2018-2019-2 网络对抗技术 20165202 Exp8 Web基础
博客目录
-
Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则
Web后端
MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
PHP基础:编写PHP网页,连接数据库,进行用户认证
最简单的SQL注入,XSS攻击测试
一、实践内容
- Web前端HTML,能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt,理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表。
- Web后端:编写PHP网页,连接数据库,进行用户认证。
- 最简单的SQL注入,XSS攻击测试;功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
具体过程
Web前端:HTML
Web开发是基于Apache服务器进行的,直接用指令
sudo apt-get install apache2安装,现在kali应该是装好了apache的。可以先使用netstat -tupln |grep 80指令查看80端口被哪些进程占用,如果有占用记得kill掉~使用指令service apache2 start打开Apache服务在Firefox中输入
127.0.0.1:80,是Apache的默认网页,服务器正常开启之后
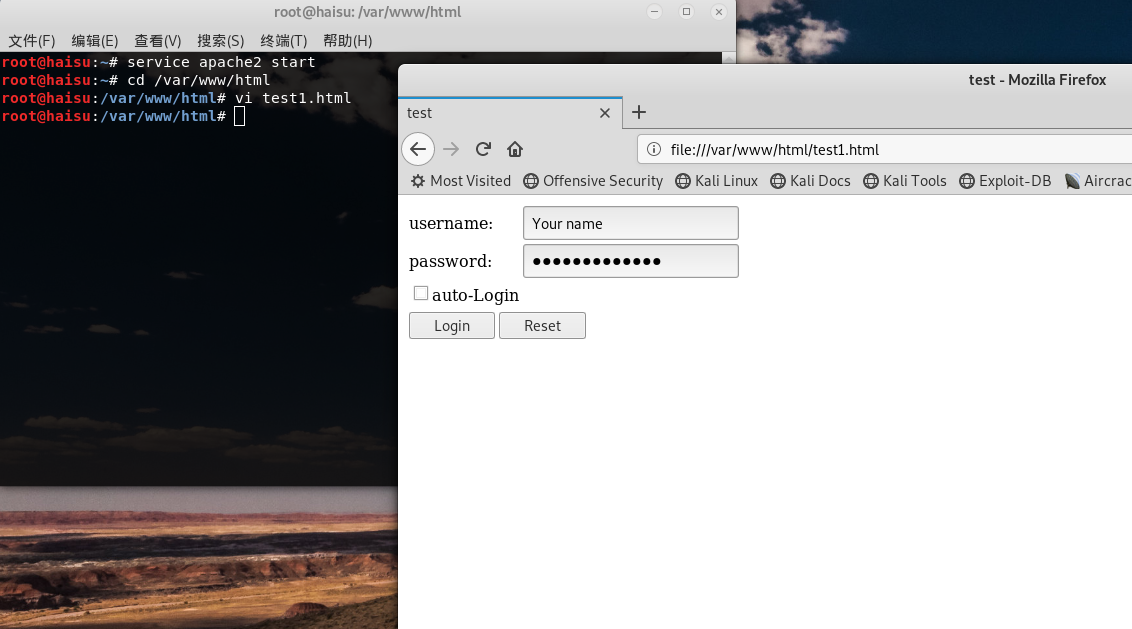
