CSS简单选择器的学习笔记
我们知道通过CSS定义页面样式的时候要用到各种各样的选择器,正确的使用选择器是我们能够正确使用CSS做页面样式的基础。下面是我学习选择器的一个简易笔记,举一些简单的例子。
为了方便展示,我选择在内部的style内写CSS的样式。但一般为了分离样式方便修改,多实用外部样式,用link标签。
1.标签选择器,即通过标签来定义样式。
例如:下面是通过标签p来定义了文字的颜色和位置等。

2.id选择器,即通过标签内的id元素来选择相应的标签,定义其元素。每个标签的id一定要是独一无二的,不同的标签不能有相同的id。
可以定义不同的标签不同的样式。
例如:

下面是演示结果:

3.class选择器,即通过元素class来选择对应标签,但是不同于id选择器的是class选择器可以是不同标签对应相同的class。可以方便的对多个相同class的标签定义样式。
例如:

下面是演示结果:

4.属性选择器。用"[ ]"选择相应标签的属性,若是有此标签的或者“[ ]”内的标签值是正确的,则可以定义相应标签的样式。
例如:
下面例子定义了所有有class元素的标签的样式。

演示结果如下:

这个例子是只定义有特定class值的标签的样式。

下面是演示结果:

这个例子是用来选择以什么开头的指定属性或者以什么结尾的指定属性的标签。
比如下面的例子中的 " ^= "(匹配开头相等的元素) 和 " $= "(匹配结尾相等的元素) 和 " *= "(匹配出现这个字符串的元素,无论在中间,开头或者结尾都可以)

下面是选择了所有以“para”开头的class属性的p标签的样式的演示结果:

再比如用“ $= ”匹配结尾等于什么的方式,下面只是匹配了第一个p标签。

下面是演示结果:

下面的例子演示“ *= ”匹配
匹配了含有“a para_2”的这个字符串的class元素的p标签,即第二个p标签。

下面是演示结果:

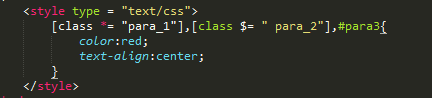
当然任意的选择器都是可以相互组合的,比如下面的例子:
匹配了class元素中结尾为para_1的第一个p标签和用id选择器匹配的第二个p标签。


上述的四种基本的选择器都是可以相互组合的,之间用“,”隔开即可,这个是对多个需要定义样式的标签的选择。
5.伪类
用于对于DOM中链接样式的定义.
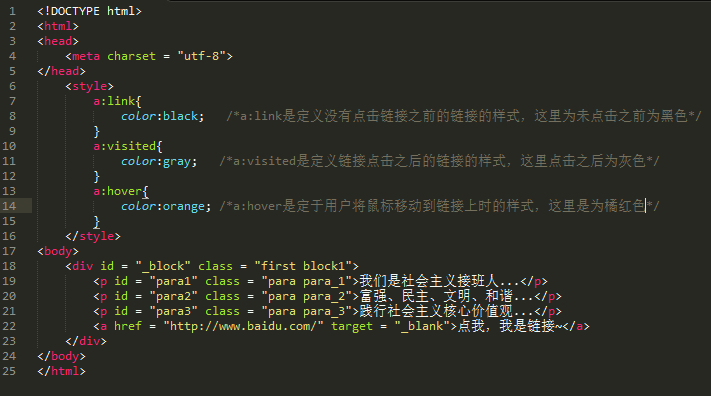
例如下面例子:

下面是结果演示:
左边是点击过链接之后的颜色,右边是鼠标放在链接上的颜色。


6.选择器的组合(这一块很好理解,可以自行google,就不举例子了)
1》直接组合 EF,这样相当于是交集,选择的是两个选择器都满足的标签。比如:#para1[class $= "para_1"]即是选择第一个p标签
2》后代组合 E F,之间有空格,这样,相当于选择满足E的标签中的F标签。比如:div p{...;}这样就是选择所有div标签中的p标签
3》亲子组合E > F,这样的组合有点类似用后代组合,但是只能是嵌套一层的标签才是亲子标签。
同时为一组选择器定义样式的方式是中间用“ , ”隔开,例子如下所示:


