否则会渲染为纯文本 #}
</article>
</div>
<div class="comment-group">
<h3>评论列表</h3>
<ul class="comment-list-group">
{% for comment in post.comments %}
<li>{{ comment.content }}</li>
{% endfor %}
</ul>
</div>
<div class="add-comment-group">
<h3>发表评论</h3>
<script id="editor" type="text/plain" style="height: 100px"></script>
<div class="comment-btn-group">
<button class="btn btn-primary">发表评论</button>
</div>
</div>
</div>
<div class="sm-container"></div>
{% endblock %}
js,初始化ueditor,并且定制ueditor工具栏按钮:http://fex.baidu.com/ueditor/#start-toolbar

$(function () {
//初始化ueditor
var ue = UE.getEditor('editor', {
'serverUrl': '/ueditor/upload/',
// 定制uedtior工具栏按钮
"toolbars": [
[
'undo', //撤销
'redo', //重做
'bold', //加粗
'italic', //斜体
'source', //源代码
'blockquote', //引用
'selectall', //全选
'insertcode', //代码语言
'fontfamily', //字体
'fontsize', //字号
'simpleupload', //单图上传
'emotion' //表情
]
]
})
});
css

/* 评论列表 */
.comment-group{
margin-top: 20px;
border: 1px solid #e8e8e8;
padding: 10px;
}
.add-comment-group{
margin-top: 20px;
padding: 10px;
border: 1px solid #e8e8e8;
}
.add-comment-group h3{
margin-bottom: 10px;
}
.comment-btn-group{
margin-top: 10px;
text-align: right;
}
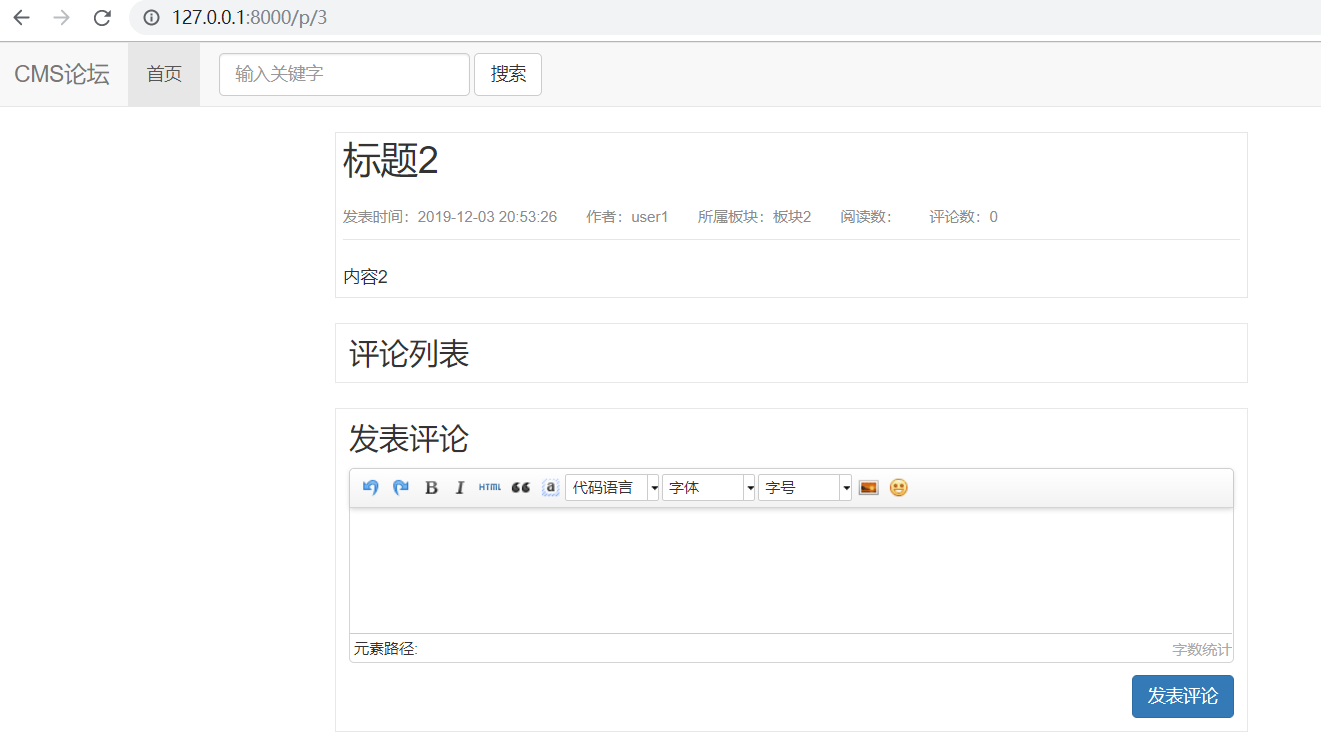
效果