cd /var/www/html进入到Apache的工作目录下,vi test1.html新建一个含有表单的html文件,我们常用的登录页面一般就是用表单向后台提交数据,所以可以编写一个简单的登录页面,代码如下:<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>username: </td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto-Login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="Login" /></td>
<td><input type="reset" name="rs" value="Reset" /></td>
</tr>
</table>
</form>
</table>
</body>
</html>
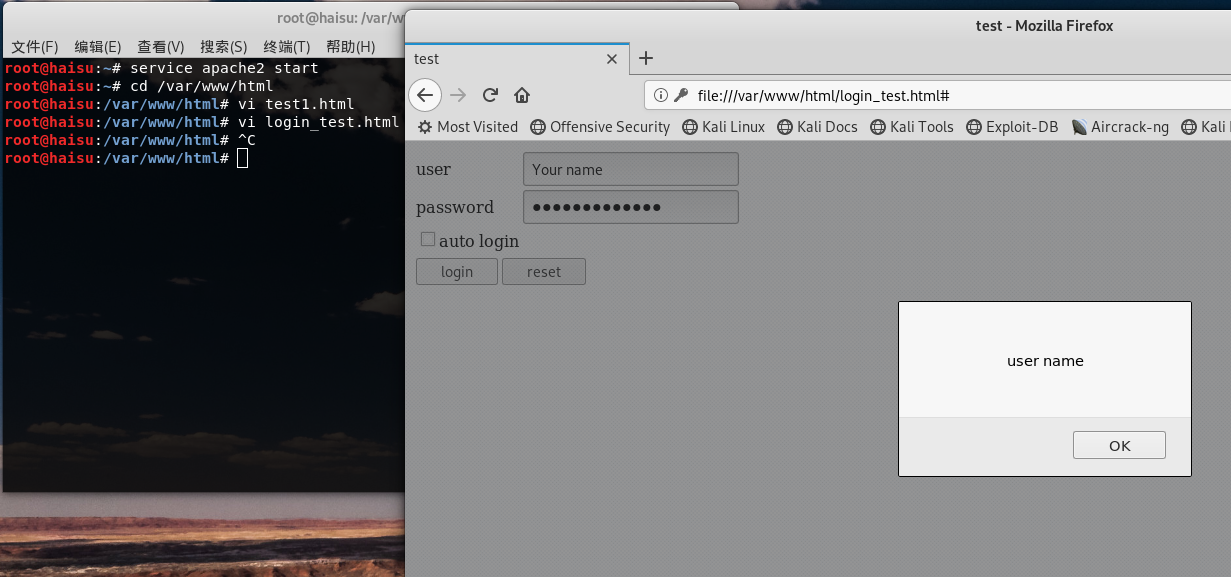
- 打开看下效果:

这里的提交方法
method是POST,method属性分Post和Get两种,其主要区别有以下几方面:- Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据
- Get是不安全的,因为在传输过程,数据被放在请求的URL中,而如今现有的很多服务器会将URL记录到日志文件中,然后存储在某个地方,这样就可能会泄露信息。Post的所有操作对用户来说都是不可见的。
- Get传输的数据量小,Post的传输量大,所以在上传文件只能使用Post;
Web前端javascipt
我们可以使用JavaScript来编写一个验证用户名、密码的规则,直接在之前的代码上进行修改,重命名为
login_test.html,代码如下所示:<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="login.php" name="frmLogin" >