以上只是我新学CSS的一点个人总结,由于水平有限,要是有错误,可以随时纠正我,不清楚的地方可以自行google。
CSS简单选择器的学习笔记的更多相关文章
- 《CSS 设计指南》学习笔记 一
本篇文章是对这几天看完 Charles Wyke-Smit 的 <CSS 设计指南> 后的一些学习笔记与心得,笔者好像是大一的时候开始接触网页设计,由于并不是计算机专业的,所以所有都是自己 ...
- java maven、springmvc、mybatis 搭建简单Web项目学习笔记
前言: 空余的时间,学学 Java,没准哪天用的到: 环境搭建折腾了好几天,总算搞顺了,也做个学习笔记,以防后面会忘记: 一.安装文件及介绍 JDK:jdk1.8.0 77 eclipse-maven ...
- css部分基础归纳--学习笔记
(1)css不区别大小写: (2)颜色值:颜色值可以写成RGB格式,如:color:rgb(255,100,0),也可以写成十六进制格式,如:color:#ff0000.如果十六进制的值是成对重复的可 ...
- python简介以及简单代码——python学习笔记(一)
学习来源:https://www.liaoxuefeng.com/wiki/1016959663602400 了解python 简单编写并实现python代码 命令行模式和python交互模式 了解p ...
- CSS响应式布局学习笔记(多种方法解决响应式问题)
在做web开发的工作中,会遇到需要我给页面根据设计的要求,进行响应式布局,这里跟大家分享下我对于响应式布局的解决方法: 我主要利用的是CSS3 媒体查询,即media queries,可以针对不同的媒 ...
- CSS中filter滤镜学习笔记
1.CSS静态滤镜样式 (filter)(只有IE4.0以上支持) CSS静态滤镜样式的使用方法:{ filter : filtername( parameters1, parameters2, . ...
- 简单的BFS学习笔记
什么是BFS传送门. 今天学习BFS,加油! 先定义个数组: struct Node{ int a=0; int b=0; int step=0; }; int map[5][4]={//地图 0,0 ...
- 简单配置umiJS学习笔记
最近跟着Antd-Pro官方教程学习umi,这里给大家推荐一下这个教程,特别适合初学者学习,教程涉及了AntD,AntD-Pro,umiJS,dvaJS等框架知识. 学习过程中跟着教程做了个Demo, ...
- Makefile的简单编写【学习笔记】
首先我们先创建两个简单的文件: main.c #include <stdio.h> extern void hi_fun(); int main() { printf("hell ...
随机推荐
- 【规律】Growing Rectangular Spiral
Growing Rectangular Spiral 题目描述 A growing rectangular spiral is a connected sequence of straightline ...
- TCP协议探究(四):定时器
1 概述 重传定时器:使用于当希望收到另一端的确认. 坚持(persist)定时器:使窗口大小信息保持不断流动,即使另一端关闭了其接收窗口 保活(keepalive)定时器:用于检测一个空闲连接的另一 ...
- WebApi 空项目生成帮助文档
1.创建一个WebApi的空项目 2.写一些接口,在接口文档中忽略某个方法可以使用 [ApiExplorerSettings(IgnoreApi = true)] 特性 3.在Nuget中添加 Mi ...
- JavaScript中的setTimeout、setInterval和随机函数制作简易抽奖小程序
几乎所有计算机语言有都内置随机函数.当然这种随机,人们习惯称为伪随机数发生器,产生的是一个[0,1)之间的一个小数.再通过简单算术运算生成一个符合需求的整数.JS中通用公式通常为parseInt(Ma ...
- Ubuntu + Django(DRF) + channels(websocket)+NGINX + uwsgi 环境部署
原来uwsgi并不能启动 asgi 呀!现在才知道,就因为这一点我花了一周时间才成功啊!!!!!!!! 是呀!你启动uwsgi 是将你的项目启动了,可是你也发现虽然启动了,但是你的websocke ...
- 6.B+Tree 检索原理
B+树的创建(索引的创建) 1.比如为phoneNum创建了一个索引,phoneNum这列保存了很多的手机号码 2.索引创建的过程中,会为这些数据进行适当的编码(根据这个数据所在的物理地址),如 36 ...
- 第一章、接口规范之web-api接口
1.什么是Web API接口 通过网络,规定了前后台信息交互规则的url链接,也就是前后台信息交互的媒介 Web API接口和一般的url链接还是有区别的,Web API接口简单概括有下面四大特点 u ...
- Spark集群任务提交流程----2.1.0源码解析
Spark的应用程序是通过spark-submit提交到Spark集群上运行的,那么spark-submit到底提交了什么,集群是怎样调度运行的,下面一一详解. 0. spark-submit提交任务 ...
- 09_Redis_消息订阅与发布
一:Redis 发布订阅 Redis 发布订阅(pub/sub)是一种消息通信模式:发送者(pub)发送消息,订阅者(sub)接收消息. Redis 客户端可以订阅任意数量的频道. 下图展示了频道 c ...
- Redis5.0.3单机版安装
一.创建redis源码包存放目录 cd /usr/local/ mkdir redis 二.进入创建的目录,下载最新版Redis yum -y install wget wget http://dow ...
