Css解决表格超出部分用省略号显示
小伙伴们有没有的遇到页面显示时,因为数据太长导致显示的表格某一列过长,从而导致页面的不美观,下面我们来看一看如何用Css样式解决表格超出部分用省略号显示的问题。
主要设置两个样式:
table{
table-layout: fixed; ==>固定布局的算法。在这种算法中,表格和列的宽度取决于col对象的宽度总和,假如没有指定,则会取决于第一行每个单元格的宽度。
假如表格没有指定宽度( width )属性,则表格被呈递的默认宽度为 100% (注意:此样式是关键)
td{
white-space: nowrap; ==>设置内容抵达容器边界会不会转到下一行
overflow: hidden; ==>不显示超过对象尺寸的内容(这个绝对不能少),也就是说设置td里面的数据无论有多少,都不会换行
text-overflow: ellipsis; ==>将被隐藏的那部分用省略号代替。
}
源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
table
{
table-layout: fixed;
width: 100%;
}
td
{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
background-color: #ccc;
}
</style>
</head>
<body>
<table>
<thead>
<th>
第一列
</th>
<th>
第二列
</th>
</thead>
<tbody>
<tr>
<td>
<span>超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容 超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容</span><span>超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容 超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容</span>
</td>
<td>
超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容
</td>
</tr>
</tbody>
</table>
</body>
</html>
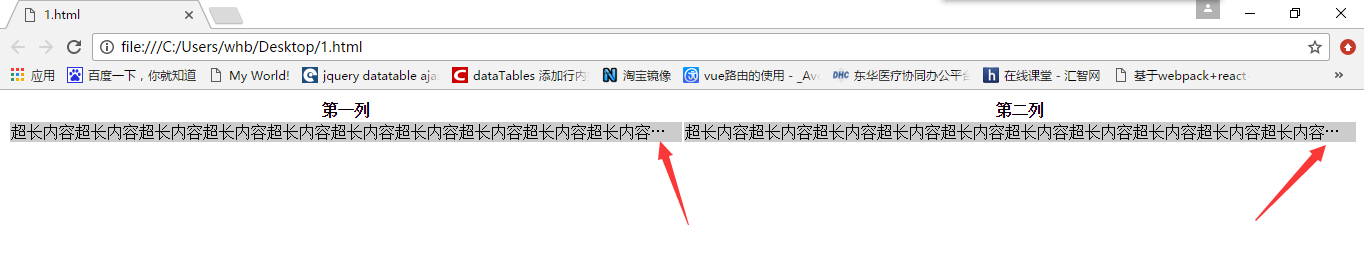
效果图:

这样就解决了带表格的页面不美观的问题,希望可以帮助到大家!
Css解决表格超出部分用省略号显示的更多相关文章
- 【css】文本超出行数以省略号显示
//超出2行省略overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-box-orient:vertical;-webk ...
- html使用css让文字超出部分用省略号三个点显示的方法案例
html使用css让文字超出部分用省略号三个点显示的方法: 我正确使用的就是下面的代码,li里面是a标记.在IE和google中使用是正常的,火狐不知道,我也不在意,等你来测 li{ display: ...
- css 实现div内显示两行或三行,超出部分用省略号显示
一.div内显示一行,超出部分用省略号显示 white-space: nowrap; overflow: hidden; text-overflow: ellipsis; 二.div内显示 ...
- 常用css样式(文字超出部分用省略号显示、鼠标经过图片放大、出现阴影)
文字超出部分用省略号显示: white-space: nowrap; /* 不换行 */ overflow: hidden; /* 超出部分不显示 */ text-overflow: ellipsis ...
- css控制字符长度超出变成点点点显示(单行,多行)
css控制字符长度超出变成点点点显示 单行: width 必不可少 div{ width: 55%; text-overflow: ellipsis; overflow: hidden; white- ...
- 翻译:如何使用CSS实现多行文本的省略号显示
本文翻译自CSS Ellipsis: How to Manage Multi-Line Ellipsis in Pure CSS,文中某些部分有些许改动,并添加译者的一些感想,请各位读者谅解. 合理的 ...
- CSS解决文字超出显示省略号问题
超出一行 white-space: nowrap; overflow: hidden; text-overflow: ellipsis; 超出多行 overflow: hidden; text-ove ...
- css超出内容以省略号显示
控制只显示2行,并以省略号结束 text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-or ...
- text-overflow:ellipsis实现超出隐藏时省略号显示
text-overflow:ellipsis;要达到的效果是:文字超出容器宽度时,文字被隐藏的文字用省略号代替.所以该属性只能用于块状元素或行内块元素中,对行内元素是不起作用的. 一般和white-s ...
随机推荐
- NMS(非极大值抑制)实现
1.IOU计算 设两个边界框分别为A,B.A的坐标为Ax1,Ax2,Ay1,Ay2,且Ax1 < Ax2,Ay1 < Ay2.B和A类似. 则IOU为A∩B除以A∪B. 当两个边界框有重叠 ...
- 对官网vue事件修饰符串联的顺序如何理解?
官网有一个提醒:使用修饰符时,顺序很重要:相应的代码会以同样的顺序产生.因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent ...
- linux中read,write和recv,send的区别
linux中read,write和recv,send的区别 1.recv和send函数提供了和read和write差不多的功能.但是他们提供了第四个参数来控制读写操作. int recv(int so ...
- Linux 全盘搜索关键字
grep -Ern -o '(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25 ...
- spring boot入门学习---1
1.maven配置 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="h ...
- jemter 90%line的解释
假如: 有10个数: 1.2.3.4.5.6.7.8.9.10 按由大到小将其排列. 求它的第90%百分位,也就是第9个数刚好是9 ,那么他的90%Line 就是9 . 另一组数: 2.2.1. ...
- [Python]Excel编程示例教程(openpyxl)
1 前言(Preface) 博文背景:论文实验中有一大堆数据集需要观测其数据特征,通过人体肉眼,难以直观感受,故而准备通过生成Excel,可视化其评测数据. We know: Excel便于可视化分析 ...
- 容器版Jenkins连接Kubernetes---------非容器版jenkins是无法安装kubenetes插件的,所以无法连接k8s
容器版Jenkins连接Kubernetes 特别注意:必须用谷歌浏览器,而且非容器版jenkins是无法安装kubernetes插件的,所以无法连接k8s 一.环境说明 OS系统版本:Ubuntu ...
- 100% 加速 WebSAMS 3.0 (轉載)
今日已經是WebSAMS Upgrade 的最後一日,已經有99.8% 學校成功upgrade WebSAMS 3.0.但有學校向我們反映WebSAMS 3.0 比2.0 慢,經過我們的Enginee ...
- 【ABAP系列】SAP ABAP BAPI_REQUISITION_CREATE创建采购申请
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP BAPI_RE ...