<tr>
<td>user</td>
<td><input type="text" name="username" value="Your name" size="20" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table> <script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
} if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
} }
</script>
</body>
</html>
如果输入的用户名或者密码为空时,就弹出相应的对话框,然后在点击登录按钮时调用执行一遍这个函数,可以打开看看效果:
Web后端:MySQL基础
先输入
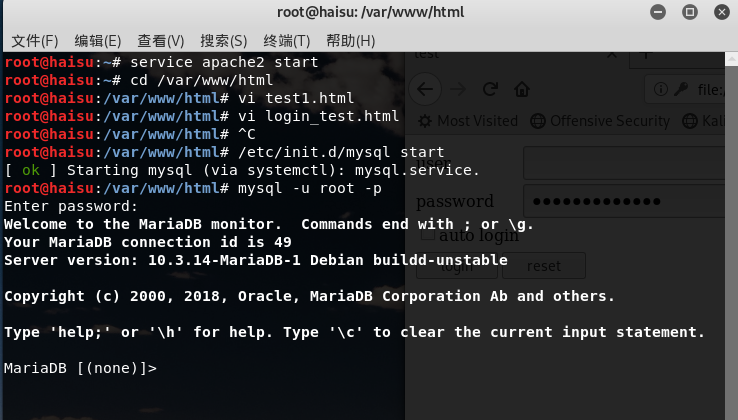
/etc/init.d/mysql start指令开启mysql服务,输入mysql -u root -p,并根据提示输入密码,默认密码为password,进入MySQL,注意:在MySQL中输入命令后面都要带一个分号作为命令结束符:输入
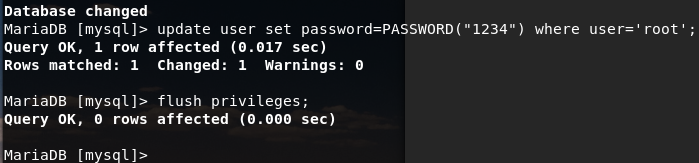
use mysql;,选择mysql数据库;输入update user set password=PASSWORD("新密码") where user='root';,修改密码;输入flush privileges;,更新权限退出数据库,用新密码重新登录
先使用
create database 库名;建立一个数据库;使用show databases;查看存在的数据库;使用use 库名;使用我们创建的数据库使用