一百四十三:CMS系统之评论布局和功能一的更多相关文章
- 一百四十四:CMS系统之评论布局和功能二
在base页加一个登录标识符 给加页面两个id,方便取值 js $(function () { //初始化ueditor var ue = UE.getEditor('editor', { 'serv ...
- Flask实战第63天:评论布局和功能实现
评论后端逻辑实现 设计评论模型表, 编辑apps.models.py class CommentModel(db.Model): __tablename__ = 'comment' id = db.C ...
- 一百一十一:CMS系统之后端权限验证功能
实现方式 使用装饰器的形式,将权限判断加在视图上 声明接口需要什么权限,用户访问接口的时候,判断用户是否有此权限 权限判断,接收权限 def permission_required(permissio ...
- 一百零八:CMS系统之封装权限判断功能
在用户模型下定义属性和方法,用于判断用户的权限 @propertydef permissions(self): """ 返回用户拥有的所有权限 ""& ...
- net开源cms系统
.net开源cms系统推荐 内容目录: 提起开源cms,大家第一想到的是php的cms,因为php开源的最早,也最为用户和站长们认可,随着各大cms系统的功能的不断完善和各式各样的开源cms的出现,. ...
- 淘特房产CMS系统 7.5
资源描写叙述: 淘特房产CMS系统採用淘特AspCms开发,全部前台信息生成静态HTM,提供了楼盘.二手房.房产中介.房产经济人.业主社区等管理模块,集成了淘特CMS与动网论坛,Discuz,Oblo ...
- 基于jeesite的cms系统(四):使用Beetl模版引擎在后端渲染数据
一.Beetl简介 1. 什么是Beetl Beetl目前版本是2.9.3,相对于其他java模板引擎,具有功能齐全,语法直观,性能超高,以及编写的模板容易维护等特点.使得开发和维护模板有很好的体验. ...
- 一个基于NodeJS开发的APP管理CMS系统
花了大概3周独立开发了一个基于NodeJS的CMS系统,用于公司APP的内容管理( **公司APP?广告放在最后 ^_^ ** ,管理员请理解~~~ )晚上看了部电影还不想睡,闲着也是闲着就作下小小总 ...
- 《转》适用于开发人员的10个最佳ASP.NET的CMS系统
1) mojoportal mojoPortal 是一个开源的.用 C# 编写的站点框架和内容管理系统,可以运行在 Windows 中的 ASP.NET 和 Linux/Mac OS X 中的 Mon ...
随机推荐
- django实现发送邮件功能
django实现邮件发送功能 1)首先注册一个邮箱,这里以163邮箱为例 2)注册之后登录,进行如下修改 找到设置,设置一个授权码,授权码的目的仅仅是让你有权限发邮件,但是不能登录到邮箱进行修改,发送 ...
- @PostMapping和@PutMapping区别
@PostMapping和@PutMapping作用等同,都是用来向服务器提交信息.如果是添加信息,倾向于用@PostMapping,如果是更新信息,倾向于用@PutMapping.两者差别不是很明显 ...
- RollingRegression(滚动回归分析)之Python实现
# -*- coding: utf-8 -*-"""Created on Sat Aug 18 11:08:38 2018 @author: acadsoc"& ...
- python----装饰器(几种常见方式的使用与理解)
更详细的装饰器,真心实力推荐,里面介绍的很清楚,介绍可见链接:https://blog.csdn.net/buster_zr/article/details/81104551 1.装饰器的理论: (1 ...
- python导包问题,这一篇就够了
解决办法: 将项目所在的根目录添加到sys.path中 在入口文件中加入如下代码: import sys import os # 将 项目的根目录添加到sys.path中 BASE_DIR = os. ...
- 42、扩展原理-ApplicationListener原理
42.扩展原理-ApplicationListener原理 有三个事件 ContextRefreshedEvent.Test_Ext$1[source=我发布了一个事件].ContextClosedE ...
- c++ ros 计算两点距离
#include <iostream> /* puts, printf */ #include <time.h> /* time_t, struct tm, time, loc ...
- Ubuntu 14.04 源
清华源https://mirrors.tuna.tsinghua.edu.cn/help/ubuntu/ ubuntu 14.04 官方源 # deb cdrom:[Ubuntu 14.04.4 LT ...
- hadoop 2.x HA 出现ssh不能解析问题记录。
在docker里面安装hadoop HA 在启动或者停止的时候报ssh不能解析问题. 问题现象: 发现图片不清晰:把问题现象粘贴如下: root@master:/usr/local/hadoop-2. ...
- S标签的CheckBox显示和回显
var ytfl=document.getElementsByName("jcrwModel.ytfl"); var jg='${jcrwModel.ytfl}'; for( ...
