交互-通过axios拦截器添加token认证
通过axios拦截器添加token认证
一、通过axios请求拦截器添加token,保证拥有获取数据的权限
通常访问接口需要相关权限,通常是需要携带token如下所示

那如何在请求头中添加token?

请求拦截器,相当于是对请求做一次预处理的过程,在请求到达服务器之前做了处理,添加了token。(在最后必须return config这是固定写法)
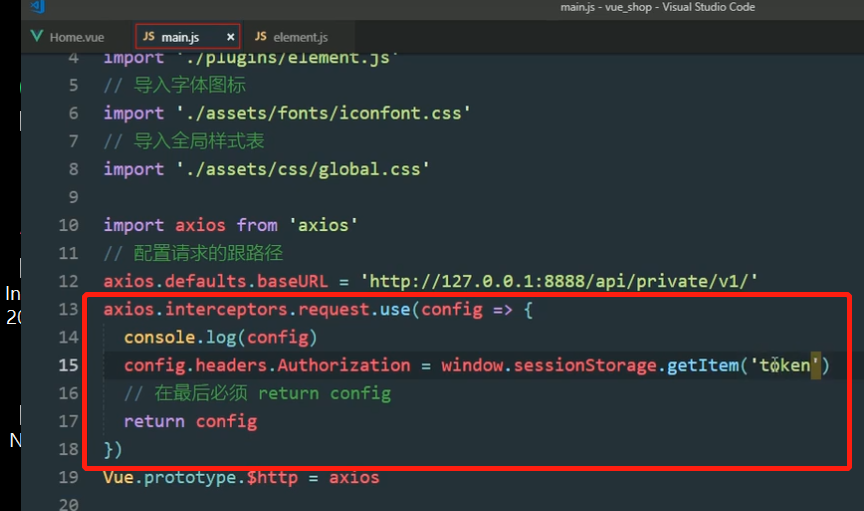
二、在main.js中设置

交互-通过axios拦截器添加token认证的更多相关文章
- axios拦截器搭配token使用
在了解到cookie.session.token的作用后学习token的使用 cookie是随着url将参数发送到后台,安全性最低,并且大小受限,不超过4kb左右,它的数据保存在客户端 session ...
- vue导航守卫和axios拦截器的区别
在Vue项目中,有两种用户登录状态判断并处理的情况,分别为:导航守卫和axios拦截器. 一.什么是导航守卫? vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航.(在路由跳转时 ...
- Vue2学习小记-给Vue2路由导航钩子和axios拦截器做个封装
1.写在前面 最近在学习Vue2,遇到有些页面请求数据需要用户登录权限.服务器响应不符预期的问题,但是总不能每个页面都做单独处理吧,于是想到axios提供了拦截器这个好东西,再于是就出现了本文. 2. ...
- vue axios拦截器 + 自编写插件 实现全局 loading 效果;
项目需求:用自定义的 .gif 图标实现全局 loading 效果:为避免在每个页面手动添加,且简单高效的实现,经查阅资料,最终采用了 vue axios拦截器 + 自编写 loading 插件:下面 ...
- Vue基于vuex、axios拦截器实现loading效果及axios的安装配置
准备 利用vue-cli脚手架创建项目 进入项目安装vuex.axios(npm install vuex,npm install axios) axios配置 项目中安装axios模块(npm in ...
- axios拦截器的使用方法
很多时候我们需要在发送请求和响应数据的时候做一些页面处理,比如在请求服务器之前先判断以下用户是登录(通过token判断),或者设置请求头header,或者在请求到数据之前页面显示loading等等,还 ...
- 12. 前后端联调 + ( proxy代理 ) + ( axios拦截器 ) + ( css Modules模块化方案 ) + ( css-loader ) + ( 非路由组件如何使用history ) + ( bodyParser,cookieParser中间件 ) + ( utility MD5加密库 ) + ( nodemon自动重启node ) + +
(1) proxy 前端的端口在:localhost:3000后端的端口在:localhost:1234所以要在webpack中配置proxy选项 (proxy是代理的意思) 在package.jso ...
- Axios拦截器配置
Axios 拦截器的配置如下 分三块:基础配置.请求之前拦截.响应之前拦截 发送所有请求之前和操作服务器响应数据之前对这种情况过滤. http request 请求拦截器 每次发送请求之前判断是否存在 ...
- Axios 拦截器中添加headers 属性
描述: 已在网上查过怎么在 interceptors 中对header进行处理,// http request 拦截器 axios.interceptors.request.use( config = ...
随机推荐
- Python基础(二十一):面向对象“类”第四课——魔法方法
先划一下重点: 6个魔法方法: 动态操作属性的4个函数: 魔法方法 魔法方法的简单介绍 魔法方法的命名规则:方法名(前后各有2个下划线). 通常情况下,不会主动去调用魔法方法,而是在满足一定的条件下, ...
- 「HTML+CSS」--自定义加载动画【016】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- linux-shell 识别当前所使用的shell
echo $SHELL 或者 echo $0
- kubectl 缩写和别名
Use "kubectl explain " for a detailed description of that resource (e.g. kubectl explain p ...
- 基于MATLAB的手写公式识别(8)
从一个无知角落里开始,蹒跚学步,一个未知到另一个未知,在跌跌撞撞中越走越快,越走越远,最后宇宙也为之开源.对于探索者来说,最后他们的思想总是变得和自己的足迹一样伟大. 1.图像的预处理 1.1图像 ...
- 1149 Dangerous Goods Packaging
When shipping goods with containers, we have to be careful not to pack some incompatible goods into ...
- boltdb的实现和改进
整个代码不是很复杂,可以从代码中理解如何实现. 特点:btree,很小巧,但实现了完整事务机制,稳定,即使丢电也不会导致数据库错误. 整个结构如下: meta page (前两页) --- > ...
- P7518 & 省选联考2021 宝石
这是一篇极其简单连像我这样省三参加不了省选的蒟蒻都能看懂的题解 前置知识: 倍增LCA 二分 栈 题意 PS:这是一篇完全面向初学者的题解,会非常细,大佬请无视 题目传送门 没有思路的时候, 我们往 ...
- 08- Tomcat入门与环境搭建部署
环境搭建:网站文件(开发人员提供),相关软件(web服务器,应用服务器,数据库软件),硬件(服务器设备上),网络环境. 开发人员提供:部署文档说明书(操作系统版本,硬件配置,服务器软件及相关版本,部署 ...
- php 操作 redis 常用命令
原文地址: https://www.cnblogs.com/zhanghanwen16/p/9510481.html 1.redis连接与认证 //连接参数:ip.端口.连接超时时间,连接成功返回tr ...