create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables;查看存在的数据表:使用
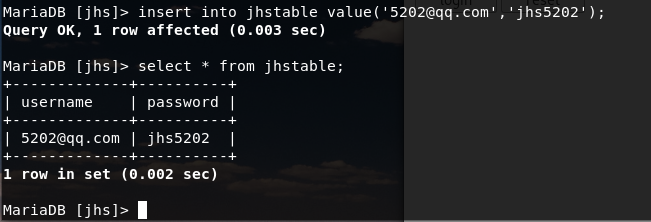
insert into 表名 values('值1','值2','值3'...);插入数据;使用select * from 表名;查询表中的数据:在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户。如图所示,增加新用户之后,退出,重新使用新用户名和密码进行登录,登录成功说明增加新用户成功:
Web后端:PHP基础
PHP是一种通用开源脚本语言,语法吸收了C语言、Java和Perl的特点,主要适用于Web开发领域。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
在
/var/www/html目录下新建一个PHP测试文件,简单了解一下它的一些语法:vi jhs_test.php<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is jhs php test page!<br>";
?>
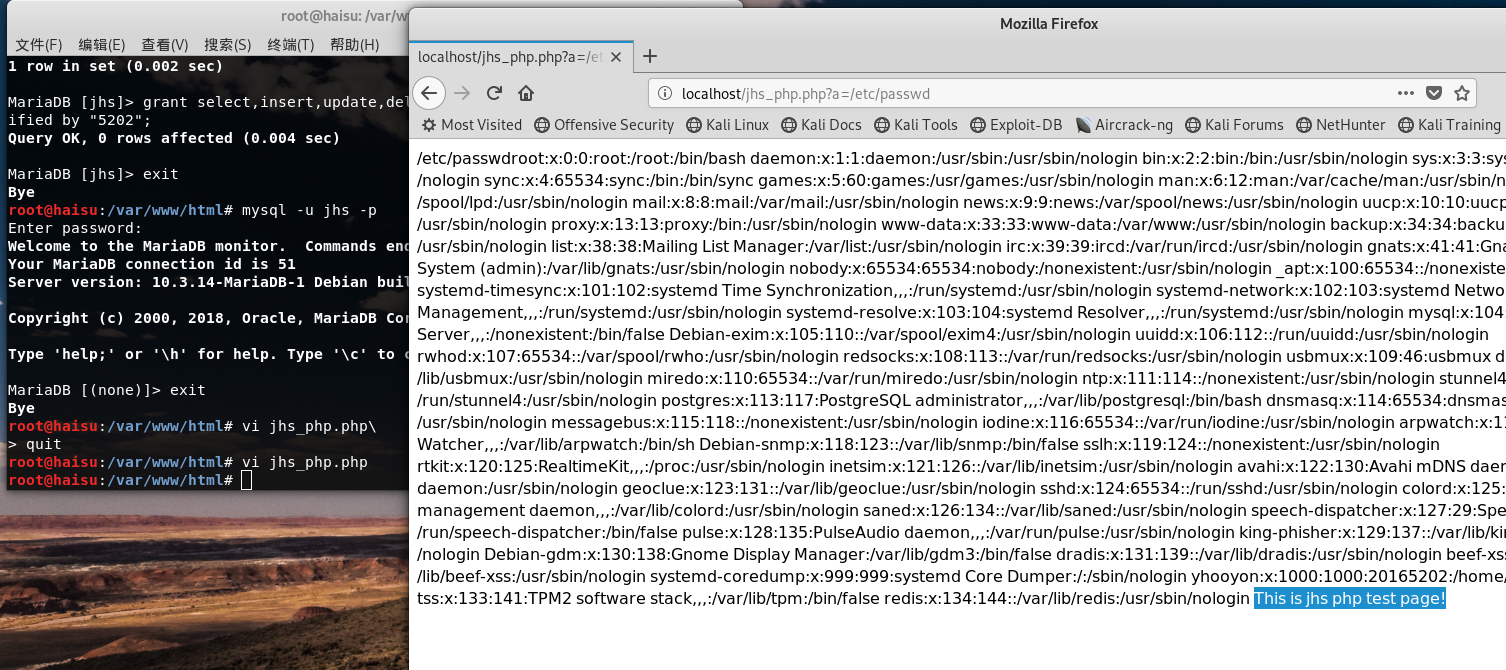
在浏览器网址栏中输入
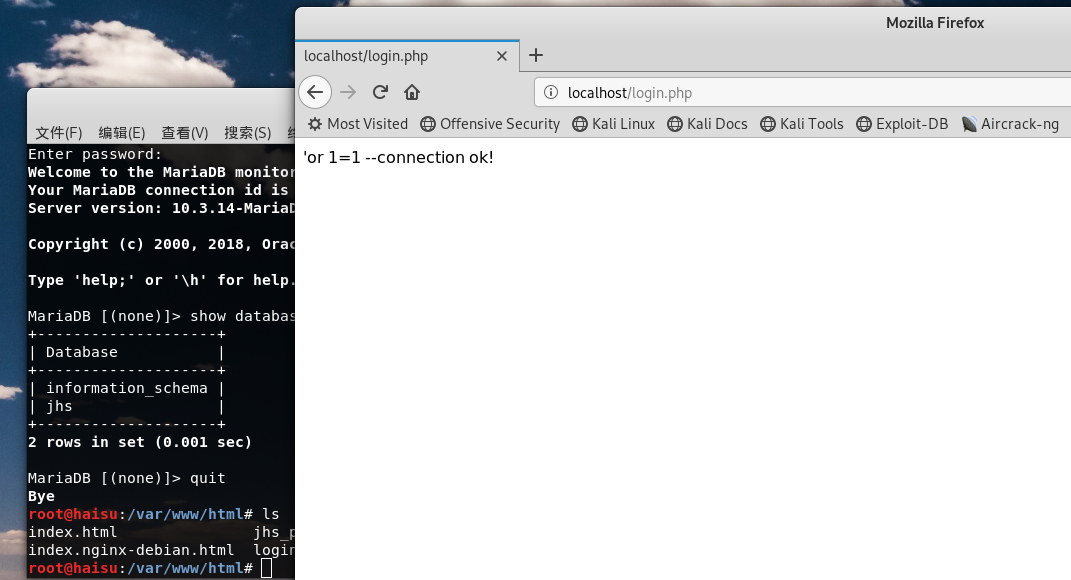
localhost:80/lzw_test.php?a=/etc/passwd,可看到/etc/passwd文件的内容利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,这里可以参考老师给的代码编写
login.php,代码如下所示!!注意这里跟很多学长的代码相比有修改,不然后续是进行不下去的!!经多位同学试验,这样操作是可行的。<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM users where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "5202@qq.com", "jhs5202", "jhs"); /* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
- 第一行中的方法修改成POST,无论是GET也行,POST也好,切记与html文件中的method一致。
- 第五行中
users是我自己的表名,根据实际修改 - 第五行中原为
username='{$uname}' and password='{$pwd}';,切记把大括号删掉,其实想想就知道我们自己在数据库里select的时候哪里来的大括号? - 第六行的
"5202@qq.com"是我sql的另一个非root用户,如果非要用root登录会提示access denied,jhs5202是用户的密码,jhs是这个用户里面的一个数据库database。
将之前编的登录网页的
login_test.html代码中form的action属性由#改成login.php,即登录后跳转到login.php,再在火狐浏览器中输入localhost:80/login_test.html访问自己的登录页面输入表中的username和password,登录进行用户认证。
如果是成功的,是这样的欢迎界面:

如果连接库失败失败,解决办法是新建用户
SQL注入攻击,XSS攻击
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
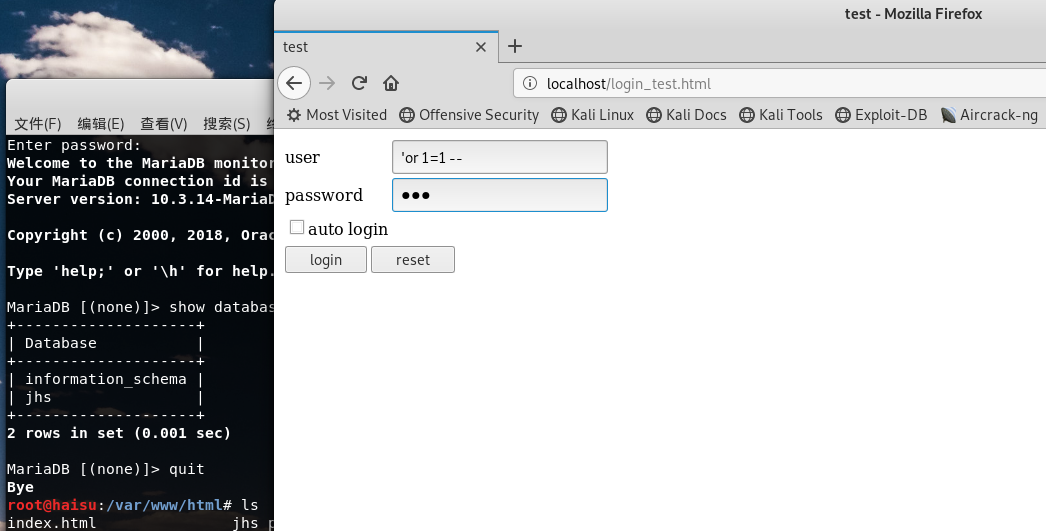
在用户名输入框中输入
' or 1=1#,密码随便输入,是可以登陆成功的。
原理是这样的,输入的用户名和我们的代码中select语句组合起来变成了
select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以能够成功登陆
我们还可以通过SQL注入将用户名和密码保存在数据库中,但是得修改一下之前的代码,因为我们之前编的代码中
if ($result = $mysqli->query($query_str))这条判断语句不允许多条sql语句执行,所以将它改成if ($result = $mysqli->multi_query($query_str))便能实现执行多个sql语句
XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
- 将一张图片存入
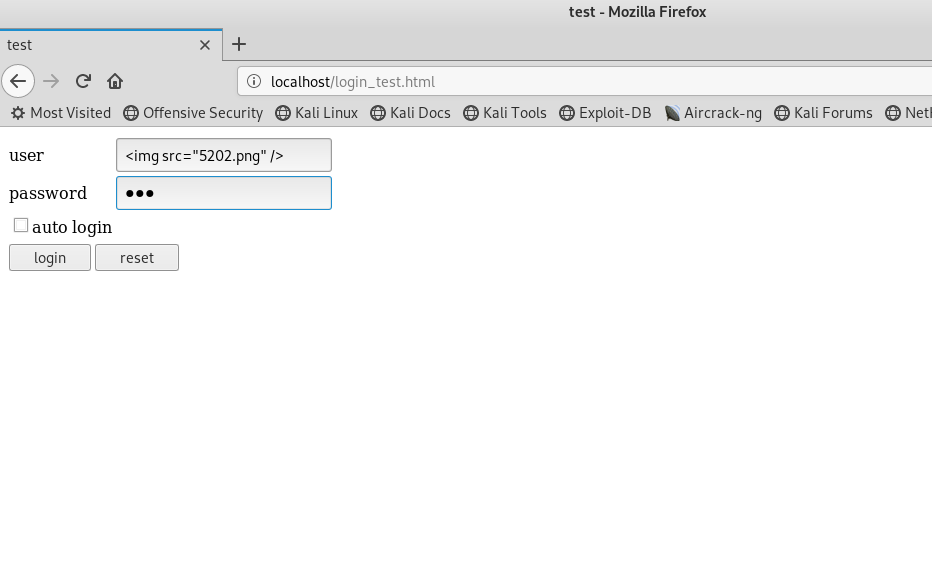
/var/www/html目录 - 在用户名输入框中输入
<img src="5202" />读取/var/www/html目录下的图片5202:
三、实验中遇到的问题及解决
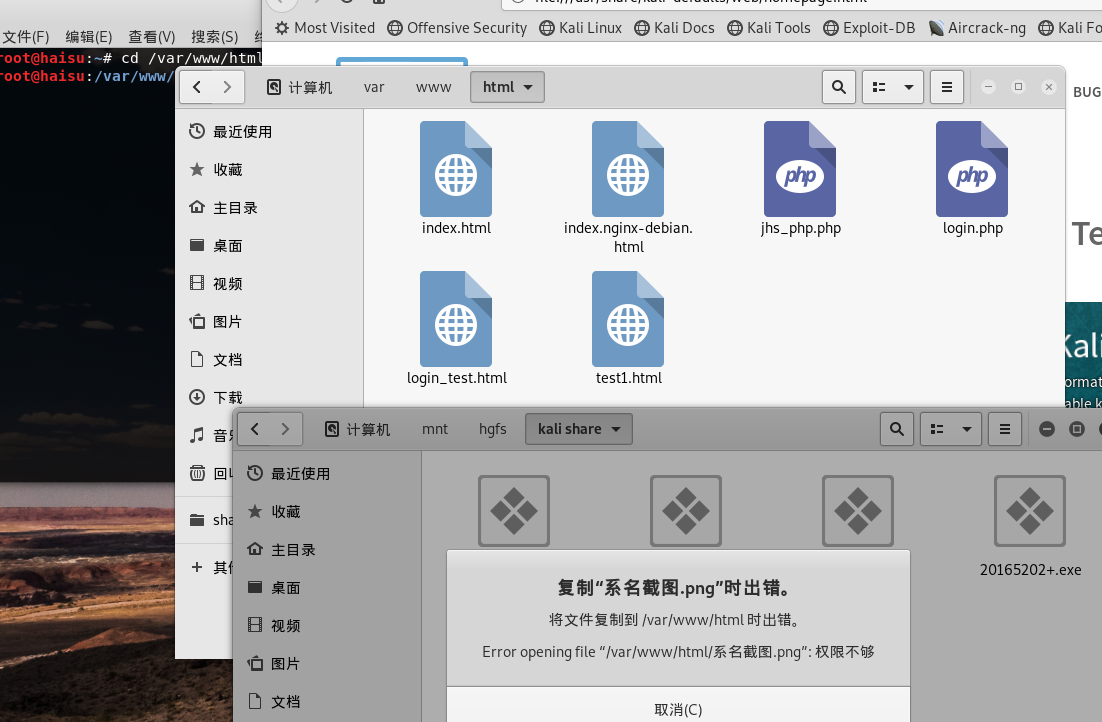
1.复制文件权限不够

解决:可能性有很多,我感觉我的机器不太稳定。有时候重启就好了,出现问题大多是在图形化界面,改用命令行基本可以解决。
四、基础问题回答
什么是表单?
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。浏览器可以解析运行什么语言?
HTML,XML,Python,PHP,JavaScript,ASP等脚本语言。WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言。
五、实验总结
参照学长学姐博客,直接粘贴代码还出了点问题,花了点时间结果发现是一个很简单的代码的错误,改正了之后一切都还比较顺利,其他问题同学们都有解决办法;这次实验准备的部分包含了上个学期网络安全编程基础的Java Web部分,代码还是需要回忆一下子才能搞定,完成全部内容花了点时间,但更重要的是对数据库知识的回忆、对攻击部分的了解,解析,感觉收获很多。
2018-2019-2 网络对抗技术 20165202 Exp8 Web基础的更多相关文章
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20165101刘天野 2018-2019-2《网络对抗技术》Exp8 Web基础
20165101刘天野 2018-2019-2<网络对抗技术>Exp8 Web基础 1.实验内容 1.1 Web前端HTML (1)输入命令service apache2 start启动A ...
- 20165214 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11—12
<网络对抗技术>Exp8 Web基础 Week11-12 一.实验目标与内容 1.实践内容 (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 2018-2019-2 网络对抗技术 20165322 Exp8 Web基础
2018-2019-2 网络对抗技术 20165322 Exp8 Web基础 目录 实验原理 实验内容与步骤 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启 ...
- 2018-2019-2 20165210《网络对抗技术》Exp8 Web基础
2018-2019-2 20165210<网络对抗技术>Exp8 Web基础 实验内容: Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法 ...
- 2018-2019-2 网络对抗技术 20165205 Exp8 Web基础
2018-2019-2 网络对抗技术 20165205 Exp8 Web基础 1.原理与实践说明 1.1实践内容 Web前段HTML:能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019-2 20165235《网络对抗技术》Exp8 Web基础
2018-2019-2 20165235<网络对抗技术>Exp8 Web基础 实践过程记录: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019 2 20165203 《网络对抗技术》Exp8 Web基础
2018-2019 2 20165203 <网络对抗技术>Exp8 Web基础 实验要求 1.本实践的具体要求有: (1) Web前端HTML(0.5分) 能正常安装.启停Apache.理 ...
- 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11-12 20165233
Exp8 Web基础 目录 一.基础问题 二.实验步骤 实验点一:Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. 实验 ...
随机推荐
- 部署vue项目到阿里云服务器(Ubuntu16.04 64位)
上传文件 1.通过Xftp将vue项目文件上传至云服务器:由于node_modules这个依赖包体积较大,上传较慢,上传时跳过,在云服务器上重新进行npm install安装依赖包即可: 2.也可通过 ...
- lumen生成key
在Lumen控制台运行php artisan key:generate提示: $ php artisan key:generate [Symfony\Component\Console\Excepti ...
- 【appium】踩过的坑
1.appium(v1.9.1),在模拟器(蓝叠)上启动app时,软件闪退. 在命令行使用dump aapt dump badging查看包时 name=com.imooc.component.imo ...
- 【转载】抓包工具tcpdump用法说明
转载地址:http://www.cnblogs.com/f-ck-need-u/p/7064286.html tcpdump采用命令行方式对接口的数据包进行筛选抓取,其丰富特性表现在灵活的表达式上. ...
- 软硬RAID 和 不常见的RAID
若转载请于明显处标明出处:http://www.cnblogs.com/kelamoyujuzhen/p/5561809.html 为啥子引入RAID? 存储最现实的两个问题:速度.容量 001——计 ...
- 【kernel】Centos 云上升级内核失败 如何处理【笔记记录转】
Centos7选定默认启动的内核版本 vim /etc/grub2.cfg 修改timeout =5 修改成30天 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附 ...
- Visual Studio(Year)编辑器调试在IIS发布的Web程序出现错误的解决
如下图所示:
- 温控PID自测验程序
#pragma once #ifndef _PID_H_ #define _PID_H_ #include <vector> #include <map> using name ...
- Nginx http升级到https
http和https的区别是 有的网站,http打开的时候,页面提示不安全,比如你点击下面的网站 [其实是同一个网站] http://www.511easy.com/bug/login http:// ...
- SpringBoot配置HTTPS,并实现HTTP访问自动转HTTPS访问
[转]https://www.jianshu.com/p/8d4aba3b972d 推荐使用nginx配置https,因本文产生的任何问题不再做回复. 这里说一下为什么写这篇文章,因为我也是一个Spr ...